Lösen Sie das Problem der Einführung externer CSS- oder JS-Fehler auf der JSP-Website
- 高洛峰Original
- 2016-12-08 13:46:211627Durchsuche
Ich habe kürzlich an einem Projekt gearbeitet, die vom Projektmanager zugewiesenen Aufgaben erledigt und mit Java Web begonnen. Während des Entwicklungsprozesses bin ich jedoch auf viele Probleme gestoßen, aber das größte Problem für mich war der externe Import CSS scheiterte immer wieder. Es hat lange gedauert, bis ich es gefunden habe.
Pfadproblem
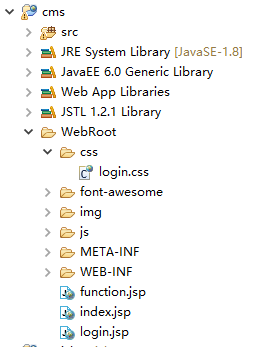
Der wahrscheinlichste Grund für einen CSS- oder JS-Importfehler ist der Pfadfehler. Hier gebe ich die Verzeichnisstruktur meiner Website als Referenz an.

CSS-Code importieren:
Denken Sie daran, dass der JSP-Header einen relativen Pfad festlegen muss:
<% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %>
Set der Filter
Da ich einen Anmeldefilter eingestellt habe, sind CSS und JS fehlgeschlagen. Die Lösung ist sehr einfach. Legen Sie den vom Filter abgefangenen Anforderungspfad (das mit dem Filter verknüpfte URL-Muster) auf die entsprechende Datei fest. Ich filtere beispielsweise JSP-Dateien, daher ist mein XML-Teil wie folgt konfiguriert:
<filter-mapping> <filter-name>login</filter-name> <url-pattern>/.jsp</url-pattern> </filter-mapping>

