Die asynchrone PHP+Ajax-Kommunikation implementiert die Überprüfung von Benutzername und E-Mail, um zu überprüfen, ob er registriert wurde (2 zu implementierende Methoden)
- 高洛峰Original
- 2016-12-30 10:19:171665Durchsuche
Vorwort
Es ist etwas unfreundlich, den Code direkt zu beschreiben. Beschreiben wir ihn daher gemäß der chinesischen Tradition in einem Absatz. . . . (Meine Sprachkenntnisse sind begrenzt, bitte haben Sie Geduld)
Funktion
wird bei der Registrierung von Benutzern auf der Website verwendet, hauptsächlich um asynchron zu überprüfen, ob der vom Benutzer eingegebene Benutzername oder die E-Mail-Adresse ohne Aktualisierung registriert wurde.
Sie müssen diese Funktion schon einmal gesehen haben. Ich habe mich schon immer für diese Funktion interessiert, deshalb habe ich mich in den letzten Tagen mit jQuery + Ajax befasst.
Die Funktion ist nicht perfekt, aber sie ist es Genug, um damit klarzukommen. (Sie können die leistungsfähigeren Funktionen selbst entdecken)
Dateibeschreibung
reg.php //Registrierungsseite
check_user.php //Benutzerüberprüfungsseite (GET, POST Methode optional)
jquery-1.7.1.js //Download-Adresse für die jQuery-Datei: http://code.jquery.com/jquery-1.7.1.js (Rechtsklick und Speichern unter)
Codebeispiel
reg.php-Registrierungsseite (enthält 2 Methoden, bitte wählen Sie eine aus)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>PHP+Ajax 异步通讯注册验证</title>
<script type="text/javascript" src="jquery-1.7.1.js"></script> <!--千万别忘记引用jQuery文件,否则无法执行-->
<script type="text/javascript">
$(function(){
//方式一 jQuery(普通应用时推荐,简单易用)
$("#user").blur(function(){ //文本框鼠标焦点消失事件
$.get("check_user.php?user="+$("#user").val(),null,function(data) //此处get方式 可换为post方式按需求调整,其他无需修改使用方式一样
{
$("#chk").html(data); //向ID为chk的元素内添加html代码
});
})
//方式二 aJax方式 (比较复杂,如无特殊需求推荐使用方式一)
$("#user").blur(function(){
$.ajax({
url:"check_user.php", //请求验证页面
type:"GET", //请求方式 可换为post 注意验证页面接收方式
data:"user="+$("#user").val(), //取得表文本框数据,作为提交数据 注意前面的 user 此处格式 key=value 其他方式请参考ajax手册
success: function(data)
{ //请求成功时执行操作
$("#chk").html(data); //向ID为chk的元素内添加html代码
}
});
})
})
</script>
</head>
<body>
<form id="reg" action="" method="post">
用户名:<input id="user" type="text" /> <span id="chk"></span>
</form>
</body>
</html>Der Code der asynchronen Kommunikationsseite von check_user.php lautet wie folgt:
<?php
header("Content-type:text/html;charset=gb2312");
//GET方式获取数据(取决于异步提交时提交方式)
if($_GET['user'])
{
$user=$_GET['user'];
//此处可进行数据库匹配,本次省略直接判断
if($user=="admin")
echo "<font color=red>用户名已被注册!</font>";
else
echo "<font color=red>用户名可以使用</font>";
}else{}
//POST方式获取数据(取决于异步提交时提交方式)
if($_POST['user'])
{
$user=$_POST['user'];
//此处可进行数据库匹配,本次省略直接判断
if($user=="admin")
echo "<font color=red>用户名已被注册!</font>";
else
echo "<font color=red>用户名可以使用</font>";
}else{}
?>Die beiden oben genannten Methoden Es gibt zwei Methoden: Post bzw. Get. Man kann also sagen, dass vier Methoden zur Auswahl stehen, die für normale Anwendungen ausreichen sollten.
Darüber hinaus gibt es in Ajax weitere Parameter wie: Anforderungsdatentyp, Ajax-Startvorgang und andere Ereignisse. Bitte beachten Sie das Ajax-Handbuch. Ich werde hier nicht näher darauf eingehen. Es ist komplizierter und es wird empfohlen, die erste Methode zu verwenden.
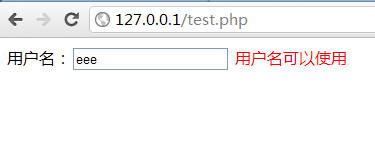
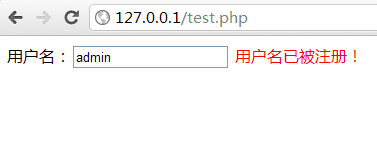
Bilder:


Für mehr asynchrone PHP+Ajax-Kommunikation zur Implementierung der Benutzernamen- und E-Mail-Überprüfung, um zu überprüfen, ob er registriert wurde (2 zu erreichende Methoden), Bitte achten Sie auf die chinesische PHP-Website!

