Eine schnelle Lösung für das Problem, dass der Lazy-Loading-Mechanismus von Angular nach der Aktualisierung nicht zurückgesetzt werden kann
- 高洛峰Original
- 2016-12-27 15:24:561296Durchsuche
Ich bin heute im Projekt auf ein sehr seltsames Problem gestoßen. Ich habe oclazyload zum langsamen Laden der Seite verwendet und konnte durch Klicken auf die Schaltfläche „Zurück“ nicht zur vorherigen Seite zurückkehren wurde verwendet, um den Status innerhalb der Angular-Assoziation zu zerstören, was dazu führte, dass der vorherige Status nicht wiederhergestellt werden konnte (das Ereignis „$stateChangeStart“ durch Klicken auf die Schaltfläche „Zurück“ wird natürlich nicht ausgelöst). Zur Ereignisbeziehung wurde der Quellcode nicht eingehend untersucht
Lösung für die Unfähigkeit, nach der Aktualisierung des Angular Lazy Loading-Mechanismus ein Rollback durchzuführen:
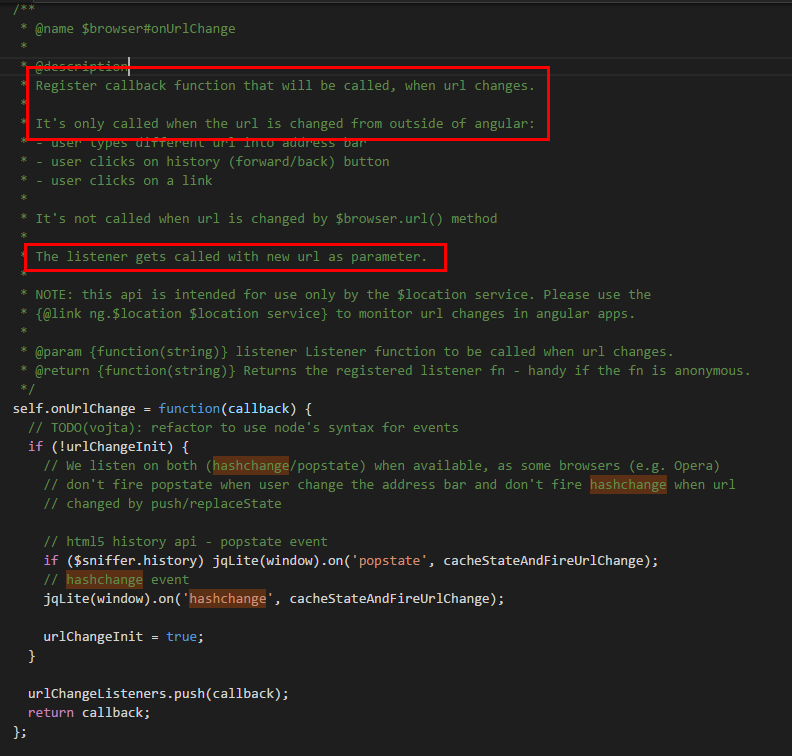
Durch Betrachtung der Im Quellcode von Angular (ionic) haben wir festgestellt, dass es im $browser-Dienst eine onUrlChange-Methode gibt. Wenn wir die URL-Adresse von außerhalb von Angular ändern, wird die in dieser Methode registrierte Ereignisverarbeitungsfunktion aufgerufen, wie in der folgenden Abbildung dargestellt :

In diesem Fall können Sie eine Funktion
//当通过浏览器回退/前进按钮跳转state时,重新加载页面,如果用系统state,则不会进入此方法
$browser.onUrlChange(function (url) {
//TODO 解析url中的state,使用懒加载去加载state模块,实现页面刷新
});Mit dieser Funktion können Sie die Seite beim Aufrufen erneut aktualisieren zurück und vorwärts...Das Obige ist eine schnelle Lösung für das Problem, dass der Angular-Lazy-Loading-Mechanismus nach der Aktualisierung nicht zurückgesetzt werden kann. Ich hoffe, dass es für alle hilfreich ist Bitte hinterlassen Sie mir eine Nachricht und der Herausgeber wird Ihnen rechtzeitig antworten. Ich möchte mich auch bei Ihnen allen für Ihre Unterstützung der chinesischen PHP-Website bedanken! Für schnellere Lösungen für das Problem, dass der Lazy-Loading-Mechanismus von Angular nach der Aktualisierung nicht zurückgesetzt werden kann, achten Sie bitte auf die chinesische PHP-Website! 
