Anmerkungen zur Yii2-Framework-Studie (7) – gii und GridView
- 黄舟Original
- 2016-12-30 10:07:581459Durchsuche
Gii ist ein Artefakt in yii2. Die Verwendung kann viel Entwicklungszeit sparen.
Nun verwenden Sie es, um eine Benutzerverwaltungsoberfläche zu erstellen.
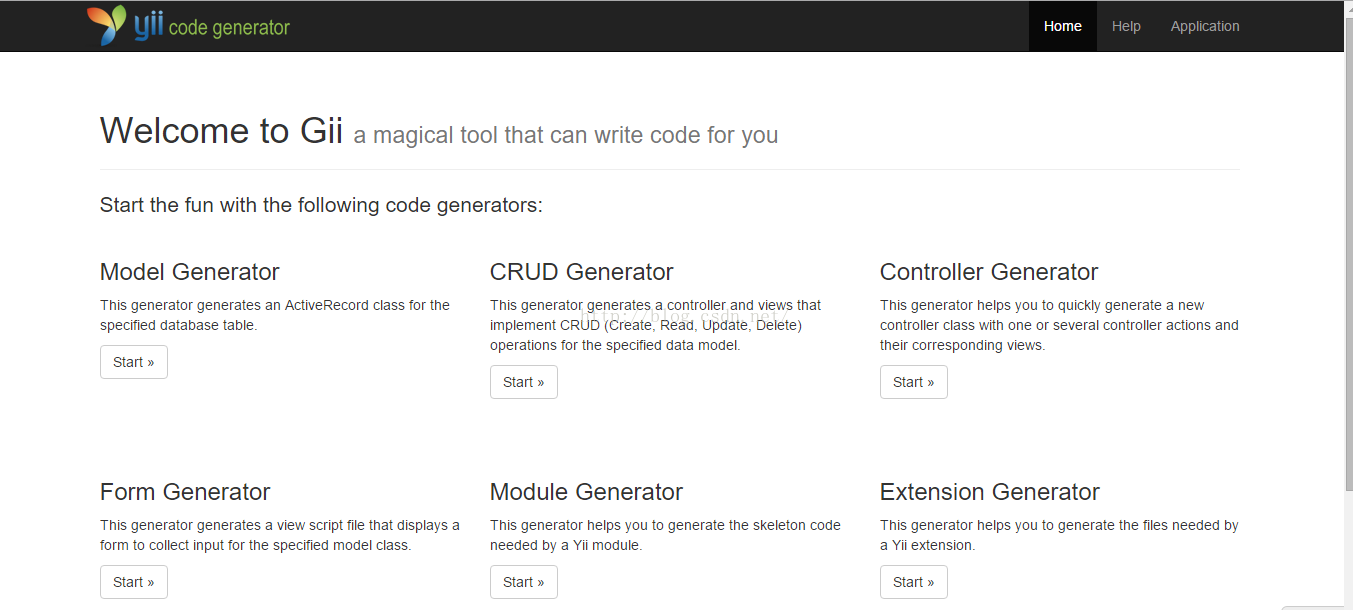
Die Route von Gii ist gii, also geben Sie index.php?r=gii ein, um die Gii-Homepage wie folgt aufzurufen

Die grundlegende Crud-Schnittstelle verwendet Modellgenerator Kann mit dem CRUD-Generator vervollständigt werden.
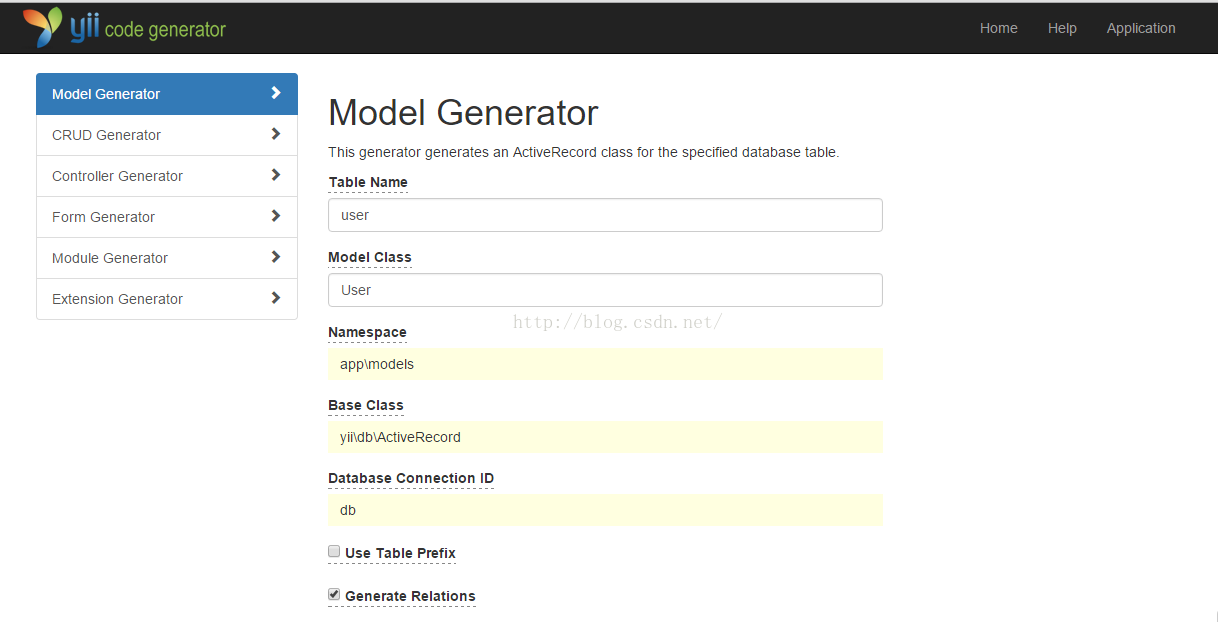
Da User das integrierte Modell von Yii ist, müssen wir es nicht mehr generieren, sondern können einen Blick auf die Model Generator-Schnittstelle werfen

Geben Sie einfach den Tabellennamen ein. Weitere Felder werden automatisch ausgefüllt. Nachdem Sie auf „Weiter“ geklickt haben, können Sie eine Vorschau der generierten Datei anzeigen und dann auf „Generieren“ klicken, um sie automatisch zu generieren.
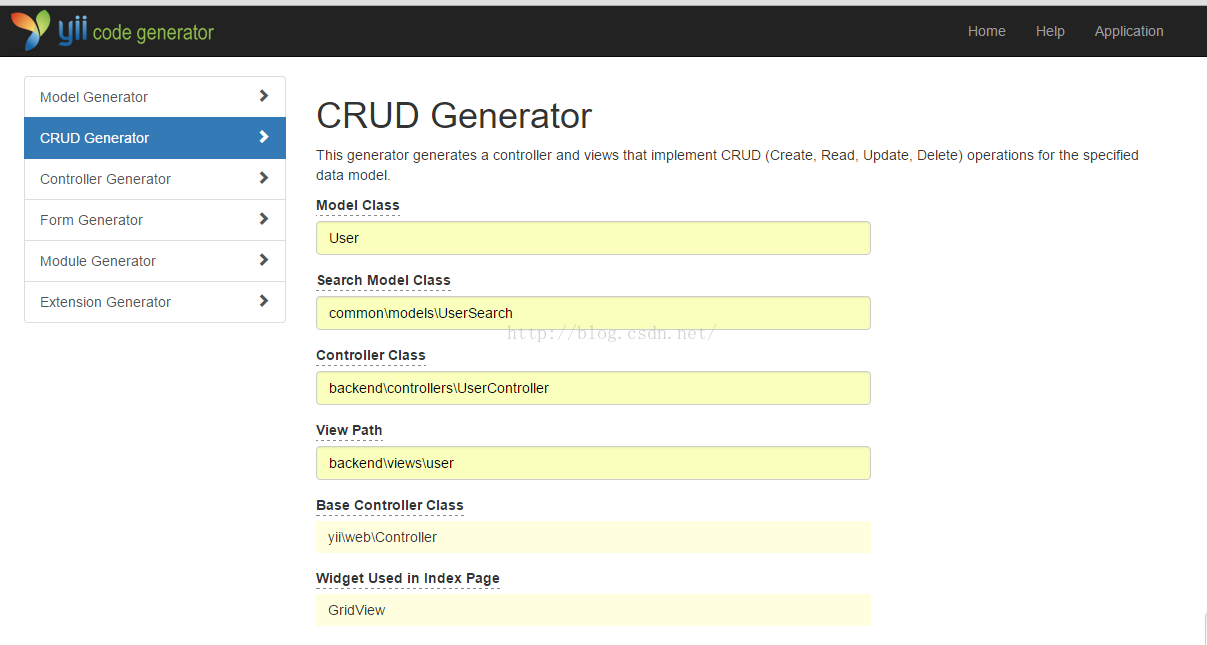
CRUD Generator kann uns dabei helfen, die V- (Ansicht) und C- (Controller-) Teile in MVC zu generieren. Die Schnittstelle ist wie folgt:

Klicken Sie auf „Weiter“. Generieren: Es kann uns helfen, das Grundgerüst zu generieren.

Fügen Sie in Kombination mit der zuvor verwendeten Admin-Vorlage im linken Bereich einen Link zum Verwalten von Benutzern hinzu.
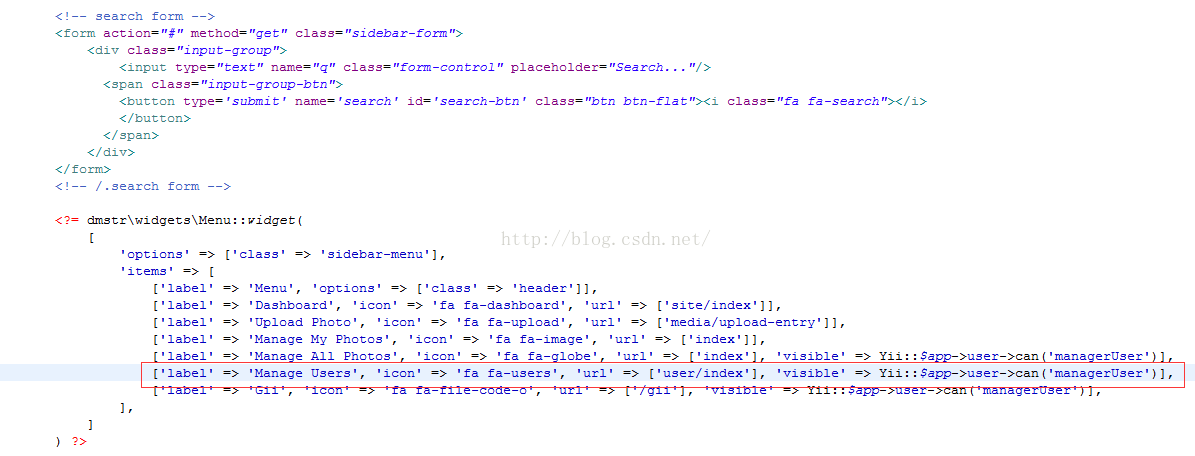
Menüanweisung zu backendviewslayoutsleft.php hinzufügen
['label' => 'Manage Users', 'icon' => 'fa fa-users', 'url' => ['user/index'], 'visible' => Yii::$app->user->can('managerUser')],
wobei icon das Schriftartsymbol mit Fonts Awesome (http://fontawesome.io/) ist, gefolgt von Glyphicons im Bootstrap haben die gleichen Funktionen, jedoch mit mehr Symbolen.
URL ist die Route, auf die verwiesen werden soll.
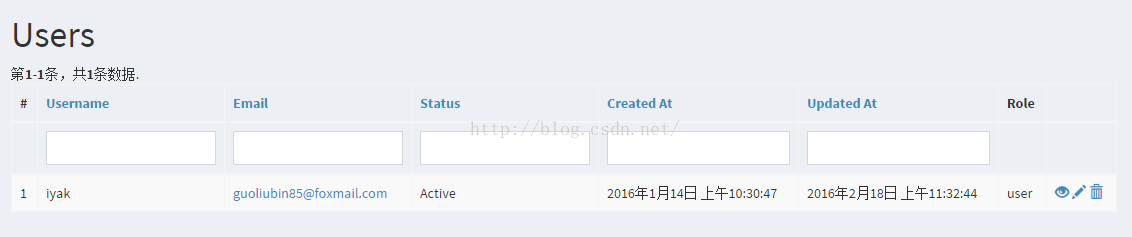
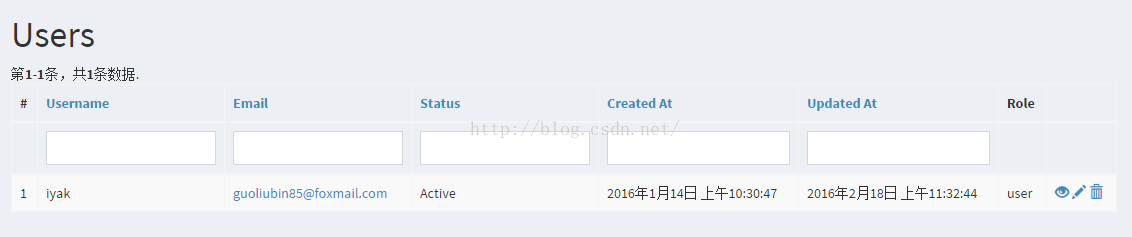
Sichtbar ist, ob die Seite angezeigt werden soll oder nicht. Die Beurteilung basiert auf den Berechtigungen in rbac zuvor >Die standardmäßig generierte Seite wird wie folgt angezeigt. Dies sind möglicherweise nicht die Felder, die wir anzeigen möchten. Daher müssen wir die Ansicht


Für die vom zweiten Format unterstützten Typen können Sie die Methoden anzeigen, die mit as in yiii18nFormatter beginnen. Beispielsweise ruft E-Mail die asEmail-Methode von Formatter auf.
<?= GridView::widget([
'dataProvider' => $dataProvider,
'filterModel' => $searchModel,
'columns' => [
['class' => 'yii\grid\SerialColumn'],
'username',
'email:email',
[
'attribute' => 'status',
'value' => 'statusLabel',
],
'created_at:datetime',
'updated_at:datetime',
[
'label' => 'Role',
'value' => function($model) {
$auth = \Yii::$app->authManager;
$roles = $auth->getRolesByUser($model->id);
$ret = '';
foreach ($roles as $role) {
$ret .= ' ' . $role->name;
}
return $ret;
},
],
['class' => 'yii\grid\ActionColumn'],
],
]); ?>Dies wird für die benutzerdefinierte Anzeige, Anzeige/Sortierung des Attributbenutzer-Gridview-Tabellenkopfes usw. verwendet. Der Wert ist der spezifische angezeigte Inhalt. In diesem Beispiel erfolgt der Aufruf im Modell (commonmodelsUser) Die getStatusLabel-Methode zeigt den Rückgabewert an. Value kann auch anonyme Methoden verwenden. Die im Rollenfeld verwendete Methode
getStatusLabel lautet beispielsweise wie folgt:
[
'attribute' => 'status',
'value' => 'statusLabel',
],Der geänderte Anzeigeeffekt ist wie folgt: /**
* @return array
*/
public static function getStatusList()
{
return [
self::STATUS_DELETED => 'Deleted',
self::STATUS_ACTIVE => 'Active',
];
}
/**
* @return string
*/
public function getStatusLabel()
{
return self::getStatusList()[$this->status];
} Das Obige ist der Inhalt der Yii2-Framework-Studiennotizen (7) – gii und GridView. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!