Heim >Web-Frontend >js-Tutorial >js WeChat scannt den QR-Code, um sich beim technischen Prinzip der Website anzumelden
js WeChat scannt den QR-Code, um sich beim technischen Prinzip der Website anzumelden
- 高洛峰Original
- 2016-12-03 10:41:172019Durchsuche
Das Scannen des QR-Codes auf WeChat zum Anmelden auf der Website ist eine Funktion, die von der Schnittstelle der Website-Anwendung unter der offenen WeChat-Plattform implementiert wird. Die URL der offenen WeChat-Plattform lautet https://open.weixin.qq.com
Vorbereitungsarbeiten
Die WeChat-Anmeldung für die Website-Anwendung ist eine autorisierte WeChat OAuth2.0-Anmeldung, die auf OAuth2 basiert .0 Protokollstandardsystem.
Bevor Sie WeChat OAuth2 durchführen, registrieren Sie ein Entwicklerkonto auf der offenen WeChat-Plattform und erhalten Sie die entsprechende AppID und AppSecret Nachdem Sie sich angemeldet und die Prüfung bestanden haben, können Sie den Zugangsprozess starten.
Beschreibung des Autorisierungsprozesses
Mit der autorisierten WeChat OAuth2.0-Anmeldung können WeChat-Benutzer ihre WeChat-Identität verwenden, um sich sicher bei Anwendungen oder Websites Dritter anzumelden, und der WeChat-Benutzer autorisiert die Anmeldung Dritte, die auf WeChat OAuth2.0 zugegriffen haben Nach der Anwendung kann der Dritte die Anmeldeinformationen für die Schnittstelle des Benutzers (access_token) abrufen und mit dem access_token die Schnittstelle für die Autorisierungsbeziehung der offenen Plattform von WeChat aufrufen und so die grundlegenden offenen Informationen von WeChat-Benutzern erhalten Unterstützung der Benutzer bei der Implementierung grundlegender offener Funktionen.
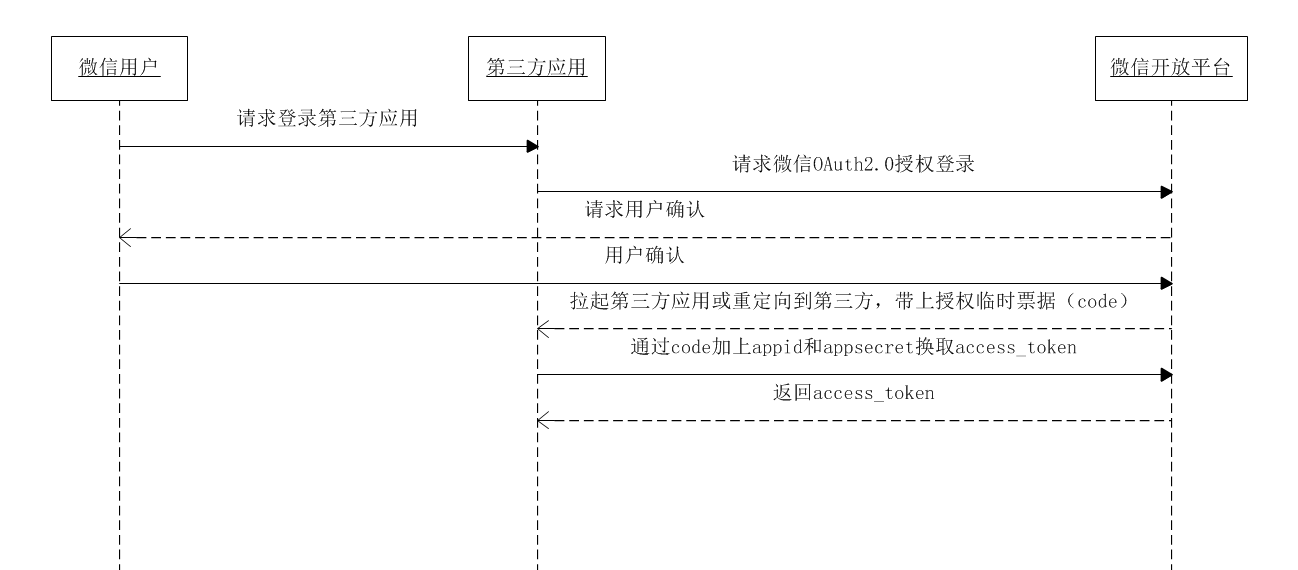
Die autorisierte WeChat OAuth2.0-Anmeldung unterstützt derzeit den Authorization_Code-Modus, der für die serverseitige Anwendungsautorisierung geeignet ist. Der Gesamtprozess dieses Modells ist:
1.1. Ein Dritter initiiert eine autorisierte WeChat-Anmeldeanfrage. Nachdem der WeChat-Benutzer die Autorisierung der Drittanwendung zulässt, startet WeChat die Anwendung oder leitet zur Drittpartei weiter. Party-Website und bringen Sie den temporären Code-Parameter
Holen Sie sich das access_token-Sequenzdiagramm:
 Bitte beachten Sie, bevor Sie sich mit der Website-Anwendungsautorisierung durch Dritte anmelden dass es erhalten wurde Für den entsprechenden Webseiten-Autorisierungsbereich (scope=snsapi_login) können Sie den folgenden Link auf dem PC öffnen: https://open.weixin.qq.com/connect/qrconnect?appid=APPID&redirect_uri=REDIRECT_URI&response_type= code&scope=SCOPE&state=STATE#wechat_redirect
Bitte beachten Sie, bevor Sie sich mit der Website-Anwendungsautorisierung durch Dritte anmelden dass es erhalten wurde Für den entsprechenden Webseiten-Autorisierungsbereich (scope=snsapi_login) können Sie den folgenden Link auf dem PC öffnen: https://open.weixin.qq.com/connect/qrconnect?appid=APPID&redirect_uri=REDIRECT_URI&response_type= code&scope=SCOPE&state=STATE#wechat_redirect
Wenn die Meldung „Auf den Link kann nicht zugegriffen werden“ angezeigt wird, überprüfen Sie bitte, ob die Parameter falsch ausgefüllt sind. Beispielsweise stimmt der Domänenname von „redirect_uri“ nicht mit dem ausgefüllten autorisierten Domänennamen überein in während der Überprüfung oder der Bereich ist nicht snsapi_login.
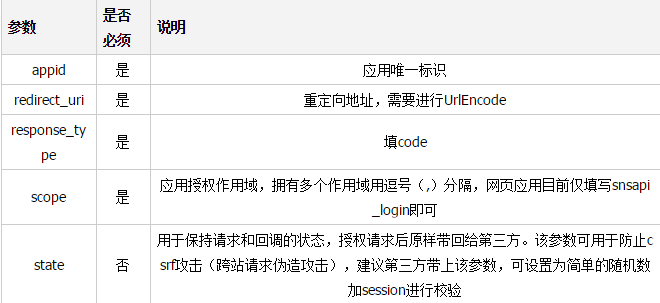
Parameterbeschreibung
Rückgabebeschreibung Nachdem der Benutzer die Autorisierung zugelassen hat, wird er mit dem Code und dem Status zur URL „redirect_uri“ weitergeleitet Parameter
Nachdem der Benutzer die Autorisierung zugelassen hat, wird er mit dem Code und dem Status zur URL „redirect_uri“ weitergeleitet Parameter
redirect_uri?code=CODE&state=STATE
Wenn der Benutzer die Autorisierung verbietet, wird der Codeparameter nach der Umleitung nicht angezeigt, sondern nur der Statusparameter
redirect_uri?state= STAAT
Beispiel anfordern
Melden Sie sich bei der Yihaodian-Website-Anwendung an
https://passport.yhd.com/wechat/login.do
Nach dem Öffnen , Yihaodian generiert den Statusparameter und springt zu
https://open.weixin.qq.com/connect/qrconnect?appid=wxbdc5610cc59c1631&redirect_uri=https%3A%2F%2Fpassport.yhd.com %2Fwechat%2Fcallback.do&response_type =code&scope=snsapi_login&state=3d6be0a4035d839573b04816624a415e#wechat_redirectNachdem WeChat-Benutzer WeChat verwenden, um den QR-Code zu scannen und die Anmeldung zu bestätigen, springt der PC zu
https://passport .yhd.com/wechat /callback.do?code=CODE&state=3d6be0a4035d839573b04816624a415e
Um den individuelleren Anforderungen der Website gerecht zu werden, bieten wir auch eine zweite Möglichkeit zum Abrufen des Codes an, der die Website bei der Anmeldung bei WeChat in 2D unterstützt Der Code wird in die eigene Seite eingebettet, und der Benutzer verwendet WeChat, um den Code zur Autorisierung zu scannen und den Code über JS an die Website zurückzugeben.
Der Hauptzweck der JS WeChat-Anmeldung: Die Website hofft, dass Benutzer die Anmeldung innerhalb der Website abschließen können, ohne zur WeChat-Domäne springen zu müssen, um sich anzumelden und dann zurückzukehren, um die Flüssigkeits- und Erfolgsrate der WeChat-Anmeldung zu verbessern. So implementieren Sie JS für die in die Website eingebettete QR-Code-WeChat-Anmeldung:
Schritt 1: Führen Sie zunächst die folgende JS-Datei in die Seite ein (unterstützt https):
<script src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>
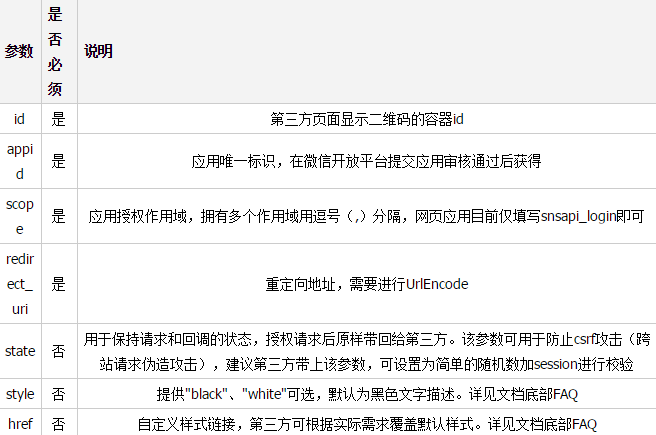
Schritt 2: Instanzieren Sie das folgende JS-Objekt, bei dem eine WeChat-Anmeldung erforderlich ist:
Parameterbeschreibungvar obj = new WxLogin({
id:"login_container",
appid: "",
scope: "",
redirect_uri: "",
state: "",
style: "",
href: ""
});
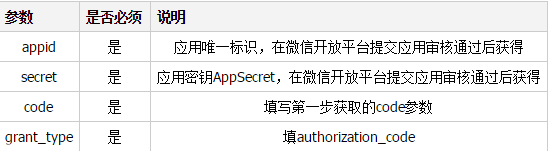
Schritt 2: Zugriffstoken über Code abrufen Zugriffstoken über Code abrufen
Zugriffstoken über Code abrufen
https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code = CODE&grant_type=authorization_code
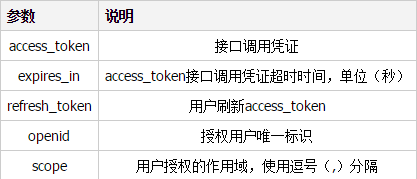
Parameterbeschreibung
Rückgabebeschreibung Korrekte Rückgabe:
Korrekte Rückgabe:
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE"
}Beispiel für eine Fehlerrückgabe:  {"errcode":40029,"errmsg": "invalid code"🎜>
{"errcode":40029,"errmsg": "invalid code"🎜>
access_token是调用授权关系接口的调用凭证,由于access_token有效期(目前为2个小时)较短,当access_token超时后,可以使用refresh_token进行刷新,access_token刷新结果有两种:
1.1. 若access_token已超时,那么进行refresh_token会获取一个新的access_token,新的超时时间;
2.2. 若access_token未超时,那么进行refresh_token不会改变access_token,但超时时间会刷新,相当于续期access_token。
refresh_token拥有较长的有效期(30天),当refresh_token失效的后,需要用户重新授权。
请求方法
获取第一步的code后,请求以下链接进行refresh_token:
https://api.weixin.qq.com/sns/oauth2/refresh_token?appid=APPID&grant_type=refresh_token&refresh_token=REFRESH_TOKEN
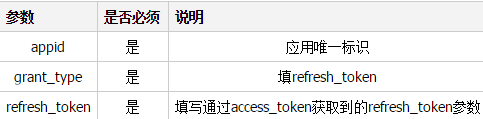
参数说明

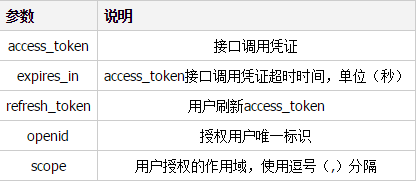
返回说明
正确的返回:
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE"
} 
错误返回样例:
{"errcode":40030,"errmsg":"invalid refresh_token"}
第三步:通过access_token调用接口
获取access_token后,进行接口调用,有以下前提:
1.1. access_token有效且未超时;
2.2. 微信用户已授权给第三方应用帐号相应接口作用域(scope)。
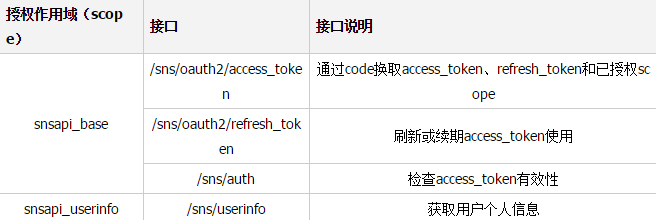
对于接口作用域(scope),能调用的接口有以下:

其中snsapi_base属于基础接口,若应用已拥有其它scope权限,则默认拥有snsapi_base的权限。使用snsapi_base可以让移动端网页授权绕过跳转授权登录页请求用户授权的动作,直接跳转第三方网页带上授权临时票据(code),但会使得用户已授权作用域(scope)仅为snsapi_base,从而导致无法获取到需要用户授权才允许获得的数据和基础功能。
接口调用方法可查阅《微信授权关系接口调用指南》
F.A.Q
1. 什么是授权临时票据(code)?
答:第三方通过code进行获取access_token的时候需要用到,code的超时时间为10分钟,一个code只能成功换取一次access_token即失效。code的临时性和一次保障了微信授权登录的安全性。第三方可通过使用https和state参数,进一步加强自身授权登录的安全性。
2. 什么是授权作用域(scope)?
答:授权作用域(scope)代表用户授权给第三方的接口权限,第三方应用需要向微信开放平台申请使用相应scope的权限后,使用文档所述方式让用户进行授权,经过用户授权,获取到相应access_token后方可对接口进行调用。
3. 网站内嵌二维码微信登录JS代码中style字段作用?
答:第三方页面颜色风格可能为浅色调或者深色调,若第三方页面为浅色背景,style字段应提供"black"值(或者不提供,black为默认值),则对应的微信登录文字样式为黑色。
若提供"white"值,则对应的文字描述将显示为白色,适合深色背景。

4.网站内嵌二维码微信登录JS代码中href字段作用?
答:如果第三方觉得微信团队提供的默认样式与自己的页面样式不匹配,可以自己提供样式文件来覆盖默认样式。举个例子,如第三方觉得默认二维码过大,可以提供相关css样式文件,并把链接地址填入href字段
impowerBox .qrcode {width: 200px;}
impowerBox .title {display: none;}
impowerBox .info {width: 200px;}
status_icon {display:none}
impowerBox .status {text-align: center;}
相关效果如下:


以上就是本文的全部内容,希望对大家的学习有所帮助
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

