Grundlegende Verwendung von Ajax
- 高洛峰Original
- 2016-11-30 16:27:441275Durchsuche
Ajax ist eine Technologie, die in unserer Entwicklung verwendet werden muss. Ajax ist jedoch normalerweise für die Dateninteraktion verantwortlich Das Senden von Daten und das Empfangen von Daten ist auch die einzige Funktionalität.
Die Implementierung von Ajax basiert auf XMLHttpRequest. Seine grundlegende Verwendung ist wie folgt:
var xhr;
window.XMLHttpRequest?xhr = new XMLHttpRequest():xhr = new ActiveXObject("Microsoft.XMLHTTP");
xhr.open("get","demo!register.action?name=zt&age=23",true);
xhr.send(null);
xhr.onreadystatechange = function(){
if(xhr.readyState==4&&xhr.status==200){
alert(JSON.parse(xhr.responseText));
}
}Die Verantwortung von Ajax besteht darin, Daten zu senden und zu empfangen:
1. Erhalten Sie ein XMLHttpRequest-Objekt
2. Senden Sie Daten
3. Empfangen und verarbeiten Sie die vom Server zurückgegebenen Daten
Gemäß den oben genannten Schritten zum Implementieren eines Beim asynchronen Datenanforderungsprozess erhalten wir zunächst ein xhr-Objekt. In modernen Browsern können wir ein xhr-Objekt direkt durch Instanziierung abrufen: var xhr = new XMLHttpRequest(); in IE5 und IE6 müssen wir ActiveXObject verwenden, um das xhr-Objekt abzurufen: var xhr = new ActiveXObject("Microsoft .XMLHTTP").
Zu diesem Zeitpunkt haben wir das xhr-Objekt erhalten. Die Methode zum Senden von Daten wird über die xhr.open()-Methode ausgeführt. Was wir häufig verwenden, sind die ersten drei:
xhr.open(arg1,arg2,arg3)
arg1 gibt an, dass die Methode zum Anfordern von Daten im Allgemeinen Get oder Post
istarg2 gibt die Adresse des Anforderungsservers an
arg3 gibt an, ob diese Anforderung synchron oder asynchron ist. Die herausragende Funktion von Ajax ist asynchron, daher verwenden wir im Allgemeinen die asynchrone Methode. Der dritte Parameter ist auf true (true) gesetzt zeigt eine asynchrone Anfrage an, false zeigt eine synchrone Anfrage an)
Die Methode xhr.open() bereitet nur eine Anfrage vor. Sie kommuniziert nicht mit dem Server, nachdem sie geöffnet wurde, sondern beginnt mit der Kommunikation mit dem Server die send()-Funktion send() Die Parameter der Funktion werden als Anforderungstext an den Server gesendet. Wenn wir den Anforderungsmodus in der open()-Funktion als get angeben, setzen wir send() normalerweise auf xhr.send(null). Wenn wir Daten über den Anforderungshauptteil senden möchten, müssen wir den Anforderungsmodus von open( festlegen). )-Funktion zum Posten. Verwenden Sie gleichzeitig die Daten, die wir senden müssen, als Parameter der send()-Funktion: xhr.send(param) Nach dem Aufruf der send()-Funktion beginnt die Kommunikation mit dem Server.
Alle Einstellungen für xhr sollten vor der send()-Funktion festgelegt werden:
xhr.open(...);
xhr.setRequestHeader(...);
xhr.overrideMimeType(...);
xhr.onreadystatechange = function(){...};
xhr.send(...);Aber da xhr.onreadystatechange ein Ereignis ist, sollte es nach send() platziert werden. Es ist ausführbar. Aus Gründen der Lesbarkeit platzieren wir die xhr-Einstellungen im Allgemeinen vor der Funktion send().
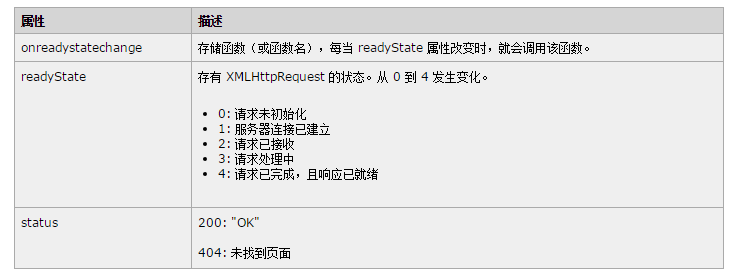
Nach send() können Sie den Status dieser Anfrage über xhr.readyState und xhr.status überwachen. Wenn xhr.readyState==4&&xhr.status==200 erfüllt ist, ist die Anfrage erfolgreich:

Wenn die Anfrage erfolgreich ist, können wir die vom Server zurückgegebenen Daten über xhr.responseText abrufen. Es ist zu beachten, dass xhr.responseText eine Zeichenfolge ist.
Ajax Common API
Der obige Anfrageprozess ist der grundlegendste Anfrageprozess. Das xhr-Objekt verfügt auch über mehrere häufig verwendete Methoden: xhr.abort(), xhr.setRequestHeader(), xhr. overrideMimeType().
xhr.abort(): Beenden Sie eine Anfrage, rufen Sie sie einfach direkt auf, ohne Parameter festzulegen
xhr.abort()
xhr.setRequestHeader(): Set Anforderungsheader gesendet:
xhr.setRequestHeader("Content-Type","application/json; charset=utf-8")
Der erste Parameter gibt an, was eingestellt werden soll Header, der zweite Parameter gibt den Wert des festzulegenden Headers an. xhr.setRequestHeader() muss zwischen xhr.open() und xhr.send() liegen, sonst wird eine Ausnahme ausgelöst. Gleichzeitig wird beim ersten Parameter von xhr.setRequestHeader() nicht zwischen Groß- und Kleinschreibung unterschieden Schreiben Sie es in Buchstaben. Die Einstellung kann erfolgreich sein, aber für die Lesbarkeit müssen wir das richtige Format festlegen.
xhr.overrideMimeType(): Schreiben Sie den Content-Type des Antwortheaders neu:
xhr.overrideMimeType('text/plain; charset=utf-8')
xhr.overrideMimeType() muss auch vor xhr.send() gesetzt werden.
JSON.parse() und JSON.stringify() werden verwendet
JSON.parse() wird zum Konvertieren eines Objekts in einen String und JSON.stringify() zum Konvertieren verwendet eine Zeichenfolge In ein Objekt konvertieren. Bei der Verwendung von Ajax für die Dateninteraktion sind die meisten zurückgegebenen Daten eine Zeichenfolge im JSON-Format. Wenn der Server Daten an uns zurückgibt, müssen wir JSON.parse() verwenden, um die zurückgegebenen Daten zu analysieren (xhr.responseText). die vom Server zurückgegebenen Daten):
xhr.onreadystatechange = function(){
if(xhr.readyState==4&&xhr.status==200){
var data = JSON.parse(xhr.responseText);
}
}Wenn es sich beim Senden von Daten mit der Post-Methode nicht um einen Datei-Upload handelt, werden normalerweise JSON-Daten übertragen, wenn Sie diese erfolgreich senden möchten Im Hintergrund müssen Sie JSON.stringify() verwenden, um das JSON-Objekt in einen String zu konvertieren, und der Content-Type muss auf application/json gesetzt sein:
var sendData = {name:"zt",age:23};
...
xhr.setRequestHeader("Content-Type","application/json; charset=utf-8");
xhr.send(JSON.stringify(sendData));Darüber hinaus verwenden Sie JSON. parse() und JSON.stringify() können die Deep-Copy-Funktion eines Objekts implementieren:
var sendData = {name:"zt",age:23};
var copyData = JSON.parse(JSON.stringify(sendData));$.ajax基本使用
为了方便使用JQ为我们封装好了一个ajax来方便我们的使用:
$.ajax({
type:"post",//请求方式
url:"url",//请求地址
data:"...",//发送至服务端的数据
contentType:"...",//设置发送数据的类型如果data是一个json字符串这里要设置为application/json
success:function(data){...},//请求成功的回调函数data可看做是服务器返回的数据
error:function(){...}//请求失败的回调函数
});或者:
$.ajax({
type:"post",
url:"url",
data:"...",
contentType:"...",
})
.done(function(data){...})
.fail(function(){...});回调函数中的data即为服务器返回的数据的一个代理,直接使用即可。
为了简化我们的开发JQ提供了一些全局设置函数包括$.ajaxSetup()、$.()ajaxStart()、$().ajaxStop()、$().ajaxComplete()、$().ajaxError()、$().ajaxSuccess()、$().ajaxSend()。
$.ajaxSetup()用来设置基本的参数例如:
$.ajaxSetup({
type:"post",
contentType:"application/json; charset=utf-8"
});我们在使用$.ajax时可以直接这样设置:
$.ajax({
url:"",
success:function(){...},
error:function(){...}
})最终等价于:
$.ajax({
type:"post",
contentType:"application/json; charset=utf-8",
url:"",
success:function(){...},
error:function(){...}
})$().ajaxStart()、$().ajaxStop()、$().ajaxComplete()、$().ajaxError()、$().ajaxSuccess()、$().ajaxSend()都是用来设置一些全局回调函数的。例如我们在提交数据时为了防止多次提交我们需要在发送请求时产生一个loading遮罩在数据发送完成后取消遮罩,如果在每一次ajax请求时我们都设置一次就会很麻烦,此时我们就可以用全局回调函数来简化我们的操作:
利用全局事件在请求开始时产生一个遮罩在请求完成时取消遮罩:
$(document).ajaxStart(function(){
loadingMask.show();
});
$(document).ajaxComplete(function(){
loadingMask.hide();
});
