Heim >Web-Frontend >js-Tutorial >jquery-Mehrfachselektor zum Auswählen mehrerer Elemente
jquery-Mehrfachselektor zum Auswählen mehrerer Elemente
- 高洛峰Original
- 2016-12-17 16:04:271439Durchsuche
In jQuery können Sie mehrere Auswahlmöglichkeiten auswählen, indem Sie Zeichen durch Kommas trennen.
Zum Beispiel:
$(.class1, .class2, #id1)
Im obigen Beispiel wird der Klassenname class1 und Alle ausgewählt Elemente mit Klasse2 und ID 1.
Jquery-Instanz:
Im folgenden Beispiel werden alle Elemente mit dem Klassennamen p1 und dem Klassennamen p2 und der ID div3 dynamisch hinzugefügt. Roter Rand.
<html>
<head>
<title>select mutiple elements example</title>
<script type="text/javascript" src="../jquery-1.11.1.min.js"></script>
</head>
<script type="text/javascript">
$(document).ready(function(){
$(".p1,.p3,#div3").css("border","2px solid red");
});
</script>
<body>
<h1>select mutiple element example</h1>
<p class="p1">P1</p>
<p class="p2">P2</p>
<p class="p3">P3</p>
<p class="p4">P4</p>
<div id="div1">DIV1</div>
<div id="div2">DI2</div>
<div id="div3">DI2</div>
<div id="div4">DI2</div>
</body>
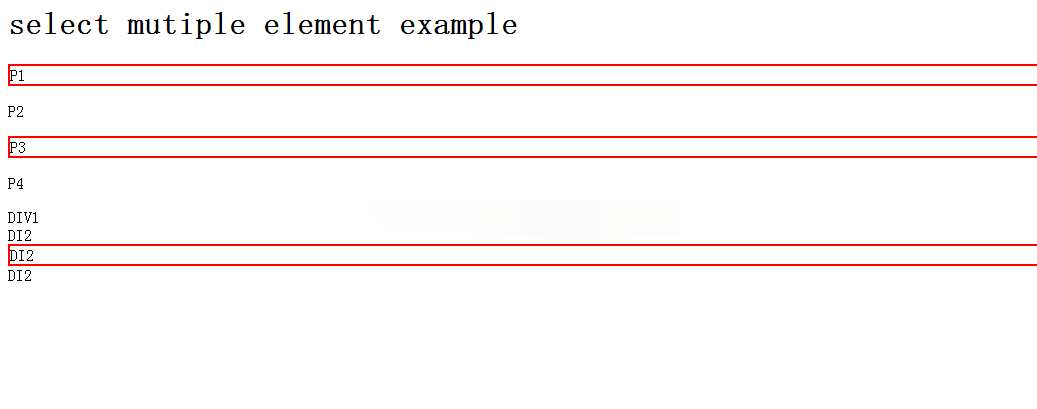
</html>Wirkung:

Mehr JQuery-Multiselektor zum Auswählen mehrerer Elemente im Zusammenhang mit Artikeln Bitte beachten Sie PHP chinesische Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Jquery: leistungsstarke SelektorenNächster Artikel:Jquery: leistungsstarke Selektoren
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

