Beispiel für die Verwendung eines AngularJS-Filters
- 高洛峰Original
- 2016-12-08 10:58:461215Durchsuche
Die Beispiele in diesem Artikel beschreiben die Verwendung von AngularJS-Filtern. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
In den vorherigen Abschnitten haben wir AngularJS-Ausdrücke kennengelernt. Die Funktion von Ausdrücken besteht darin, Literale oder Eigenschaftswerte im $-Bereich auszugeben Einspruch gegen die Ansicht erheben. Wir können Filter verwenden, um die Ausgabedaten vor der Ausgabe zu formatieren.
Die Verwendung von Filtern ist sehr einfach:
<!DOCTYPE html>
<html ng-app>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="angular-1.3.0.14/angular.js"></script>
<title>tutorial05_1</title>
</head>
<body>
<p>{{"HELLO WORLD!"| lowercase}}</p>
<p>{{"hello world!"| uppercase}}</p>
<p>{{3.1415926| number:2}}</p>
<p>{{3011| currency}}</p>
</body>
</html>Die beiden geschachtelten geschweiften Klammern sind die Ausdrücke von AngularJs, gefolgt von Filtername, um den Filter aufzurufen. Kleinbuchstaben, Großbuchstaben, Zahlen und Währungen sind die integrierten Filter von AngularJs.
Kleinbuchstaben werden verwendet, um Buchstaben im Text in Kleinbuchstaben umzuwandeln, Großbuchstaben sind das Gegenteil, der Zahlenfilter wird verwendet, um das Format von Zahlen zu steuern, und Währung wandelt Zahlen in Betragsformate um.
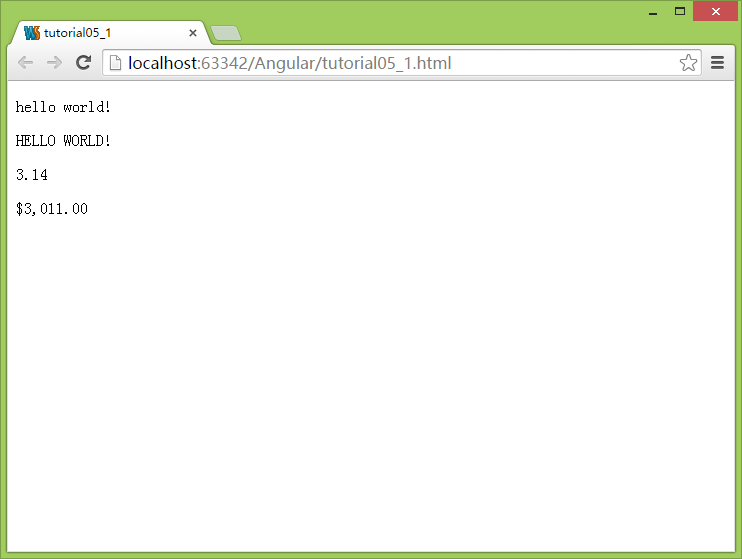
Sehen wir uns den Effekt im Browser an:

Die von AngularJs bereitgestellte integrierte Filterfunktion ist sehr begrenzt Der Filter.
<!DOCTYPE html>
<html ng-app="filterMod">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="angular-1.3.0.14/angular.js"></script>
<title>tutorial05_2</title>
</head>
<body>
<p>{{11314| toRMB}}</p>
<script>
var filterMod = angular.module("filterMod",[]);
filterMod.filter("toRMB",function($log)
{
var toRMB = function(input)
{
var RMBNum = ['零',"壹","贰","叁","肆","伍","陆","柒","捌","玖","拾","佰","仟","万","亿"];
var inputStr = input + "";
var inputArr = new Array();
for(i=0;i<inputStr.length;i++)
{
var temp = parseInt(input % 10);
inputArr.push(temp);
switch(i)
{
case 0:inputArr.push(10);
break;
case 1:inputArr.push(11);
break;
case 2:inputArr.push(12);
break;
case 3:inputArr.push(13);
break;
}
input = input / 10;
}
inputArr = inputArr.reverse();
var output = "";
for(i=0;i<inputArr.length;i++)
{
output += RMBNum[inputArr[i]];
}
return output;
}
return toRMB;
});
</script>
</body>
</html>Das Obige ist ein vom Autor angepasster Filter, um Zahlen für RMB in chinesische Großbuchstaben umzuwandeln.
filterMod.filter("toRMB",function($log)...
Die Definition des Filters ähnelt der des Controllers. Wir vervollständigen ihn durch die Filtermethode des AngularJs-Moduls Der zweite Parameter ist der Filterimplementierungsteil, der eine Datenverarbeitungsfunktion zurückgeben muss.
var toRMB = function(input)...
Dieser Teil ist die Datenverarbeitungsfunktion. Die Eingabe sind die ursprünglichen Eingabedaten. Wir verarbeiten die Eingabedaten in dieser Funktion und geben die verarbeiteten Daten dann zurück Nur Daten.
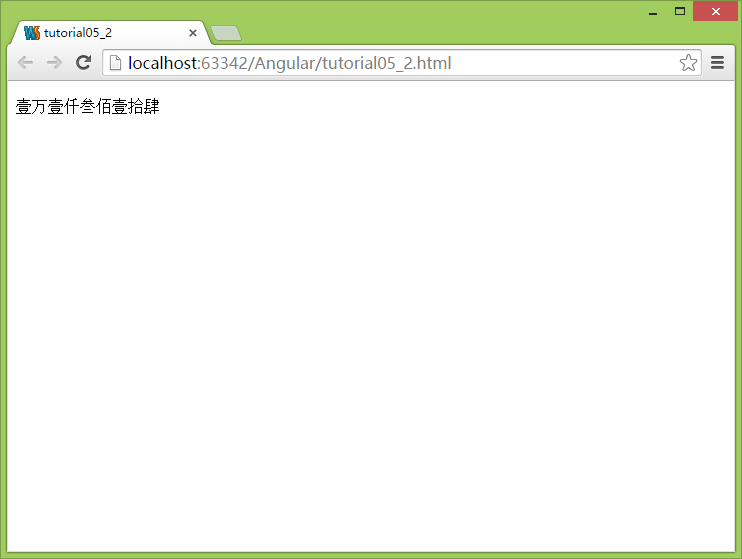
Effekt im Browser:

Hinweis: Dieser toRMB-Filter wurde nur vom Autor geschrieben, um die Methode zum Anpassen des Filters zu demonstrieren. Es gibt noch viele weitere Interessierte Leser können die Mängel selbst beheben.

