Überblick und Implementierungsprozess von Ajax
- 高洛峰Original
- 2016-12-06 14:07:211151Durchsuche
1. Überblick über Ajax
1. Ajax ist die Abkürzung für Asynchronous ([ə'sɪŋkrənəs]) Es handelt sich nicht um eine neue Technologie, sondern um eine umfassende Nutzung vorhandener Technologien. Diese Technologie kann zusätzliche Daten vom Server anfordern, ohne die Seite zu aktualisieren, was zu einer besseren Benutzererfahrung führt
2. Der Kern der Ajax-Technologie ist das XMLHttpRequest-Objekt (kurz XHR), das erstmals von Microsoft eingeführt wurde. Vor der Einführung von XHR musste die Kommunikation im Ajax-Stil mit einigen Hacks erreicht werden, meist unter Verwendung versteckter Frames oder Inline-Frames.
3. XHR bietet eine reibungslose Schnittstelle zum Senden von Anfragen an den Server und zum Parsen der Serverantwort. Die Möglichkeit, mehr Informationen asynchron vom Server abzurufen, bedeutet, dass nach dem Klicken des Benutzers neue Daten abgerufen werden können, ohne dass die Seite aktualisiert werden muss. Mit anderen Worten, Sie können das XHR-Objekt verwenden, um neue Daten abzurufen, und diese dann über das DOM
in die Seite einfügen. 4. Obwohl der Ajax-Name XML-Komponenten enthält, hat die Ajax-Kommunikation nichts damit zu tun Das Datenformat. Diese Technologie dient zum Abrufen von Daten vom Server, ohne die Seite zu aktualisieren, es handelt sich jedoch nicht unbedingt um XML-Daten
2. Betrieb: natives Ajax und in jQuery gekapseltes Ajax
1. Natives Ajax:
Ajax-Funktion: eine Anfrage senden (Anfrage stellen, setRequest) eine Antwort erhalten (getResponse)
A. Eine Anfrage auf native Ajax-Weise senden:
Das Wichtigste und fester Teil von Ajax ist http ask.
1) Stellen Sie eine Verbindung her: (IE7 und höhere Versionen unterstützen XMLHttpRequest)
var xhr = new XMLHttpRequest(); //Erstellen Sie ein asynchrones Anforderungsobjekt
2) Get Anfrage: Das Format muss sein (url?name1=value1&name2=value2)
xhr.open("get","01-register.php?name="+name);//初始化异步get请求
xhr.send(null); //与服务器建立连接
3) Post-Anfrage
xhr.open('post','01-XMLHTTPRequest-test.php');//请求报文行 xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded'); /*post请求设置请求头*/ xhr.send('name=rose&age=20'); //请求报文体
4) Der Unterschied zwischen Get- und Post-Anfragen:
★get muss den Anforderungsheader nicht festlegen, während Post den Anforderungsheader festlegen muss
★Get Data wird über die URL übergeben und die Post-Daten werden in der Sendemethode übergeben.
B. Antwort auf native Ajax-Methode empfangen:
/*监听服务器的响应*/
xhr.onreadystatechange=function(){
/*判断当前的响应是否成功 1.服务器做出了响应 2.响应的结果是正确的*/
if(xhr.status==200 && xhr.readyState==4){
var result=xhr.responseText;
console.log(result); //输出从服务器中获取到的数据
//接下来就可以对数据进行相应的处理了
}
};
C. Verarbeitung von Antwortdaten:
/*监听*/
xhr.onreadystatechange=function(){
if(xhr.status==200 && xhr.readyState==4){ /*判断状态*/
var result;
/*获取响应报文中的Content-Type*/
var ct=xhr.getResponseHeader("Content-Type");
/*判断Content-Type,进行数据的解析*/
if(ct.indexOf("xml") != -1){
result=xhr.responseXML;
}
else if(ct.indexOf("json") !=-1){
result=JSON.parse(xhr.responseText);
}
else{
result=xhr.responseText;
}
/*调用回调函数--委托--代理*/
success && success(result);
}
};
Ajax gekapselt in jQuery
$.ajax({
type: 请求方式(get/post),
url: "register.php",
data: 发送请求数据,
beforeSend:function(){返回false可以取消本次ajax请求},
success:function(result){ 成功响应后调用 },
error:function(err){ 错误响应时调用 },
complete:function(){ 响应完成时调用(包括成功和失败) }
});
jQuery bietet eine spezielle Methode zum Serialisieren des Formulars:
$('form').serialize(): //Serialisieren Sie das Formular (d. h. formatieren Sie key=val & key =val);
3. Antwort
Wir müssen den Antwortstatus des Servers überwachen und dann die vom Server erhaltenen Daten entsprechend verarbeiten.
1) onreadystatechange ist eines der JavaScript-Ereignisse, das zur Überwachung des Status von XMLHttpRequest verwendet wird
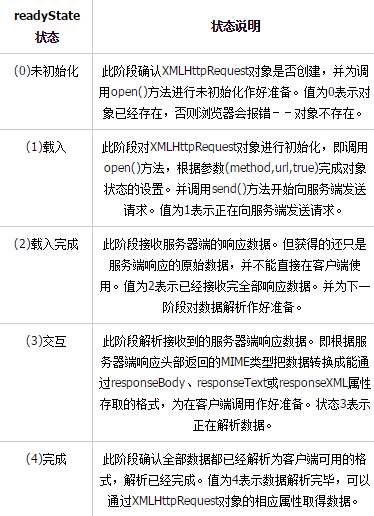
2) readystate: Antwortstatus, gibt den aktuellen Status der XMLHTTP-Anfrage zurück

3) Status: Antwortcode des Servers
Allgemeiner Antwortcode: 200 – Der Server hat die Webseite erfolgreich zurückgegeben
404 – Die angeforderte Webseite existiert nicht
503 – Der Dienst ist nicht verfügbar
Einzelheiten zum Server-Antwortcode finden Sie unter ----Network Transfer Protocol (http-Protokoll)

