Anzeigefunktion für das BootStrap-Baumdiagramm
- 高洛峰Original
- 2016-12-05 14:06:442309Durchsuche
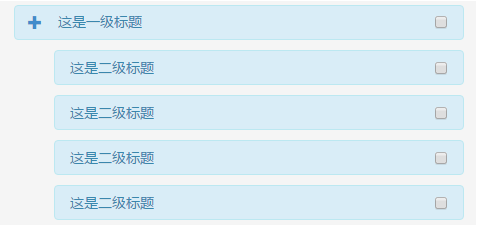
Dies ist die Baumdiagrammanzeige, die ich basierend auf der Bootstrap-Faltung entworfen habe. Sie hat nur eine sekundäre Anzeige und kann in einfachen Verzeichnissen verwendet werden.
Das rechte Ende kann erneut geändert und als Schiebediagramm angezeigt werden Block

- Zitatteil
<meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>@ViewBag.Title - 腾实信绩效管理系统</title> <link rel="stylesheet" type="text/css" href="~/Content/bootstrap.min.css" />
HTML-Code
<div class=" alert alert-info" style=" width:450px;height:35px;padding-top:0px;padding-left:0;margin-bottom:0;margin-top:10px"> <button type="button" class=" btn btn-link" data-toggle="collapse" data-target="#demo1"><span class=" glyphicon glyphicon-plus"></span></button> <span>这是一级标题</span> <input type="checkbox" name=" pageid" value=""style=" float:right; margin-top:10px"> </div> <div id="demo1" class="collapse in" style=" margin-left:40px;margin-bottom:10px;margin-top:0px"> <div class=" alert alert-info" style=" margin-top:10px; width:410px; height:35px; padding-top:7px; padding-left:15px; margin-bottom:0"> <span>这是二级标题</span> <input type="checkbox" name=" pageid" value="" style=" float:right;"> </div> <div class=" alert alert-info" style=" margin-top:10px; width:410px; height:35px; padding-top:7px; padding-left:15px; margin-bottom:0"> <span>这是二级标题</span> <input type="checkbox" name=" pageid" value="" style=" float:right;"> </div> <div class=" alert alert-info" style=" margin-top:10px; width:410px; height:35px; padding-top:7px; padding-left:15px; margin-bottom:0"> <span>这是二级标题</span> <input type="checkbox" name=" pageid" value="" style=" float:right;"> </div> <div class=" alert alert-info" style=" margin-top:10px; width:410px; height:35px; padding-top:7px; padding-left:15px; margin-bottom:0"> <span>这是二级标题</span> <input type="checkbox" name=" pageid" value="" style=" float:right;"> </div> </div>
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Die Lösung für das Problem, dass das Bootstrap-Framework die Woff-Schriftart nach der Veröffentlichung der Website nicht richtig anzeigen kannNächster Artikel:Die Lösung für das Problem, dass das Bootstrap-Framework die Woff-Schriftart nach der Veröffentlichung der Website nicht richtig anzeigen kann

