Heim >Web-Frontend >CSS-Tutorial >CSS3-Tutorial – 2D-Konvertierung
CSS3-Tutorial – 2D-Konvertierung
- 黄舟Original
- 2016-12-27 15:46:271588Durchsuche
Freunde der Front-End-Entwicklung, wissen Sie im CSS3-Tutorial, wie CSS3 die 2D- und 3D-Rotation von Divs implementiert? Dieser Prozess ist sehr interessant, Sie könnten genauso gut vorbeikommen und ihn lernen.
CSS3-Transformationen:
Mit CSS3-Transformationen können wir Elemente verschieben, skalieren, drehen, verlängern oder strecken.

Wie funktioniert es also?
Transformation ist ein Effekt, der dazu führt, dass ein Element seine Form, Größe und Position ändert.
Sie können Ihre Elemente mithilfe von 2D- oder 3D-Transformationen transformieren.
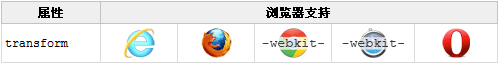
Browserunterstützung:

Internet Explorer 10, Firefox und Opera unterstützen das Transformationsattribut.
Chrome und Safari erfordern das Präfix -webkit-.
Hinweis: Internet Explorer 9 erfordert das Präfix -ms-.
2D-Konvertierung:
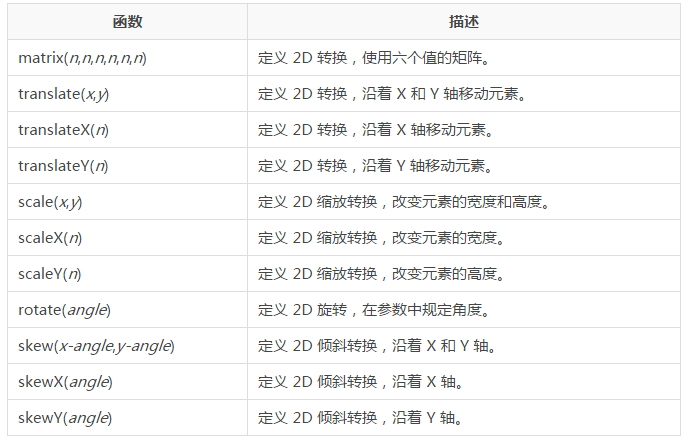
In diesem Kapitel lernen Sie die folgenden 2D-Konvertierungsmethoden kennen:
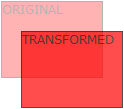
translate();
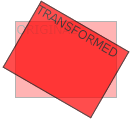
rotate(); >
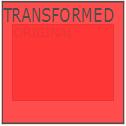
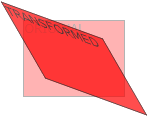
scale(); skew(); matrix(). Instanz:div
{
transform: rotate(30deg);
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
-o-transform: rotate(30deg); /* Opera */
-moz-transform: rotate(30deg); /* Firefox */
}translate()-Methode:

div
{
transform: translate(50px,100px);
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari and Chrome */
} Der Übersetzungswert (50px, 100px) wird 50 Pixel vom linken Element und 100 Pixel vom oberen Element verschoben. rotate()-Methode:

div
{
transform: rotate(30deg);
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
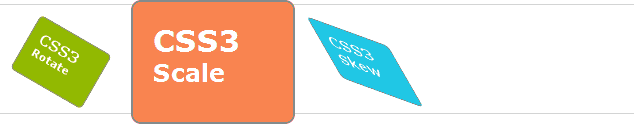
}Drehwert (30 Grad) Das Element wird um 30 Grad im Uhrzeigersinn gedreht. scale()-Methode:

div
{
transform: scale(2,4);
-ms-transform: scale(2,4); /* IE 9 */
-webkit-transform: scale(2,4); /* Safari and Chrome */
}scale(2,4) transformiert die Breite auf das Zweifache ihrer Originalgröße und die Höhe auf das Vierfache ihrer Originalgröße. skew()-Methode:

div
{
transform: skew(30deg,20deg);
-ms-transform: skew(30deg,20deg); /* IE 9 */
-webkit-transform: skew(30deg,20deg); /* Safari and Chrome */
}skew(30deg,20deg) ist ein Element, das 20 Grad und 30 Grad um die X-Achse und die Y-Achse beträgt. matrix()-Methode:

div
{
transform:matrix(0.866,0.5,-0.5,0.866,0,0);
-ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */
-webkit-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Safari and Chrome */
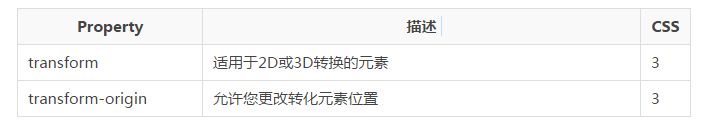
}Neues Transformationsattribut: Alle Transformationen sind unter „Attribute“ aufgeführt :