Einführung in React-Non-Dom-Attribute
- 高洛峰Original
- 2016-11-30 16:56:141395Durchsuche
Nicht-Dom-Attribut?
dangerouslySetInnerHTML,ref,key
Nicht-Dom-Standardattribute, das heißt, es gibt keine spezifizierten Attribute im Dom-Standard. React führt wie oben drei Nicht-Dom-Attribute ein.
dangerouslySetInnerHTML: Im wahrsten Sinne des Wortes gefährliches Festlegen von internem HTML. Die Funktion dieses Attributs besteht darin, HTML-Code direkt in jsx einzufügen. Warum verwenden wir dieses Attribut, um HTML-Code einzufügen? Anstatt es direkt beim Schreiben von Code zu schreiben? Denn manchmal können wir beim Schreiben von Code nicht bestätigen, welcher Code eingefügt werden soll, was bedeutet, dass dieser Teil des HTML-Codes dynamisch generiert wird. Mit anderen Worten, es wurde nicht von uns geschrieben. Warum ist dieses Verhalten gefährlich? , Wenn auf der Seite ein Inhalt angezeigt werden soll, stammt dieser Inhalt aus der Eingabe des Benutzers, z. B. JS-Code, HTML-Code. Wenn wir ihn direkt ohne Tests verwenden, fügen Sie diesen DOM ein Wenn dann andere Personen die Seite besuchen, wird der von dieser Person geschriebene Code ausgeführt. Da wir die Absicht des Benutzers nicht beurteilen können, schreibt er möglicherweise sehr gefährlichen Code, z. B. das Hinzufügen einer Verbindung zu einem Trojaner wird mit Viren infiziert oder lädt Trojaner herunter, ohne es zu wissen. Das ist sehr gefährlich, aber manchmal müssen wir Code dynamisch schreiben, also stellt React immer noch dieses Attribut bereit, aber es ist klar im Namen angegeben sehr gefährlich, also versuchen Sie, es nicht zu verwenden.
Abkürzung für Referenz: Die übergeordnete Komponente bezieht sich auf die untergeordnete Komponente. Wenn wir Komponenten schreiben, verwenden wir häufig verschachtelte untergeordnete Komponenten. Sie müssen ref verwenden. Bei der tatsächlichen Verwendung verwaltet ref tatsächlich viele Referenzen in der übergeordneten Komponente, sodass wir die Unterkomponente über diese Referenzen in der übergeordneten Komponente bedienen können. Warum können wir die übergeordnete Komponente der übergeordneten Komponente nicht bedienen? Dies ist eigentlich kein Codeproblem, sondern ein Designproblem. Der Zweck der Verwendung von Komponenten in React besteht darin, den Code zu modularisieren. Jede Komponente muss nur ihre eigenen Funktionen und Logik berücksichtigen und muss sich nicht darum kümmern, wer sie verwendet. Daher muss die Komponente nicht auf ihre eigene übergeordnete Komponente verweisen. Die Interaktion zwischen der übergeordneten Komponente und der Komponente wird durch die Übertragung von Attributen erreicht, über die wir später sprechen werden. Eine solche Übertragung erfolgt jedoch nur in eine Richtung, das heißt, Attribute werden immer von oben nach unten übertragen, und die Komponenten unten steuern nicht die Komponenten oben. Dies dient der Verdeutlichung der Logik,
Schlüssel: Verbessern Rendering-Leistung. Eines der Merkmale von React ist seine gute Leistung, da es manuelle DOM-Operationen entfernt und diese vollständig automatisch implementiert. Die automatische Implementierung zeigt jedoch, dass es über eine Reihe von Algorithmen verfügt, was bedeutet, dass React diese Algorithmen anwenden muss Der Algorithmus bestimmt, wie die Seite effizient geändert werden kann, um die entsprechenden Änderungen widerzuspiegeln. Dies ist die Abkürzung für „different“, was bedeutet, dass die Differenz zwischen zwei Zuständen berechnet wird.
Diff-Algorithmus reagieren

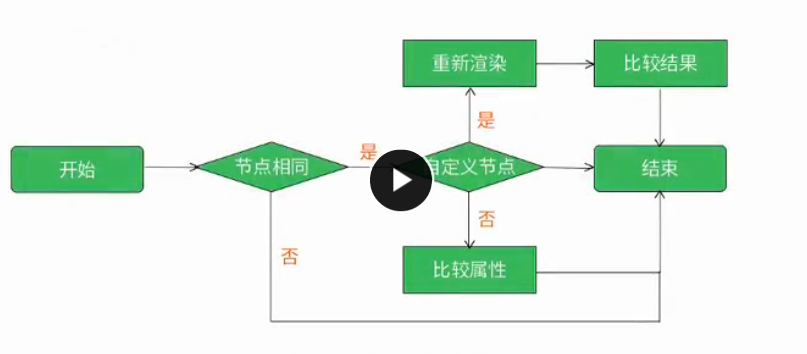
Flussdiagramm des React-Diff-Algorithmus
Zunächst müssen wir klarstellen, dass es sich bei dem, was wir jetzt vergleichen, um zwei Komponenten handelt. Alles in React ist eine Komponente, solange wir verstehen, wie die beiden Komponenten sind verglichen, der Rest Die Struktur kann zum Vergleich in Komponenten zerlegt werden.
Die äußerste linke Seite ist der Start. Die erste Beurteilung nach dem Start ist, ob die Knoten gleich sind, div und p unterschiedlich sind oder ob unsere angepasste HelloMessage und HelloMessage gleich sind , HelloMessage und HelloWorld sind nicht die gleichen Komponenten. Wenn die Knoten unterschiedlich sind, wird der alte Knoten direkt verworfen und ein brandneuer Knoten generiert Unter der Annahme, dass die beiden Knoten unterschiedlich sind, ist ihr Inhalt weitgehend unterschiedlich. Wenn die Knoten unterschiedlich sind, beenden wir den Vergleich direkt und generieren einen brandneuen Knoten. Wenn die Knoten identisch sind, besteht der nächste Schritt darin, festzustellen, ob es sich bei diesen Punkten um benutzerdefinierte Knoten oder um Standardknoten von dom handelt divs oder HelloWorld. Wenn gesagt wird, dass es sich nicht um einen benutzerdefinierten Knoten, sondern um einen Standardknoten handelt, muss React die Attribute der beiden Knoten vergleichen, z. B. Klasse, ID usw Wenn die Attribute identisch sind, bedeutet dies, dass die beiden Knoten identisch sind. Wenn die Attribute unterschiedlich sind, notieren Sie die verschiedenen Attribute und übernehmen Sie die Änderungen. Wenn es beispielsweise ein neues Attribut gibt, fügen Sie ein neues hinzu Attribut, wenn ein Attribut fehlt, löschen Sie ein Attribut, etwa so. Das heißt, React löscht den alten Knoten nicht, sondern bearbeitet ihn nur. Wenn es sich um einen benutzerdefinierten Knoten handelt, wird React ihn erneut rendern. Wir werden später die Eigenschaften und Zustände einer Komponente kennenlernen. Wenn es sich um dieselbe benutzerdefinierte Komponente handelt, ist die neue Komponente möglicherweise nur ein Zustand der alten Komponente. Reac Der neue Status wird an die alte Komponente übergeben, und dann werden die Rendering-Ergebnisse der Komponente verglichen und Änderungen vorgenommen. Mit anderen Worten, React generiert die Komponente immer noch nicht neu, nimmt jedoch Änderungen an der alten Komponente vor. Dies ist der Diff-Algorithmus. Wozu dient also der Schlüssel? Die Rolle des Schlüssels spiegelt sich hauptsächlich im Vergleich von Knoten wider. Angenommen, wir haben einen Listenknoten, das heißt, es gibt mehrere untergeordnete Knoten im übergeordneten Knoten Von links nach rechts gab es beispielsweise vor der Änderung nur Knoten 1. Nach der Änderung fügen wir einen Knoten 2 ein und er wird zu Knoten 2 und Knoten 1. Dann besteht die von React ausgeführte Operation darin, Knoten 1 zu löschen und Knoten hinzuzufügen 2, und fügen Sie Knoten 1 hinzu, das heißt, reagieren kann nicht feststellen, ob Knoten 1 im neuen Zustand mit Knoten 1 im Zustand identisch ist, sodass nur alle unterschiedlichen Knoten gelöscht werden können, auch wenn sie möglicherweise gleich sind. Dies führt zu Leistungsproblemen. Der Zweck der Einführung eines Schlüssels besteht darin, jedem Knoten eine eindeutige Kennung hinzuzufügen. Auf diese Weise kann React durch Vergleichen der Schlüssel erkennen, welche Knoten die ursprünglichen Knoten sind und welche Knoten die neu hinzugefügten Knoten sind In dem gerade erwähnten Beispiel wird Knoten 1 zu Knoten 2. 1. Zu diesem Zeitpunkt muss React nur eine Operation ausführen, nämlich Knoten 2 einfügen. Da der Schlüssel von Knoten 1 derselbe ist, bedeutet dies, dass sie gleich sind Knoten und es gibt keine Änderung.
Welche Inspiration hat es für uns, wenn wir dieses Prinzip verstehen, Reaktionskomponenten zu schreiben?
Der erste Punkt ist: Wenn zwei Komponenten sehr ähnlich sind, versuchen Sie, sie als eine Komponente zu schreiben, da wir dabei gesehen haben, dass zwei verschiedene Komponenten definitiv neu generiert werden, auch wenn ihr Inhalt sehr ähnlich ist. Die zweite Erkenntnis besteht darin, dass Sie, wenn Sie eine ähnliche Liste zum Anzeigen von Elementen verwenden, versuchen, den Elementen Schlüssel hinzuzufügen. Dies kann die Effizienz erheblich verbessern und unnötige Leistungsverluste vermeiden.
Wie verwende ich Nicht-Dom-Attribute?
Gefährliche Instanz
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>hello world</title>
</head>
<body>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.js"></script>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script>
<script type="text/jsx">
var style={
color:"red",
border:"1px solid #f09",
};
var rawHTML={
__html:"<h1>I am inner HTML</h1>"
};
var HelloWorld=React.createClass({
render: function(){
return <p>Hello,world</p>
}
});
React.render(<div style={style} dangerouslySetInnerHTML={rawHTML}></div>,document.body);
</script>
</body>
</html>Ref-Instanz. Bitte beachten Sie, dass das, was Sie durch die Referenz erhalten, nicht der Dom-Knoten selbst ist, was bedeutet, dass wir keine Operationen zwischen Doms ausführen können, z. B. das Festlegen von Text Was wir erhalten, ist nur ein virtueller DOM-Knoten, der uns von „React“ angezeigt wird. Wenn wir den echten DOM-Knoten erhalten möchten, müssen wir später darüber sprechen, aber reagieren Wir werden dazu nicht ermutigt, es sei denn, wir müssen den Dom-Knoten unter besonderen Umständen bedienen. In anderen Fällen hilft uns die Reaktion beim Betrieb.
Dieses Beispiel ist nicht vollständig, und wir werden es tun Erkläre es später weiter.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>hello world</title>
</head>
<body>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.js"></script>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script>
<script type="text/jsx">
var style={
color:"red",
border:"1px solid #f09",
};
var rawHTML={
__html:"<h1>I am inner HTML</h1>"
};
var HelloWorld=React.createClass({
render: function(){
this.refs.childp
return <p ref="childp">Hello,world</p>
}
});
React.render(<div style={style} dangerouslySetInnerHTML={rawHTML}></div>,document.body);
</script>
</body>
</html>Schlüsselinstanz: Beachten Sie, dass der Wert des Schlüssels innerhalb jeder Komponente unterschiedlich sein muss. Beachten Sie, dass er sich innerhalb der Komponente befindet! Zwischen den beiden Komponenten besteht keine solche Einschränkung.
Denken Sie an zwei Punkte: 1. Versuchen Sie, Komponenten mit ähnlichem Inhalt in derselben Komponente zusammenzuführen. 2. Elemente vom Listentyp müssen mit einem eindeutigen Schlüssel hinzugefügt werden. Durch diese beiden Punkte können Sie viele Leistungsprobleme vermeiden.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>hello world</title>
</head>
<body>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.js"></script>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script>
<script type="text/jsx">
var style={
color:"red",
border:"1px solid #f09",
};
var rawHTML={
__html:"<h1>I am inner HTML</h1>"
};
var HelloWorld=React.createClass({
render: function(){
return
<ul>
<li key="1">1</li>
<li key="2">2</li>
<li key="3">3</li>
</ul>
}
});
React.render(<div style={style} dangerouslySetInnerHTML={rawHTML}></div>,document.body);
</script>
</body>
</html>
