Eine kurze Analyse der Probleme von BootStrap Validator bei der Überprüfung versteckter Domänen und der sofortigen Überprüfung von Programmzuweisungen
- 高洛峰Original
- 2016-12-03 10:25:021581Durchsuche
Frage 1:
Der folgende Code:
<input type="hidden" name="productId"/>
$("#addForm").bootstrapValidator({
fields: {
productId: {
validators: {
notEmpty: {
message: '请选择一个商品'
}
}
}
}
});
Diese Konfiguration ändert das Formular beim Absenden nicht Das Element „productId“ wird überprüft, da die Standardkonfiguration von BootstrapValidator die „versteckte Domäne (:hidden), die deaktivierte Domäne (:disabled) und diese Domäne (:not (visible))“ nicht überprüft.
Lösung:
$("#addForm").bootstrapValidator({
//excluded:[":hidden",":disabled",":not(visible)"] ,//bootstrapValidator的默认配置
excluded:[":disabled"],//关键配置,表示只对于禁用域不进行验证,其他的表单元素都要验证
fields: {
productId: {
validators: {
notEmpty: {
message: '请选择一个商品'
}
}
}
}
});
Problem 2:
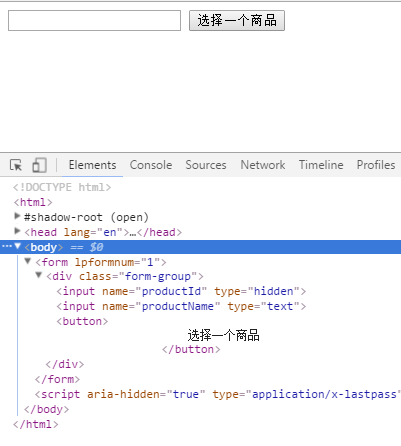
Wir haben oft solche Bedürfnisse, wie unten gezeigt:

Nach der Auswahl eines Produkts wird dem Benutzer der Produktname in „productName“ angezeigt und eine Produkt-ID wird in das ausgeblendete Feld von „productId“ eingefügt.
Unter normalen Umständen werden solche Vorgänge von Programmen ausgeführt
$("input[name='productId']").val(data.productId);
Das BootstrapValidator-Plug-in kann ein solches „Programmzuweisungsereignis“ nicht erfassen ", daher kann der Verifizierungseffekt hier nicht erreicht werden, daher müssen wir eine kleine Änderung vornehmen:
$("#addForm").bootstrapValidator({
//excluded:[":hidden",":disabled",":not(visible)"] ,//bootstrapValidator的默认配置
excluded:[":disabled"],//关键配置,表示只对于禁用域不进行验证,其他的表单元素都要验证
fields: {
productId: {
trigger:"change", //问题2.关键配置
validators: {
notEmpty: {
message: '请选择一个商品'
}
}
}
}
});
//赋值之后触发一次“change”事件
$("input[name='productId']").val(data.productId).change();
Auf diese Weise wird der BootstrapValidator ausgelöst Ich hoffe, dass das Obige eine kurze Analyse des vom Herausgeber eingeführten BootStrap-Validators für die versteckte Domänenüberprüfung und Programmzuweisung ist es wird für alle hilfreich sein

