Bootstrap-Modalbox horizontal und vertikal zentriert und Drag-Funktion hinzugefügt
- 高洛峰Original
- 2016-12-07 13:13:501494Durchsuche
Kürzlich habe ich ein CMS-System mit Bootstrap entwickelt. Als ich ein System zum Hinzufügen bestimmter Optionen entwickelte, hatte ich vor, ein modales Feld einzublenden, stellte jedoch fest, dass das modale Feld nicht vertikal zentriert auf dem Bildschirm angezeigt werden würde Ich habe viele Informationen gelesen, konnte sie aber nicht verstehen, also habe ich es schließlich mit einer JS-Methode versucht, bei der auch das modale Bootstrap-Feld ziehbar sein musste, aber ich stellte fest, dass die Standardmethode nicht funktionierte Auch nicht, also habe ich im Internet gesucht, um es zu finden. Jetzt mit allen teilen:
Im Folgenden erfahren Sie, wie Sie die Drag-Funktion der modalen Bootstrap-Box hinzufügen
$("#myModal").draggable({
handle: ".modal-header",
cursor: 'move',
refreshPositions: false
});
Handle: ".modal - header“, entfernen Sie es und die gesamte modale Box kann gezogen werden, wobei modal-header die KLASSE oder ID des gezogenen DIV darstellt
Das Folgende ist der Code, um die Bootstrap-modale Box aufzurufen, um sie horizontal zu zentrieren und vertikal
/* center modal */
function centerModals() {
$('#myModal').each(function(i) {
var $clone = $(this).clone().css('display', 'block').appendTo('body'); var top = Math.round(($clone.height() - $clone.find('.modal-content').height()) / 2);
top = top > 0 ? top : 0;
$clone.remove();
$(this).find('.modal-content').css("margin-top", top);
});
}
$('#myModal').on('show.bs.modal', centerModals);
$(window).on('resize', centerModals);
Unter anderem stellt $(window).on('resize', centerModals); das Ereignis dar, wenn der Benutzer den Browser wechselt. Es kann nicht verwendet werden, aber wenn Sie den Browser wechseln, ändert sich die modale Box nicht entsprechend.
Fügen Sie den obigen JS-Code am Ende der Seite hinzu
Bootstrap-Modal-Box-HTML
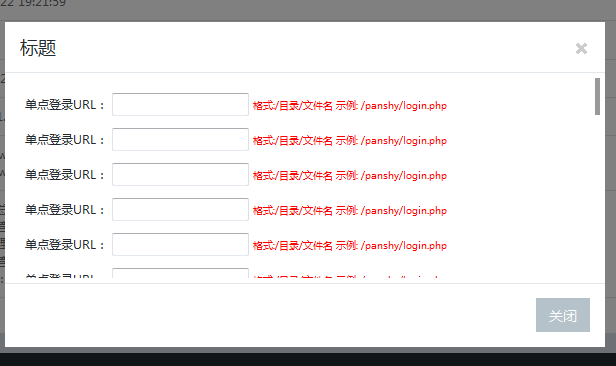
<!-- Modal --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">标题</h4> </div> <div style="padding:5px;"> <div class="modal-body" data-scrollbar="true" data-height="200" data-scrollcolor="#000">
Modul Modal Boxinhalt
</div> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> </div> </div> </div> </div>

Das Obige ist die vom Editor eingeführte horizontale und vertikale Zentrierung der modalen Bootstrap-Box und das Hinzufügen von Drag-and-Drop-Funktionen, um einen simulierten Hintergrund zu erzielen Datenanmeldung Der Effekt, ich hoffe, er wird für alle hilfreich sein

