Heim >Web-Frontend >CSS-Tutorial >CSS3-Tutorial – Übergang
CSS3-Tutorial – Übergang
- 黄舟Original
- 2016-12-27 15:42:061835Durchsuche
Freunde der Front-End-Entwicklung, wir treffen uns wieder. Wie wir alle wissen, sind Übergänge in der Welt von CSS2 oft sehr dünn, entweder von einer Farbe zur anderen oder von undurchsichtig zu transparent, kurz gesagt, von einem Zustand zum anderen. Dies führt dazu, dass sich viele Seiten abrupt und ohne fließenden Übergang anfühlen.
CSS3 wurde jetzt zu Webkit hinzugefügt und wird jetzt von Apple Safari und Google Chrome unterstützt. Ein paar Monate später debattierten die Leute immer noch darüber, ob diese Übergänge in CSS3 geschrieben werden sollten, wobei einige darauf bestanden, dass Übergänge keine Stileigenschaft seien und mit Skripten gehandhabt werden sollten. Nach den Bemühungen vieler Menschen sind Stile nicht auf statische Stile beschränkt, sondern auch dynamische Stile sind dringend erforderlich.
Kommen wir zur Sache!
CSS3-Übergänge:
Mit CSS3 können wir Elemente beim Übergang von einem Stil zum anderen Effekte hinzufügen, ohne Flash-Animationen oder JavaScript zu verwenden.

Browserunterstützung:

Internet Explorer 10, Firefox, Chrome und Opera unterstützen das Übergangsattribut.
Safari erfordert das Präfix -webkit-.
Hinweis: Internet Explorer 9 und frühere Versionen unterstützen das Übergangsattribut nicht.
Hinweis: Chrome 25 und früher erfordern das Präfix -webkit-.
Wie funktioniert es?
CSS3-Übergang ist der Effekt, dass ein Element allmählich von einem Stil zum anderen wechselt.
Um dies zu erreichen, müssen zwei Dinge angegeben werden:
1. Geben Sie an, welcher CSS-Eigenschaft Sie den Effekt hinzufügen möchten.
2 .
Beispiel:
Übergangseffekt, der auf das Breitenattribut angewendet wird, mit einer Dauer von 2 Sekunden:
div
{
transition: width 2s;
-moz-transition: width 2s; /* Firefox 4 */
-webkit-transition: width 2s; /* Safari 和 Chrome */
-o-transition: width 2s; /* Opera */
}Hinweis: Wenn die Dauer nicht angegeben ist, wird sie vorhanden sein Kein Übergangseffekt, da der Standardwert 0 ist.
Der Effekt beginnt, wenn die angegebene CSS-Eigenschaft ihren Wert ändert. Ein typischer Zeitpunkt, an dem sich eine CSS-Eigenschaft ändert, ist, wenn sich der Mauszeiger über dem Element befindet:
Beispiel:
Gibt an, wann sich der Mauszeiger über dem
div:hover
{
width:300px;
}Hinweis: Wenn sich der Zeiger aus einem Element herausbewegt, ändert er sich allmählich wieder in seinen ursprünglichen Stil.
Mehrere Änderungen:
Um Übergangseffekte zu mehreren Stilen hinzuzufügen, fügen Sie mehrere durch Kommas getrennte Attribute hinzu:
Beispiel:
Übergänge zur Breite hinzufügen, Höhe und Transformation:
div
{
transition: width 2s, height 2s, transform 2s;
-moz-transition: width 2s, height 2s, -moz-transform 2s;
-webkit-transition: width 2s, height 2s, -webkit-transform 2s;
-o-transition: width 2s, height 2s,-o-transform 2s;
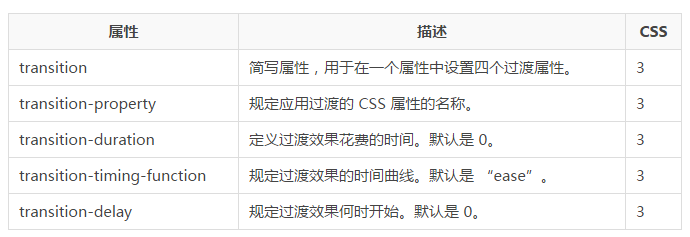
}Übergangseigenschaften:
Die folgende Tabelle listet alle Übergangseigenschaften auf:

Die folgenden zwei Beispiele Alle Übergangseigenschaften festlegen:
Beispiel:
Alle Übergangseigenschaften in einem Beispiel verwenden:
div
{
transition-property: width;
transition-duration: 1s;
transition-timing-function: linear;
transition-delay: 2s;
/* Firefox 4 */
-moz-transition-property:width;
-moz-transition-duration:1s;
-moz-transition-timing-function:linear;
-moz-transition-delay:2s;
/* Safari 和 Chrome */
-webkit-transition-property:width;
-webkit-transition-duration:1s;
-webkit-transition-timing-function:linear;
-webkit-transition-delay:2s;
/* Opera */
-o-transition-property:width;
-o-transition-duration:1s;
-o-transition-timing-function:linear;
-o-transition-delay:2s;
}Beispiel:
Derselbe Übergangseffekt wie Beispiel oben, aber unter Verwendung des abgekürzten Übergangsattributs:
div
{
transition: width 1s linear 2s;
/* Firefox 4 */
-moz-transition:width 1s linear 2s;
/* Safari and Chrome */
-webkit-transition:width 1s linear 2s;
/* Opera */
-o-transition:width 1s linear 2s;
} Das Obige ist der Inhalt des CSS3-Tutorial-Übergangs. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn). !

