Bootstrap-Taste, Funktionsabfragetaste und Reset-Taste
- 高洛峰Original
- 2016-12-08 16:26:442400Durchsuche
Bootstrap-Button-Funktions-Abfrage-Button und Reset-Button
1. Problemhintergrund
Im Allgemeinen verfügt die Abfrage-Liste über Abfragebedingungen, Abfrage-Buttons und Reset-Buttons. Klicken Sie auf die Abfrage Klicken Sie auf die Schaltfläche „Zurücksetzen“, um die Abfragebedingungen auf den ursprünglichen Zustand zurückzusetzen
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bootstrap-查询按钮和重置按钮</title>
<link rel="stylesheet" href="../js/bootstrap-3.3.5/dist/css/bootstrap.css" />
<script type="text/javascript" src="../js/jquery-1.12.4.js" ></script>
<script type="text/javascript" src="../js/bootstrap-3.3.5/dist/js/bootstrap.js" ></script>
<script>
$(document).ready(function(){
//查询按钮事件
$("#searchBtn").off().on("click",function(){
var stuNo = $("#stuNo").val();
var stuName = $("#stuName").val();
alert("学生学号:"+stuNo+"\n学生姓名:"+stuName);
console.info(stuNo+"\n"+stuName);
});
//重置按钮事件
$("#resetBtn").off().on("click",function(){
$("#stuNo").val("");
$("#stuName").val("");
});
});
</script>
</head>
<body>
<div class="row" style="padding-top: 10px;">
<div class="col-xs-12">
<div class="col-xs-2">
<input type="text" class="form-control" id="stuNo" placeholder="请输入学号"/>
</div>
<div class="col-xs-2">
<input type="text" class="form-control" id="stuName" placeholder="请输入姓名"/>
</div>
<div class="col-xs-2">
<button class="btn btn-primary btn-sm" id="searchBtn">查询</button>
<button class="btn btn-sm" id="resetBtn">重置</button>
</div>
</div>
</div>
</body>
</html>3. Implementierungsergebnisse
(1) Initialisierung
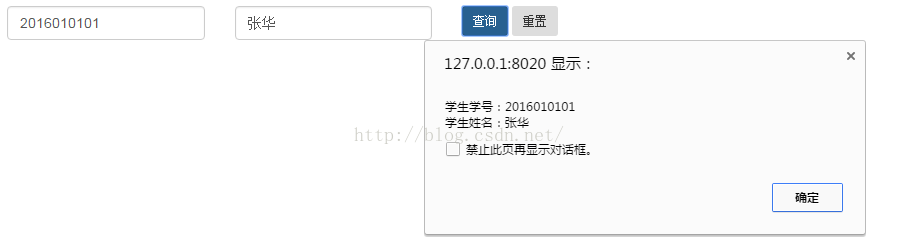
 (2) Geben Sie die Abfragebedingungen ein und klicken Sie auf „Abfrage“
(2) Geben Sie die Abfragebedingungen ein und klicken Sie auf „Abfrage“
 ( 3) Klicken Sie auf „Zurücksetzen“
( 3) Klicken Sie auf „Zurücksetzen“
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Analyse des Implementierungsprinzips der Ready-Methode von jQueryNächster Artikel:Analyse des Implementierungsprinzips der Ready-Methode von jQuery

