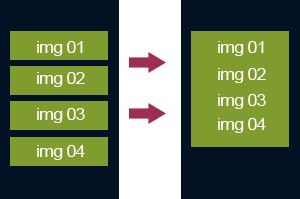
Lösung für das Problem der Lücken zwischen img-Bildern, die in li eingefügt werden
- 高洛峰Original
- 2016-12-24 15:45:041446Durchsuche
Fügen Sie direkt den Stil img{vertical-align:bottom; display:block hinzu🎜>
Natürlich funktioniert es in einigen Fällen nicht, wenn ich beispielsweise drei Bilder hinzufügen möchte: oben, in der Mitte und Unten ist das mittlere Bild auf Hintergrund eingestellt. Ich habe festgestellt, dass diese Methode ungültig ist, aber die Lücke zwischen dem oberen und dem mittleren Bild ist verschwunden, während die Lücke zwischen dem unteren und dem mittleren Bild noch vorhanden ist. Die Methode ist sehr einfach -align:bottom to top Sie können es entsprechend den verschiedenen Situationen anpassen, denen Sie begegnen. Methode 1:img{vertical-align:top; display:block}
<style>
#l1 {float:left;background:#000;}
#l1 ul li {list-style:none;padding:0;margin:0}
img {vertical-align:bottom; display:block;}
</style>Methode 2: Container-Schriftgröße festlegen: 0 (Ich denke, das ist die beste Methode!!)
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Der Unterschied zwischen offsetLeft und style.left von divNächster Artikel:Der Unterschied zwischen offsetLeft und style.left von div

