Anmerkungen zur Yii2-Rahmenstudie (8)
- 黄舟Original
- 2016-12-30 10:20:421422Durchsuche
jquery-file-upload (http://blueimp.github.io/jQuery-File-Upload/) ist ein hervorragendes Datei-Ajax-Upload-Plug-in, das Mehrfachauswahl, Vorschau, gleichzeitiges Hochladen usw. unterstützt.
jquery-file-upload verfügt über ein vorgefertigtes yii2-Plug-in (https://github.com/2amigos/yii2-file-upload-widget) und Composer wird auch für die Installation verwendet.
Fügen Sie „2amigos/yii2-file-upload-widget“: „~1.0“ zu Composer.json hinzu und führen Sie dann Composer Update aus.
Dieses Plug-in bietet nur die Funktion von Front- Endanzeige (Front-End) Die Implementierung weist auch einige Mängel auf (siehe unten). Sie stellt keinen Hintergrundverarbeitungscode bereit und es gibt keine Beispiele. Sie müssen es selbst erkunden.
Kopieren Sie den Code und fügen Sie ihn direkt in das Front-End-Nutzungsbeispiel ein.
<?php
// with UI
use dosamigos\fileupload\FileUploadUI;
?>
<?= FileUploadUI::widget([
'model' => $model,
'attribute' => 'image',
'url' => ['media/upload', 'id' => $tour_id],
'gallery' => false,
'fieldOptions' => [
'accept' => 'image/*'
],
'clientOptions' => [
'maxFileSize' => 2000000
],
// ...
'clientEvents' => [
'fileuploaddone' => 'function(e, data) {
console.log(e);
console.log(data);
}',
'fileuploadfail' => 'function(e, data) {
console.log(e);
console.log(data);
}',
],
]);
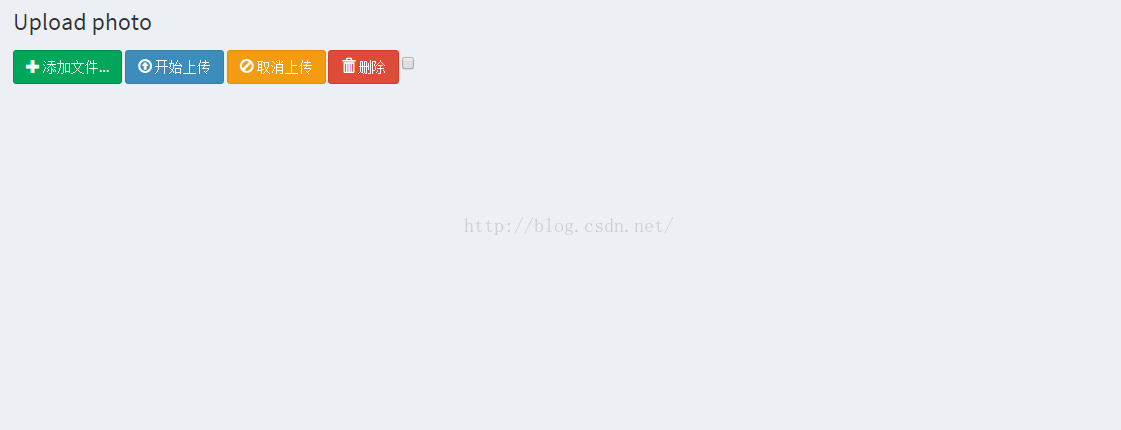
?>Die Schnittstelle ist wie folgt

Entsprechend der Konfiguration im Inneren müssen wir zwei neue Dateien erstellen, eine ImageUploadModel.php, die enthält das Bildfeld
class UploadImageForm extends Model {
public $image;
public function getImage() {
return $this->image;
}
public function setImage($newOne) {
$this->image = $newOne;
}
}Ein Controller MediaController.php, einschließlich der actionUpload-Methode

Der vom Hintergrund zurückgegebene Inhalt sollte auf dem Original-Plug basieren -in-Dokumentation, die nicht auf der yii2-Plugin-Website verfügbar ist. Stellen Sie relevante Informationen bereit.
Referenz-URL: https://github.com/blueimp/jQuery-File-Upload/wiki/Setup#using-jquery-file-upload-ui-version-with-a-custom-server-side -upload-handler
muss außerdem die actionDelete-Methode bereitstellen, die zum Löschen von

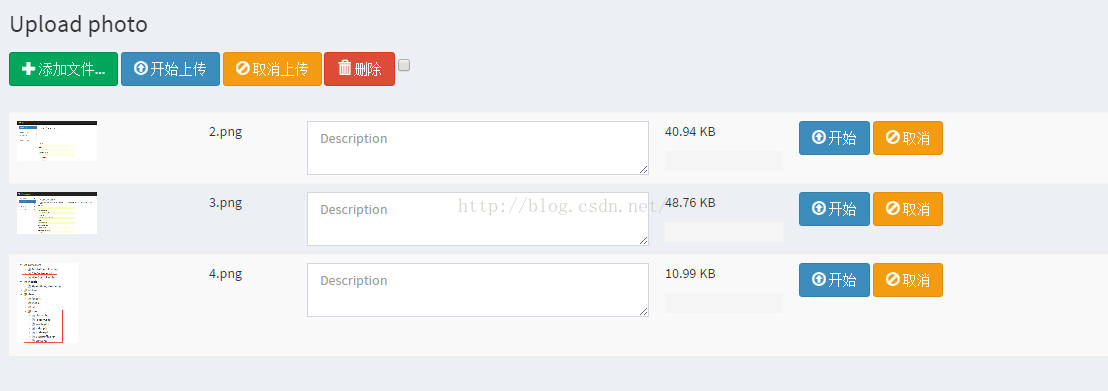
verwendet wird, und dies dann tun einige benutzerdefinierte Funktionen. Fügen Sie dem Listenelement einen Textbereich zum Eingeben von Bildnotizen hinzu, wie in der Abbildung gezeigt.

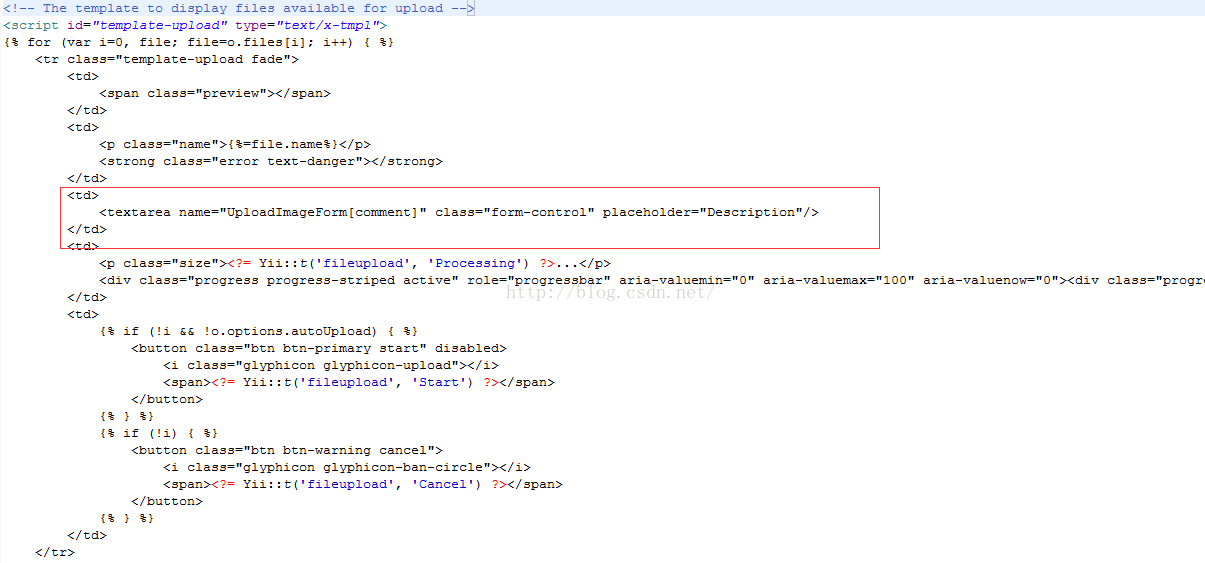
Hier müssen Sie yii2vendor2amigosyii2-file-upload-widgetsrcviewsupload.php ändern
Diese Datei ist eine Vorlage für jede einzelne Zeile, fügen Sie einen Textbereich hinzu

Bei der tatsächlichen Anwendung tritt ein weiteres Problem auf. Wenn mehrere Fotos gleichzeitig ausgewählt und gleichzeitig hochgeladen werden, handelt es sich bei allen später empfangenen Bildern um die Bilder in der ersten Anfrage Alle Originalbilder können nicht hochgeladen werden.
Es wird vermutet, dass der Name der Dateieingabe UploadImageForm[image] ist, aber er wurde nicht bestätigt. Ich hoffe, Sie können mir das mitteilen.
Die Lösung besteht darin, gleichzeitige Uploads zu deaktivieren und synchrone Uploads zu verwenden, wie oben gezeigt, und die Option „sequentialUploads“ => true hinzuzufügen
Das Obige ist der Inhalt der Yii2-Framework-Studiennotizen (8) , mehr Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!

