Heim >Web-Frontend >HTML-Tutorial >Hochleistungs-WEB-Entwicklung Warum sollten wir die Anzahl der Anfragen reduzieren?
Hochleistungs-WEB-Entwicklung Warum sollten wir die Anzahl der Anfragen reduzieren?
- 黄舟Original
- 2016-12-16 15:36:591003Durchsuche
Die Datenmenge in HTTP-Anfrageheadern
Lassen Sie uns zunächst die Anfrageheader analysieren, um zu sehen, welche zusätzlichen Daten jede Anfrage mit sich bringt. Im Folgenden sind die überwachten Google-Anfrageheader aufgeführt
Host www.google.com.hk
User-Agent Mozilla/5.0 (Windows; U; Windows
NT 5.2; en-US; rv:1.9.2.3) Gecko/20100401 Firefox/3.6.3 GTBDFff GTB7.0
Akzeptiere text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language zh-cn,en-us;q=0.7,en;q=0.3
Accept-Encoding gzip,deflate
Accept-Charset ISO-8859-1,utf-8;q=0.7,*;q=0.7
Keep-Alive 115
Proxy-Verbindung bleibt am Leben
Antwortkopf zurückgegeben
Datum Sa.,
17. Apr. 2010 08:18:18 GMT
Läuft ab -1
Cache-Control privat, max-age=0
Content-Type text/html; charset=UTF-8
Set-Cookie
PREF=ID=b94a24e8e90a0f50:NW=1:TM=1271492298:LM=1271492298:S=JH7CxsIx48Zoo8Nn;
läuft ab=Mo, 16.04.2012 08:18:18 GMT; path=/; domain=.google.com.hk
NID=33=EJVyLQBv2CSgpXQTq8DLIT2JQ4aCAE9YKkU2x-h4hVw_ATrGx7njA69UUBMbzVHVnkAOe_jlGGzOoXhQACSFDP1i53C8hWjRTJd0vYtRNWhGYGv491mwbngkT6LCYbvg;
läuft ab=Sonntag, 17.10.2010 08:18:18 GMT; path=/; HttpOnly
Content-Encoding gzip
Server gws
Content-Length 4344
Die Größe des hier gesendeten Anforderungsheaders beträgt etwa 420 Byte und die Größe des zurückgegebenen Anforderungsheaders beträgt etwa 600 Byte.
Es ist ersichtlich, dass jede Anfrage einige zusätzliche Informationen zur Übertragung mitbringt (in dieser Anfrage ist kein Cookie enthalten, wenn die angeforderte Ressource sehr klein ist, z. B. ein Symbol von weniger als 1 KB). bringen Die Daten sind größer als das eigentliche Symbol.
Wenn es also mehr Anfragen gibt, werden mehr Daten im Netzwerk übertragen und die Übertragungsgeschwindigkeit wird natürlich langsamer sein.
Tatsächlich stellt die durch die Anfrage eingebrachte Datenmenge immer noch ein kleines Problem dar. Schließlich ist die Datenmenge, die die Anfrage einbringen kann, immer noch begrenzt.
Overhead der http-Verbindung
Verglichen mit den zusätzlichen Daten im Anforderungsheader ist der Overhead der http-Verbindung schwerwiegender. Schauen wir uns zunächst die Phasen an, die von der Eingabe einer URL durch den Benutzer bis zum Herunterladen des Inhalts auf den Client durchlaufen werden müssen:
1. Auflösung des Domainnamens
3. Anfrage senden
4.
5. Ressourcen herunterladen
Viele Leute denken vielleicht, dass die meiste Zeit für jede Anfrage aufgewendet wird

1. Die meiste Zeit wird in anderen Phasen verbracht, nicht in der Download-Ressourcenphase.
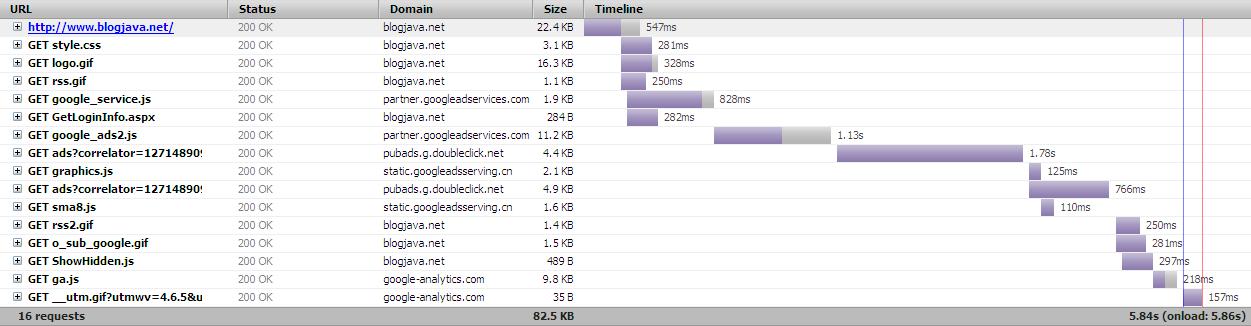
2. Egal wie klein die Ressource ist, es wird in anderen Phasen immer noch viel Zeit in Anspruch nehmen, aber die Download-Phase wird kürzer sein (siehe die 6. Ressource im Bild oben, nur 284 Byte).
Wie sollten wir angesichts der beiden oben genannten Situationen optimieren? Durch die Reduzierung der Anzahl der Anfragen werden die Kosten für andere Phasen und die über das Netzwerk übertragene Datenmenge reduziert.
So reduzieren Sie die Anzahl der Anfragen
1. Dateien zusammenführen
Das Zusammenführen von Dateien bedeutet das Zusammenführen vieler JS-Dateien in einer Datei und vieler CSS-Dateien in einer Datei. Diese Methode sollte von vielen Menschen verwendet werden und ich werde sie hier nicht im Detail vorstellen . ,
Es wird nur ein Zusammenführungstool empfohlen: yuiCompressor. Dieses Tool wird von Yahoo bereitgestellt.
http://developer.yahoo.com/yui/compressor/
2. Bilder zusammenführen
Dies verwendet CSS
Sprite zeigt verschiedene Bilder an, indem es die Position des Hintergrundbilds steuert. Diese Technologie wird auch von jedem verwendet. Ich werde sie nicht im Detail vorstellen. Ich empfehle eine Online-Website zum Zusammenführen von Bildern: http://csssprites.com/
3. JS und CSS in einer Datei zusammenführen
Die erste Methode oben besteht darin, mehrere JS-Dateien zu einer JS-Datei und mehrere CSS-Dateien zu einer CSS-Datei zusammenzuführen. Wie füge ich CSS und JS zu einer Datei zusammen?
http://www.blogjava.net/BearRui/archive/2010/04/18/combin_css_js.html
4. Verwenden Sie Bildkarten
Bildkarten
Es besteht darin, mehrere Bilder zu einem Bild zusammenzuführen und dann das

