Heim >Web-Frontend >js-Tutorial >Verwenden Sie js, um den ausgewählten Wert im Dropdown-Feld abzurufen
Verwenden Sie js, um den ausgewählten Wert im Dropdown-Feld abzurufen
- 高洛峰Original
- 2016-12-03 10:34:361246Durchsuche
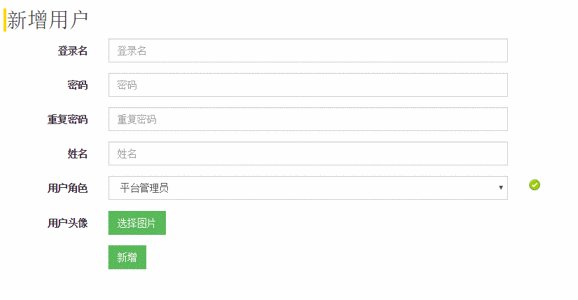
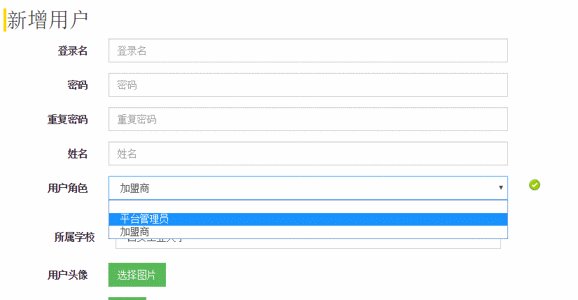
Die aktuelle Anforderung lautet: Wenn Sie im Dropdown-Feld einen Franchisenehmer auswählen, lassen Sie ihn weiterhin eine Schule auswählen. Wenn Sie einen Plattformadministrator auswählen, müssen Sie keine Schule auswählen. Auswahl-Dropdown-Liste ausblenden.
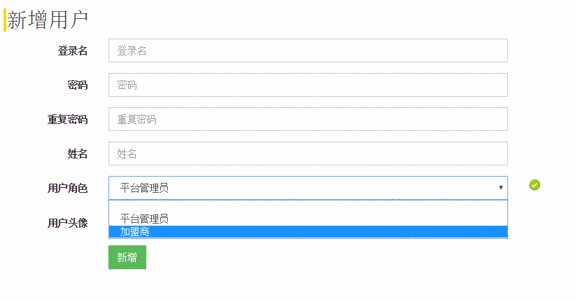
Aufzählungswert auswählen:
/// <summary>
/// 平台角色
/// </summary>
public enum AdministratorRole
{
[Display(Name = "平台管理员")]
PlatformAdministrator = 1,
[Display(Name = "加盟商")]
JoiningTrader = 10
}
Code:
<div class="form-group">
@Html.LabelFor(x => x.AdministratorRole, new { @class = "col-sm-2 control-label" })
<div class="col-sm-8">
@Html.EnumDropDownListFor(x => x.AdministratorRole, new { @class = "form-control", onChange = "showSchool(this.value)", placeholder = Html.DisplayNameFor(x => x.AdministratorRole) })
</div>
<div class="col-sm-2">
<div class="help-block">@Html.ValidationMessageFor(x => x.AdministratorRole)</div>
</div>
</div>
<div class="form-group" style="display:none" id="schoolSelect">
@Html.LabelFor(x => x.SchoolId, new { @class = "col-sm-2 control-label" })
<div class="col-sm-8">
@Html.DropDownListFor(x => x.SchoolId, Model.Schools, new { @class = "form-control", placeholder = Html.DisplayNameFor(x => x.SchoolId) })
</div>
<div class="col-sm-2">
<div class="help-block">@Html.ValidationMessageFor(x => x.SchoolId)</div>
</div>
</div>
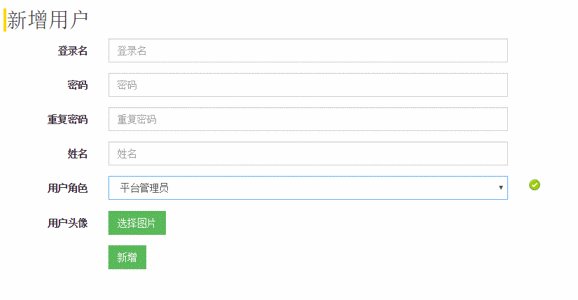
Zuerst die Schulliste ausblenden, style=“display:none“; der Effekt ist der gleiche wie im Bild unten. Wir verwenden das onChange-Ereignis des Dropdown-Felds, um die Set-Methode showSchool() auszuführen. Der Parameter hier ist der von uns ausgewählte Wert und dieser stellt die AdministratorRole dar.
JS-Code:
<script type="text/javascript">
function showSchool(v){
if (10 == v) {
document.getElementById("schoolSelect").style = "display:inline";
} else {
document.getElementById("schoolSelect").style = "display:none";
}
}
</script>
Das ist es.
Wirkung:

Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird für alle hilfreich sein
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

