Bei der Verwendung von jQuery.ajax zum Hochladen von Formularen mit Dateien sind Probleme aufgetreten
- 高洛峰Original
- 2016-12-08 13:33:411566Durchsuche
Als ich heute jemandem beim Lesen des Codes half, stieß ich auf ein kleines Problem. Bei der Verwendung von jQuery zum Hochladen eines Formulars mit einer Datei treten einige Probleme auf.
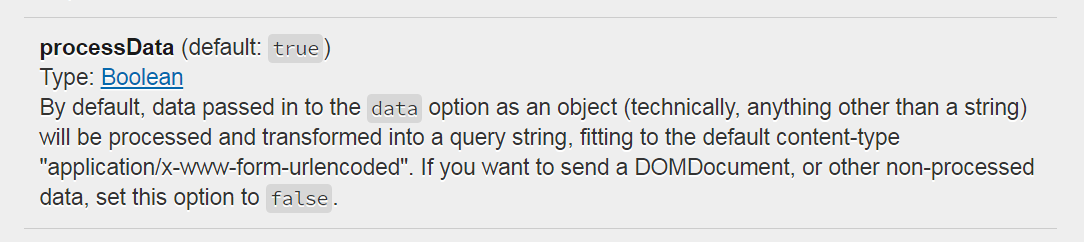
Da FormData verwendet wird, muss zunächst „processData: false“ in den in $.ajax übergebenen Parametern konfiguriert werden.
Andernfalls wird eine Ausnahme vom Typ „Unzulässiger Aufruf“ ausgelöst, da jQuery standardmäßig die Daten im eingehenden Datenfeld verarbeitet.
Das offizielle Dokument erklärt dies:

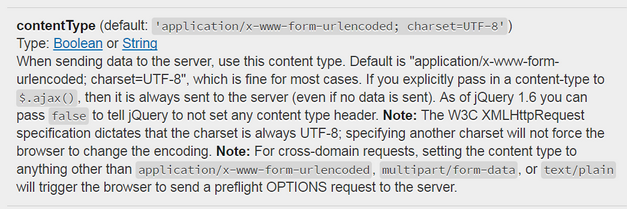
Zweitens achten Sie auf den Content-Type-Header der Anfrage, der Standardwert ist application/x-www-form-urlencoded; charset=UTF-8, das ist das Format, das wir normalerweise „a=A&b=B“ sehen. Bei Verwendung von FormData funktioniert dies jedoch nicht.
Fügen Sie das Feld „contentType“ zum Parameter hinzu und setzen Sie seinen Wert auf „false“. Wenn die jQuery-Version kleiner als 1.6 ist, stellen Sie sie manuell auf „multipart/form-data“ ein. Spezifische Anweisungen finden Sie in der Dokumentation:

Ich verwende normalerweise zuvor natives XMLHttpRequest, daher ist dieses Problem noch nie aufgetreten. Nachdem Sie darauf gestoßen sind, müssen Sie es lösen. Notieren Sie es daher zum späteren Nachschlagen.

