Analyse der Watch-Monitoring-Nutzung in AngularJS
- 高洛峰Original
- 2016-12-07 16:05:251316Durchsuche
Das Beispiel in diesem Artikel beschreibt die Verwendung der Überwachungsüberwachung in AngularJS. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
ANGULAR-Überwachungsverwendung:
Wenn sich das Winkeldatenmodell ändert, müssen wir basierend auf seinen Änderungen andere Ereignisse auslösen.
$watch ist eine Scope-Funktion, die auf Modelländerungen wartet. Sie benachrichtigt Sie, wenn sich ein Teil Ihres Modells ändert.
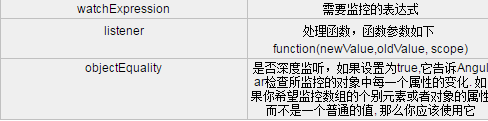
$watch(watchExpression, listener, objectEquality);

<!DOCTYPE html>
<html ng-app="app">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<script src="assets/angular.min.js"></script>
<script src="assets/js/jquery.min.js"></script>
<script type="text/javascript">
var app=angular.module("app",[]);
app.controller('MainCtrl', function($scope) {
$scope.name = "Angular";
$scope.updated = -1;
$scope.$watch('name', function(newValue, oldValue) {
if (newValue === oldValue) { return; } // AKA first run
$scope.updated++;
});
var i=0;
$scope.getScope=function(){
// console.info(this);
var obj=$("#btnTest");
i++;
angular.element( obj).scope().name="hello" +i;
}
});
</script>
<body ng-controller="MainCtrl">
<input ng-model="name" />
Name updated: {{updated}} times.
<button id="btnTest" ng-click="getScope()">获取scope</button>
</body>
</html>
Dieser Code überwacht die Änderung des Namenswerts von $scope, wenn es verändert sich. Zuhören wird ausgelöst.
Überwachungsobjekt:
<!DOCTYPE html>
<html ng-app="app">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<script src="assets/angular.min.js"></script>
<script src="assets/js/jquery.min.js"></script>
<script type="text/javascript">
var app=angular.module("app",[]);
app.controller('MainCtrl', function($scope) {
$scope.user = { name: "Fox" };
$scope.updated = -1;
var watch=$scope.$watch('user', function(newValue, oldValue) {
if (newValue === oldValue) { return; }
$scope.updated++;
$scope.$broadcast('userUpdate', newValue.name);
});
//watch();
var i=0;
$scope.$on('userUpdate',function(d,data){
console.info(data);
})
$scope.getScope=function(){
// console.info(this);
var obj=$("#btnTest");
i++;
angular.element( obj).scope().user.name="hello" +i;
}
});
</script>
<body ng-controller="MainCtrl">
<input ng-model="user.name" />
Name updated: {{updated}} times.
<button id="btnTest" ng-click="getScope()">获取scope</button>
</body>
</html>
Hier klicken wir auf die Schaltfläche und stellen fest, dass die Überwachung nicht ausgelöst wird, da wir überwachen Das Benutzerobjekt hat sich nicht geändert, aber die Attributwerte haben sich geändert.
Wenn wir Änderungen in Benutzerobjektattributen überwachen möchten, gibt es zwei Methoden.
1. Nutzen Sie eine gründliche Überwachung.
Die Methode ist wie folgt:
<!DOCTYPE html>
<html ng-app="app">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<script src="assets/angular.min.js"></script>
<script src="assets/js/jquery.min.js"></script>
<script type="text/javascript">
var app=angular.module("app",[]);
app.controller('MainCtrl', function($scope) {
$scope.user = { name: "Fox" };
$scope.updated = -1;
var watch=$scope.$watch('user', function(newValue, oldValue) {
if (newValue === oldValue) { return; }
$scope.updated++;
$scope.$broadcast('userUpdate', newValue.name);
},true);
//watch();
var i=0;
$scope.$on('userUpdate',function(d,data){
console.info(data);
})
$scope.getScope=function(){
// console.info(this);
var obj=$("#btnTest");
i++;
angular.element( obj).scope().user.name="hello" +i;
}
});
</script>
<body ng-controller="MainCtrl">
<input ng-model="user.name" />
Name updated: {{updated}} times.
<button id="btnTest" ng-click="getScope()">获取scope</button>
</body>
</html>
Auf tiefe Überwachung eingestellt. Solange sich das Objekt ändert, wird die Überwachung ausgelöst .
2. Schreiben Sie direkt den Attributwertpfad des Objekts.
var watch=$scope.$watch('user.name', function(newValue, oldValue) {
//具体代码就不全部写了。
Überwachung beseitigen
Zu viel Überwachung im System beeinträchtigt die Leistung des Systems. Wir können nach Erfüllung bestimmter Bedingungen. Überwachung entfernen.
Die Methode zum Entfernen der Überwachung ist wie folgt:
var watch=$scope.$watch('user', function(newValue, oldValue) {
if (newValue === oldValue) { return; }
$scope.updated++;
$scope.$broadcast('userUpdate', newValue.name);
},true);
//去掉监听。
watch();
Verwenden Sie die Ereignisübertragung im System.
Beim Überwachen senden wir beispielsweise ein Ereignis an die Außenwelt.
Schreiben Sie die Überwachungsverarbeitungsmethode in die Steuerung:
Das Beispiel lautet wie folgt:
$scope.$broadcast('userUpdate', newValue.name);
Hörcode:
$scope.$on('userUpdate',function(d,data){
console.info(data);
})
Dieser Ansatz wird am besten in Anleitungen verwendet , die Ereignisse übertragen, implementieren die Überwachung im Controller. Der Vorteil liegt in der Wiederverwendung von Code.
Ich hoffe, dass dieser Artikel für alle in der AngularJS-Programmierung hilfreich sein wird.

