Implementierungserfahrung des JQuery-Dropdown-Menüs
- 高洛峰Original
- 2016-12-15 16:07:081709Durchsuche
Die jquery-Bibliothek hat uns viele Annehmlichkeiten gebracht. Es ist sehr einfach, mit jquery ein einfaches Dropdown-Menü zu implementieren, es gibt jedoch auch verschiedene Implementierungsmethoden. Heute habe ich mit jquery ein Dropdown-Menü geschrieben und auf Xiaofeng Wangs SexyDropDownMenu2010 verwiesen. Es enthält immer noch einige Dinge, die es wert sind, aufgezeichnet zu werden.
Implementierung:
Laden Sie zuerst seinen Code hoch (es ist zu lang, den gesamten Code zu veröffentlichen, nehmen Sie also einfach einen Teil),
1. Die ul-Liste in HTML
<ul class="topmenu">
<li><a href="#">Home</a></li>
<li><a href="#">Tutorials</a>
<ul class="submenu1">
<li><a href="#">Ch1</a></li>
<li><a href="#">Ch2</a>
<ul class="submenu11">
<li><a href="#">Ch21</a>
<ul class="submenu11">
<li><a href="#">Ch211</a>
<ul class="submenu11">
<li><a href="#">Ch2111</a>
<ul class="submenu11">
<li><a href="#">Ch21111</a></li>
<li><a href="#">Ch21112</a></li>
<li><a href="#">Ch21113</a></li>
<li><a href="#">Ch21114</a></li>
<li><a href="#">Ch21115</a></li>
<li><a href="#">Ch21116</a></li>
</ul>
</li>
<li><a href="#">Ch2112</a></li>
<li><a href="#">Ch2113</a></li>
<li><a href="#">Ch2114</a></li>
<li><a href="#">Ch2115</a></li>
</ul>
</li>
<li><a href="#">Ch212</a></li>
<li><a href="#">Ch213</a></li>
<li><a href="#">Ch214</a></li>
</ul>
</li>
<li><a href="#">Ch22</a>
<ul class="submenu11">
<li><a href="#">Ch221</a></li>
<li><a href="#">Ch222</a></li>
<li><a href="#">Ch223</a></li>
</ul>
</li>
<li><a href="#">Ch23</a></li>
</ul>
</li>
<li><a href="#">Ch3</a>
<ul class="submenu11">
<li><a href="#">Ch31</a></li>
<li><a href="#">Ch32</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Resources</a>
<ul class="submenu1">
<li><a href="#">Sub Nav Link</a></li>
<li><a href="#">Sub Nav Link</a></li>
</ul>
</li>
<li><a href="#">About Us</a></li>
<li><a href="#">Advertise</a></li>
<li><a href="#">Submit</a></li>
<li><a href="#">Contact Us</a></li>
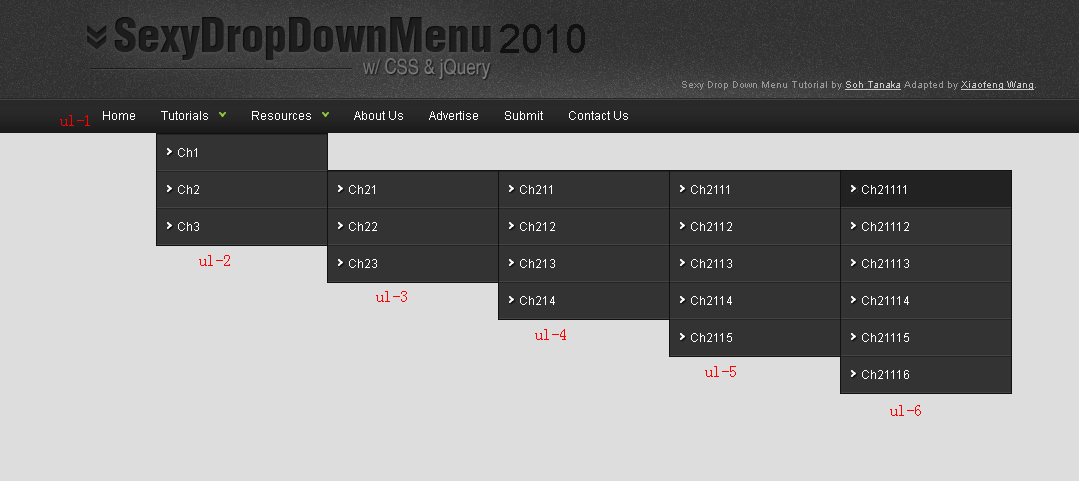
</ul>enthält eine sechsstufige Menüstruktur, wie unten gezeigt

js-Teil (CSS wird nicht veröffentlicht)
$(document).ready(function() {
//第一部分
// Top Menu
//Only shows drop down trigger when js is enabled (Adds empty span tag after ul.submenu1*)
$("ul.submenu1").parent().append("<span></span>");
//第二部分
$("ul.topmenu li span").click(function() { //When trigger is clicked...
//Following events are applied to the submenu1 itself (moving submenu1 up and down)
//Drop down the submenu1 on click
$(this).parent().find("ul.submenu1").slideDown('fast').show();
//在click后给绑定hover处理函数,感觉是比较巧妙的地方
$(this).parent().hover(function() {
}, function() {
//When the mouse hovers out of the submenu1, move it back up
$(this).parent().find("ul.submenu1").slideUp('slow');
});
//Following events are applied to the trigger (Hover events for the trigger)
}).hover(function() {
//On hover over, add class "hover"
$(this).addClass("hover");
}, function() { //On Hover Out
//On hover out, remove class "hover"
$(this).removeClass("hover");
});
//第三部分
$("ul.topmenu li ul.submenu1 li").hover(function() {
$(this).find("ul.submenu11:first").show("slow");
}, function() {
$(this).find("ul.submenu11:first").hide("fast");
});
});Teil Eins:
Auslöserschaltfläche unter dem Menü hinzugefügt
Teil Zwei:
Bindung einer Klickereignisverarbeitung Funktion
Nachdem Sie auf die Auslöseschaltfläche geklickt haben, binden Sie die Hover-Verarbeitungsfunktion an das äußerste Li des Dropdown-Menüs, was sich ziemlich clever anfühlt.
Binden Sie die Hover-Funktion an das äußerste Li. Die Verarbeitungsfunktion besteht darin, nichts zu tun, wenn die Maus über dem Li schwebt (die erste Funktion ist leer).
Auf diese Weise befindet sich das Menü, das später erweitert wird, innerhalb des äußersten Li, sodass das Menü nicht automatisch geschlossen wird. Das heißt, wenn die Maus das gesamte Menü verlässt, wird das Li automatisch geschlossen.
Der dritte Teil:
Bindungsfunktion an das Hover-Ereignis der verschachtelten UL unter dem Menü, die zum Erweitern und Reduzieren des Menüs der nächsten Ebene verwendet wird
$(this).find("ul.submenu11:first") ist auch cleverer, um die Nachkommen jedes Elements im aktuell übereinstimmenden Elementsatz über find zu erhalten und die Elemente der nächsten Generation über „ul.submenu11:first“ zu filtern. Expandieren.
Gleichzeitig ist auch eine Reduzierfunktion an das Menü der nächsten Ebene gebunden, die mit der an die äußerste Ebene gebundenen Reduzierfunktion durch Klicken im Auslösemenü zusammenarbeitet. Es handelt sich um die automatische Reduzierfunktion des Menüs.
Zusammenfassung:
Es demonstriert die Leistungsfähigkeit und Flexibilität von JQuery-Filtern und spiegelt auch die schöne Kettensyntax von JQuery wider.
Weitere Artikel zur Implementierung des JQuery-Dropdown-Menüs finden Sie auf der chinesischen PHP-Website!

