Analyse des Ajax-Nutzungscodes
- 高洛峰Original
- 2016-12-10 09:30:331266Durchsuche
Ajax-Einführung
Ajax gilt als (die Abkürzung für Asynchronous JavaScript And Xml). Nun heißt die Technologie, die es dem Browser ermöglicht, mit dem Server zu kommunizieren, ohne die aktuelle Seite zu aktualisieren,
Synchronisierung bedeutet: Nachdem der Absender die Daten gesendet hat, wartet er vor dem Senden darauf, dass der Empfänger eine Antwort zurücksendet das nächste Datenpaket.
Asynchron bedeutet, dass der Absender nach dem Senden der Daten nicht darauf wartet, dass der Empfänger eine Antwort zurücksendet, und dann das nächste Datenpaket sendet.
Normalerweise die Methode zur Kommunikation mit dem Server, ohne die Webseite zu aktualisieren:
Flash-Frame
Frameset: Wenn eine Webseite mithilfe einer Reihe von Frames erstellt wird, können Sie dies tun Aktualisieren Sie nur einen der Frames, ohne die gesamte Seite zu stören.
XMLHttpRequest: Dieses Objekt ist eine Erweiterung von JavaScript, die Webseiten die Kommunikation mit dem Server ermöglicht. Es ist die beste Wahl zum Erstellen von Ajax-Anwendungen. Tatsächlich wird Ajax normalerweise als Synonym für XMLHttpRequest (XHR)-Objekte angesehen
Grundlegende Verwendung von Ajax
Ajax ist eine Technologie, die in unserer Entwicklung verwendet werden muss. Ajax ist asynchrones Javascript und XML , aber jetzt verwenden wir normalerweise JSON, um die Dateninteraktion abzuschließen. Ajax hat eine einzige Verantwortung, nämlich das Senden von Daten und das Empfangen von Daten.
Die Implementierung von Ajax basiert auf XMLHttpRequest. Die grundlegende Verwendung ist wie folgt:
var xhr;
window.XMLHttpRequest?xhr = new XMLHttpRequest():xhr = new ActiveXObject("Microsoft.XMLHTTP");
xhr.open("get","demo!register.action?name=zt&age=23",true);
xhr.send(null);
xhr.onreadystatechange = function(){
if(xhr.readyState==4&&xhr.status==200){
alert(JSON.parse(xhr.responseText));
}
}
Unsere grundlegende Verantwortung ist das Senden und Empfangen Der Verwendungsprozess ist:
1. Erhalten Sie ein XMLHttpRequest-Objekt
2. Senden Sie Daten
3. Empfangen und verarbeiten Sie die vom Server zurückgegebenen Daten
Um eine asynchrone Datenanforderung zu implementieren, müssen wir zunächst ein xhr-Objekt abrufen. In modernen Browsern können wir ein xhr-Objekt direkt durch Instanziierung abrufen: var xhr = new XMLHttpRequest(); Verwenden Sie ActiveXObject. Holen Sie sich das xhr-Objekt: var xhr = new ActiveXObject("Microsoft.XMLHTTP").
Zu diesem Zeitpunkt haben wir das xhr-Objekt erhalten. Die Methode zum Senden von Daten wird über die xhr.open()-Methode ausgeführt. Was wir oft verwenden, sind die ersten drei:
xhr.open(arg1,arg2,arg3)
arg1 gibt an, dass die Methode zum Anfordern von Daten im Allgemeinen Get oder Post
arg2 ist gibt die angeforderte Serveradresse an
Arg3 gibt an, ob diese Anfrage synchron oder asynchron ist. Die herausragende Funktion von Ajax ist asynchron, daher verwenden wir im Allgemeinen die asynchrone Methode. Der dritte Parameter ist auf true gesetzt (true zeigt eine asynchrone Anfrage an). , false zeigt eine synchrone Anfrage an)
Die Methode xhr.open() bereitet nur eine Anfrage vor. Sie kommuniziert nicht mit dem Server, nachdem sie open aufgerufen hat, sondern beginnt mit der Kommunikation mit dem Server, nachdem sie send( aufgerufen hat. )-Funktion. Die Parameter der send()-Funktion werden als Anforderungstext an den Server gesendet. Wenn wir den Anforderungsmodus in der open()-Funktion als get angeben, setzen wir send() normalerweise auf xhr.send(null). Wenn wir Daten über den Anforderungshauptteil senden möchten, müssen wir den Anforderungsmodus von open( festlegen). )-Funktion zum Posten. Verwenden Sie gleichzeitig die Daten, die wir senden müssen, als Parameter der send()-Funktion: xhr.send(param) Nach dem Aufruf der send()-Funktion beginnt die Kommunikation mit dem Server.
Alle Einstellungen für xhr sollten vor der send()-Funktion festgelegt werden:
xhr.open(...);
xhr.setRequestHeader(...);
xhr.overrideMimeType(...);
xhr.onreadystatechange = function(){...};
xhr.send(...);
Aber da xhr.onreadystatechange ein Ereignis ist, Damit es nach send() ausgeführt werden kann, platzieren wir die xhr-Einstellungen im Allgemeinen vor der Funktion send().
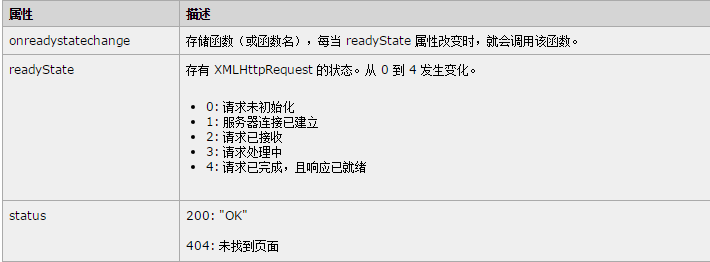
Nach send() können Sie den Status dieser Anfrage über xhr.readyState und xhr.status überwachen. Wenn xhr.readyState==4&&xhr.status==200 erfüllt ist, ist die Anfrage erfolgreich:
Wenn die Anfrage erfolgreich ist, können wir die vom Server zurückgegebenen Daten über xhr.responseText abrufen. Es ist zu beachten, dass xhr.responseText eine Zeichenfolge ist.

Ajax Common API
Der obige Anforderungsprozess ist der grundlegendste Anforderungsprozess. Das xhr-Objekt verfügt auch über mehrere häufig verwendete Methoden, nämlich xhr.abort. (), xhr.setRequestHeader(), xhr.overrideMimeType().
xhr.abort(): Beenden Sie eine Anfrage, rufen Sie sie einfach direkt auf, ohne Parameter festzulegen
xhr.abort()
xhr.setRequestHeader(): Legen Sie den gesendeten Anforderungsheader fest:
xhr.setRequestHeader("Content-Type","application/json; charset=utf-8")
Der erste Parameter gibt den festzulegenden Header an, und der zweite Parameter gibt den Wert des festzulegenden Headers an . xhr.setRequestHeader() muss zwischen xhr.open() und xhr.send() liegen, sonst wird eine Ausnahme ausgelöst. Gleichzeitig wird beim ersten Parameter von xhr.setRequestHeader() nicht zwischen Groß- und Kleinschreibung unterschieden Schreiben Sie es in Buchstaben. Die Einstellung kann erfolgreich sein, aber für die Lesbarkeit müssen wir das richtige Format festlegen.
xhr.overrideMimeType(): Schreiben Sie den Content-Type des Antwortheaders neu:
xhr.overrideMimeType('text/plain; charset=utf-8')
xhr.overrideMimeType() benötigt auch muss vor xhr.send() gesetzt werden.
JSON.parse() und JSON.stringify() verwenden
JSON.parse()用来将一个对象转换为字符串,JSON.stringify()用来将一个字符串转换为对象。在利用ajax进行数据交互的过程中返回的数据多数的时候是一个JSON格式的字符串,如果服务器给我们返回了数据此时我们就需要利用JSON.parse()来解析返回的数据(xhr.responseText即为服务器返回的数据):
xhr.onreadystatechange = function(){
if(xhr.readyState==4&&xhr.status==200){
var data = JSON.parse(xhr.responseText);
}
}
在使用post方式发送数据的过程中,如果不是文件上传一般情况下传输的也是一个JSON数据,要想能够成功的发送到后台就需要用JSON.stringify()来将JSON对象来转换为一个字符串,同时Content-Type要设置为application/json:
var sendData = {name:"zt",age:23};
...
xhr.setRequestHeader("Content-Type","application/json; charset=utf-8");
xhr.send(JSON.stringify(sendData));
另外利用JSON.parse()和JSON.stringify()可以实现一个对象的深拷贝功能:
var sendData = {name:"zt",age:23};
var copyData = JSON.parse(JSON.stringify(sendData));
$.ajax基本使用
为了方便使用JQ为我们封装好了一个ajax来方便我们的使用:
$.ajax({
type:"post",//请求方式
url:"url",//请求地址
data:"...",//发送至服务端的数据
contentType:"...",//设置发送数据的类型如果data是一个json字符串这里要设置为application/json
success:function(data){...},//请求成功的回调函数data可看做是服务器返回的数据
error:function(){...}//请求失败的回调函数
});
或者:
$.ajax({
type:"post",
url:"url",
data:"...",
contentType:"...",
})
.done(function(data){...})
.fail(function(){...});
回调函数中的data即为服务器返回的数据的一个代理,直接使用即可。
为了简化我们的开发JQ提供了一些全局设置函数包括$.ajaxSetup()、$.()ajaxStart()、$().ajaxStop()、$().ajaxComplete()、$().ajaxError()、$().ajaxSuccess()、$().ajaxSend()。
$.ajaxSetup()用来设置基本的参数例如:
$.ajaxSetup({
type:"post",
contentType:"application/json; charset=utf-8"
});
我们在使用$.ajax时可以直接这样设置:
$.ajax({
url:"",
success:function(){...},
error:function(){...}
})
最终等价于:
$.ajax({
type:"post",
contentType:"application/json; charset=utf-8",
url:"",
success:function(){...},
error:function(){...}
})
$().ajaxStart()、$().ajaxStop()、$().ajaxComplete()、$().ajaxError()、$().ajaxSuccess()、$().ajaxSend()都是用来设置一些全局回调函数的。例如我们在提交数据时为了防止多次提交我们需要在发送请求时产生一个loading遮罩在数据发送完成后取消遮罩,如果在每一次ajax请求时我们都设置一次就会很麻烦,此时我们就可以用全局回调函数来简化我们的操作:
利用全局事件在请求开始时产生一个遮罩在请求完成时取消遮罩:
$(document).ajaxStart(function(){
loadingMask.show();
});
$(document).ajaxComplete(function(){
loadingMask.hide();
});

