Heim > Artikel > Web-Frontend > Hochleistungs-WEB-Entwicklung (5) Reduzieren Sie die Menge der angeforderten und beantworteten Daten
Hochleistungs-WEB-Entwicklung (5) Reduzieren Sie die Menge der angeforderten und beantworteten Daten
- 黄舟Original
- 2016-12-16 15:34:091032Durchsuche
GZIP-Komprimierung
gzip ist ein Komprimierungsformat, das derzeit von allen Browsern unterstützt wird. IE6 erfordert SP1 und höher, um es zu unterstützen (ganz zu schweigen davon, dass Sie immer noch IE5 verwenden,~_~). Man kann sagen, dass Gzip die bequemste Methode ist und die Menge an Antwortdaten minimiert.
Es ist praktisch, weil Sie dafür keinen zusätzlichen Code schreiben müssen. Jetzt müssen Mainstream-HTTP-Server die Konfiguration hinzufügen Die verschiedenen Server werden hier nicht einzeln vorgestellt (eigentlich weiß ich nicht, wie ich sie konfigurieren soll).
Nginx-Konfiguration finden Sie in meinem Artikel: www.blogjava .net/BearRui/archive/2010/01/29/web_performance_server.html
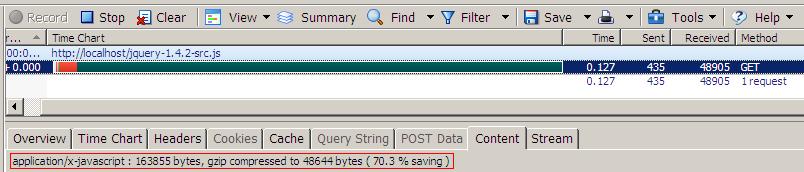
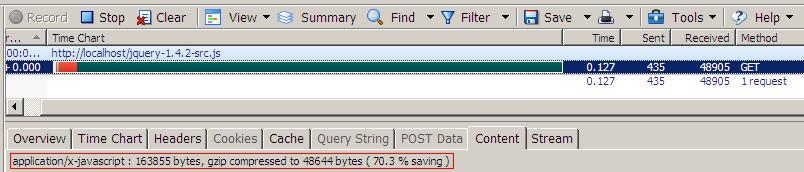
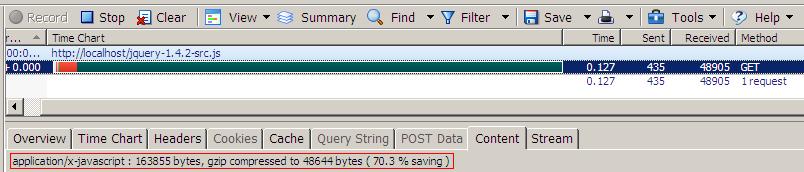
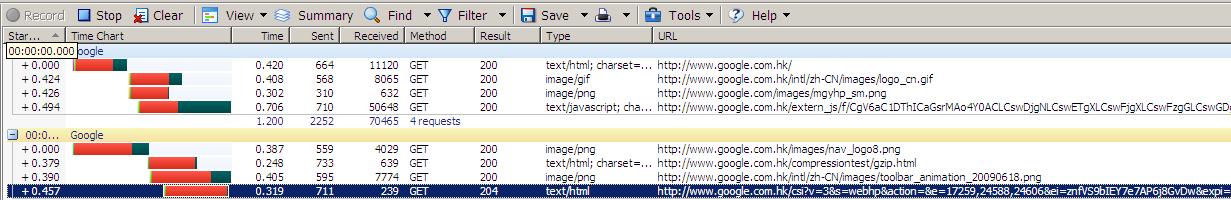
Sehen wir uns zunächst an, wie hoch die Komprimierungsrate von gzip sein kann, indem wir hier JQuery verwenden Die Min- und SRC-Versionen von 1.4.2 wurden mit einem Nginx-Server getestet und die GZIP-Komprimierungsstufe war 4:

Achten Sie auf den roten Teil im Bild oben. jquery src-Datei Nach der Aktivierung von gzip wurde die Größe um 70 % reduziert Die Größe wurde nach der Aktivierung von gzip um 65 % reduziert.
 Nachdem Sie die leistungsstarke Komprimierungsfunktion von gzip kennengelernt haben, möchten Sie gzip für alle Dateien auf dem Server aktivieren. Schauen wir uns zunächst an, was nach der Aktivierung von gzip im Bild geschieht.
Nachdem Sie die leistungsstarke Komprimierungsfunktion von gzip kennengelernt haben, möchten Sie gzip für alle Dateien auf dem Server aktivieren. Schauen wir uns zunächst an, was nach der Aktivierung von gzip im Bild geschieht.
hoho, ein GIF-Bild wird nach der GZIP-Komprimierung größer? ? ? Dies liegt daran, dass das Bild ursprünglich ein Komprimierungsformat ist und gzip es nicht mehr komprimieren kann. Stattdessen werden einige zusätzliche Header-Informationen hinzugefügt, sodass das Bild größer wird.

3. HTML , xml
4. Klartext
Verwenden Sie Cookies nicht wahllos
Heutzutage gibt es fast keine Websites, die keine Cookies verwenden, aber die Verwendung von Cookies ist angemessener und weist mehrere wichtige Attribute auf: Pfad, Domäne, Ablaufdatum. Der Browser verwendet diese drei Attribute, um zu bestimmen, ob er dieses Cookie beim Senden einer Anfrage mitbringen muss.
Der beste Weg, Cookies zu verwenden, besteht darin, das Cookie nur dann zu verwenden, wenn die angeforderte Ressource ein Cookie erfordert. Alle anderen Anfragen bringen keine Cookies mit sich. Tatsächlich haben viele Leute es jedoch bei der Verwendung von Cookies gewohnheitsmäßig auf path=/ gesetzt.
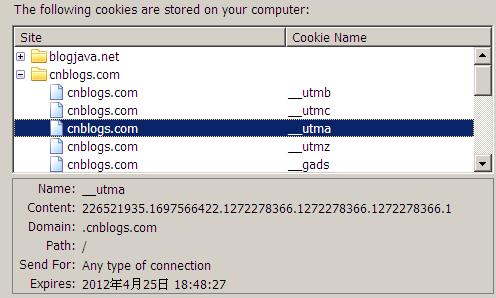
domain=.domain.com. Das Ergebnis ist, dass jede Anfrage Cookies mit sich bringt, selbst wenn Sie Bilder (img.domain.com), statische Ressourcenserver (res.domain.com) und andere Ressourcen anfordern, die überhaupt keine Cookies erfordern . Diese nutzlosen Cookies. Werfen wir einen Blick auf ein reales Beispiel, Blog Garden (www.cnblogs.com):

Benutzer - Agent Mozilla/5.0 (Windows; U; Windows NT 5.2; en-US;
rv:1.9.2.3) Gecko/20100401 Firefox/3.6.3 GTBDFff GTB7.0
Accept-Language zh-cn,en-us;q=0.7,en;q=0.3
Accept-Encoding gzip,deflate
Accept-Charset ISO-8859-1,utf-8 ;q=0,7,*;q=0,7
Keep-Alive 115
Proxy-Connection keep-alive
Referer http://www.cnblogs.com/
Keks __gads=ID=a15d7cb5c3413e56:T=1272278620:S=ALNI_MZNMr6_d_PCjgkJNJeEQXkmZ3bxTQ; __utma=226521935.1697566422.1272278366.1272278366.1272278366.1; __utmb=226521935.2.10.1272278366; __utmc=226521935; __utmz=226521935.1272278367.1.1.utmcsr=(direct)|utmccn=(direct)|utmcmd=(none)
Wir haben festgestellt, dass der Browser beim Anfordern des Bildes „banner_job.gif“ alle Cookies von cnblogs.com mitgebracht hat (Anfragen für andere Bilder sind das Gleiche), ich schätze, dass Blog Park es bei der Verarbeitung von Bildern nicht verwenden muss, oder? Vielleicht denken Sie, dass die Größe dieser Cookies nur etwa 300 Byte beträgt, und das spielt keine Rolle.
Lassen Sie uns eine einfache Berechnung durchführen. Nehmen wir an, dass der Blog-Park jeden Tag 50 W PVs hat (die tatsächliche Situation sollte mehr sein). Jeder PV hat etwa 15 Anfragen für statische Ressourcen, 15*500000*300/1024/1024=2145M. Mit anderen Worten: Diese Cookies verbrauchen täglich etwa 2 G der Bandbreite des Blogparks. Natürlich wird es bei dieser einfachen Berechnungsmethode durchaus Abweichungen geben, schließlich haben wir das statische Ressourcen-Caching nicht berücksichtigt. Aber ich persönlich denke, es wäre besser, wenn der Blogpark die Domain des Cookies auf www.cnblogs.com setzt.
Wunderbare Verwendung des 204-Status
Jeder kennt den Status 200, 404, 500 in http, aber der Status 204 wird möglicherweise weniger verwendet. Der Status 204 bedeutet, dass der Server die Client-Anfrage erfolgreich verarbeitet hat, der Server jedoch keinen Inhalt zurückgegeben hat. 204 ist der Antwortstatus mit der geringsten Datenmenge in HTTP. Die 204-Antwort enthält keinen Text und Content-Length=0. Wenn viele Leute Ajax verwenden, um einige Daten an den Server zu senden, ohne dass der Server sie zurückgeben muss, verwenden sie häufig den folgenden Code auf der Serverseite: Response.getWriter().print(""), der eine leere Seite 1 zurückgibt Anfrage für 200. Es hat immer noch einen Hauptteil und die Inhaltslänge ist nicht gleich 0. Tatsächlich können Sie zu diesem Zeitpunkt direkt einen 204-Status (response.setStatus(204)) zurückgeben. 204 wird am häufigsten in einigen Website-Analysecodes verwendet. Sie müssen nur einige Informationen vom Client an den Server senden. Die letzte Anfrage auf der Google-Startseite gibt den 204-Status zurück Ich habe keine Ahnung, wofür diese Anfrage gedacht ist:

Das Obige ist eine leistungsstarke WEB-Entwicklung (5), um Anfragen zu reduzieren Für den Inhalt des Antwortdatenvolumens beachten Sie bitte die chinesische PHP-Website (www.php.cn), um weitere verwandte Artikel zu erhalten!