Das WeChat-Applet vidao realisiert die Funktionen der Videowiedergabe und -sperrung
- 高洛峰Original
- 2016-12-08 09:52:553243Durchsuche
Das WeChat-Applet realisiert die Funktionen der Vidao-Videowiedergabe und -Sperre.
vidao
Das offizielle Dokument, das ich jetzt sehe, hat nicht das Danmu-Attribut. Es existierte vorher, aber jetzt kann dieses Attribut immer noch wirksam werden. Um den Status des Videos zu steuern, können Sie eine Objektinstanz basierend auf der eindeutigen ID des Video-Tags abrufen. Die Videokomponente verfügt nicht über das Aktionsattribut und kann nicht durch Aktion gesteuert werden.
.wxml
<view class="section tc">
<video src="{{src}}" controls ></video>
<view class="btn-area">
<button bindtap="bindButtonTap">获取视频</button>
</view>
</view>
<!--
danmu-list:弹幕列表
enable-danmu:是否显示弹幕
danmu-btn:弹幕按钮
controls:是否显示视频控件,并没有什么用
-->
<view class="section tc">
<video id="myVideo" src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400" binderror="videoErrorCallback" danmu-list="{{danmuList}}" enable-danmu danmu-btn controls></video>
<view class="btn-area">
<button bindtap="bindButtonTap">获取视频</button>
<input bindblur="bindInputBlur"/>
<button bindtap="bindSendDanmu">发送弹幕</button>
</view>
</view>
<!-- 现在的video就下面三个属性 -->
<video src="" binderror="" hidden></video>
.js
function getRandomColor () {
let rgb = []
for (let i = 0 ; i < 3; ++i){
let color = Math.floor(Math.random() * 256).toString(16)
color = color.length == 1 ? '0' + color : color
rgb.push(color)
}
return '#' + rgb.join('')
}
Page({
onReady: function (res) {
this.videoContext = wx.createVideoContext('myVideo')
},
inputValue: '',
data: {
src: '',
danmuList: [
{
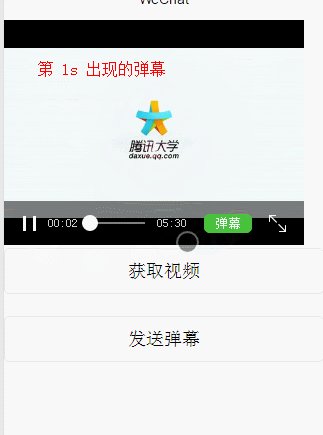
text: '第 1s 出现的弹幕',
color: '#ff0000',
time: 1
},
{
text: '第 3s 出现的弹幕',
color: '#ff00ff',
time: 3
}
]
},
bindInputBlur: function(e) {
this.inputValue = e.detail.value
},
bindButtonTap: function() { //视频下载
var that = this
wx.chooseVideo({
sourceType: ['album', 'camera'],
maxDuration: 60,
camera: ['front','back'],
success: function(res) {
that.setData({
src: res.tempFilePath
})
}
})
},
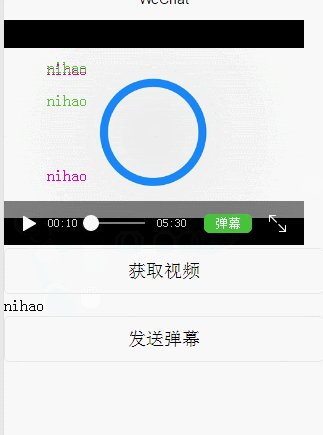
bindSendDanmu: function () {
this.videoContext.sendDanmu({
text: this.inputValue,
color: getRandomColor()
})
},
videoErrorCallback: function(e) {
console.log('视频错误信息:');
console.log(e.detail.errMsg);
}
})
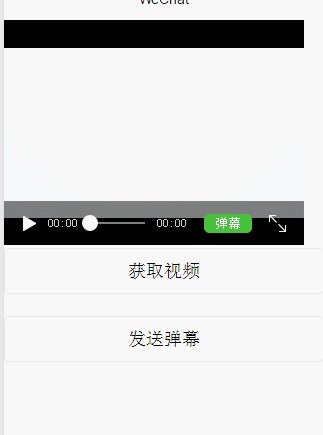
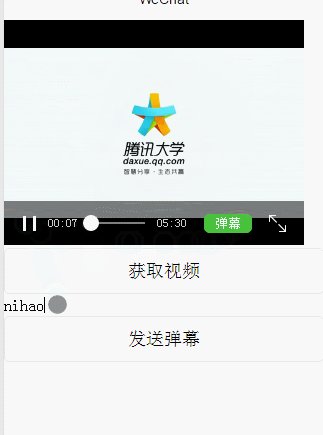
Wirkung

Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Installieren Sie Node.js v4.4.4 in Centos7Nächster Artikel:Installieren Sie Node.js v4.4.4 in Centos7

