Implementierung eines benutzerdefinierten Menüs in der PHP-WeChat-Entwicklung
- 高洛峰Original
- 2016-12-12 10:01:151157Durchsuche
Bearbeitungsmodus und Entwicklungsmodus stehen im Konflikt. Nachdem wir den Entwicklungsmodus des offiziellen WeChat-Kontos aktiviert haben, sind diese Menüs nicht mehr sichtbar. Persönliche Abonnementkonten können den erweiterten Entwicklermodus, wie z. B. benutzerdefinierte Menüs, jetzt jedoch nicht mehr nutzen. Wir können ihn jedoch weiterhin über ein Testkonto testen und den Code dann in das Dienstkonto verschieben.
Benutzerdefinierte Typen umfassen Folgendes:
1. Klick: Klick-Push-Ereignis
• Nachdem der Benutzer auf die Schaltfläche „Klicktyp“ geklickt hat, sendet der WeChat-Server eine Nachricht des Typs Ereignis über die Nachrichtenschnittstelle Die Struktur wird den Entwicklern gegeben (siehe Anleitung zur Nachrichtenschnittstelle), und mit dem vom Entwickler in die Schaltfläche eingegebenen Schlüsselwert kann der Entwickler über den benutzerdefinierten Schlüsselwert mit dem Benutzer interagieren;
• Nachdem der Benutzer auf die Schaltfläche „Ansichtstyp“ geklickt hat, öffnet der WeChat-Client die vom Entwickler in die Schaltfläche eingegebene Webseiten-URL, die mit dem Web kombiniert werden kann Seitenautorisierungsschnittstelle, um die grundlegenden Informationen des Benutzers zu erhalten, um die grundlegenden Informationen des Benutzers zu erhalten.
• Nachdem der Benutzer auf die Schaltfläche geklickt hat, startet der WeChat-Client das Scan-Tool und zeigt das Scan-Ergebnis an (wenn es sich um eine URL handelt, wird Folgendes eingegeben). die URL) und das Ergebnis des Scannens des Codes wird an den Entwickler gesendet, der Nachrichten senden kann.
• Nachdem der Benutzer auf die Schaltfläche geklickt hat, startet der WeChat-Client das Scan-Tool Schließen Sie den Code-Scan-Vorgang ab. Schließlich wird das Ergebnis des Code-Scans an den Entwickler gesendet und das Scan-Tool weggelegt. Anschließend wird das Eingabeaufforderungsfeld „Nachrichtenempfang“ angezeigt, und möglicherweise wird eine Nachricht vom Entwickler empfangen.
an den Entwickler gesendet und das Ereignis an den Entwickler weitergeleitet. Gleichzeitig wird die Systemkamera weggelegt. und dann kann eine Nachricht vom Entwickler empfangen werden.
an den Entwicklerserver senden, das Ereignis an den Entwickler weiterleiten, gleichzeitig das Album schließen und möglicherweise später Nachrichten vom Entwickler empfangen.
$appid = '微信公众号的appid';
$appsecret = '微信公众号的appsecret';
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={$appid}&secret=$appsecret";
$output = https_request($url);
$jsoninfo = json_decode($output,true);
$access_token = $jsoninfo["access_token"];
$jsonmenu = '{
"button":[
{
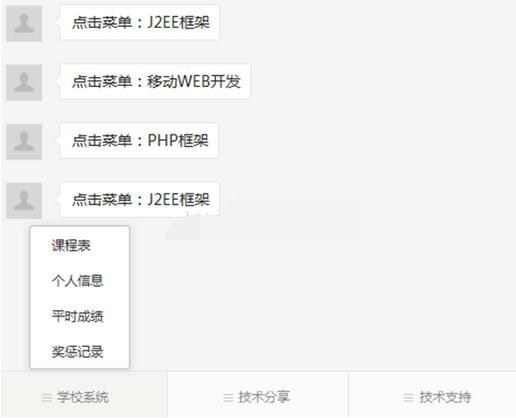
"name":"学校系统",
"sub_button":[
{
"type":"click",
"name":"课程表",
"key":"课程表"
},
{
"type":"click",
"name":"个人信息",
"key":"个人信息"
},
{
"type":"click",
"name":"平时成绩",
"key":"平时成绩"
},
{
"type":"click",
"name":"奖惩记录",
"key":"奖惩记录"
}
]
},
{
"name":"技术分享",
"sub_button":[
{
"type":"click",
"name":"移动WEB开发",
"key":"移动WEB开发"
},
{
"type":"click",
"name":"J2EE框架",
"key":"J2EE框架"
},
{
"type":"click",
"name":"Android开发",
"key":"Android开发"
},
{
"type":"click",
"name":"PHP框架",
"key":"PHP框架"
}
]
},{
"name":"技术支持",
"sub_button":[
{
"type":"click",
"name":"在线客服",
"key":"在线客服"
},
{
"type":"click",
"name":"技术分享",
"key":"技术分享"
},
{
"type":"view",
"name":"天气预报",
"url":"http://m.hao123.com/a/tianqi"
}
]
}
]
}';
//创建菜单实现
$url = 'https://api.weixin.qq.com/cgi-bin/menu/create?access_token='.$access_token;
$result = https_request($url,$jsonmenu);
var_dump($result);
function https_request($url,$data = null){
$curl = curl_init();
curl_setopt($curl,CURLOPT_URL,$url);
curl_setopt($curl,CURLOPT_SSL_VERIFYPEER,0);
curl_setopt($curl,CURLOPT_SSL_VERIFYHOST,0);
if(!empty($data)){
curl_setopt($curl,CURLOPT_POST,1);
curl_setopt($curl,CURLOPT_POSTFIELDS,$data);
}
curl_setopt($curl,CURLOPT_RETURNTRANSFER,1);
$output = curl_exec($curl);
curl_close($curl);
return $output;
}