JavaScript/jQuery, HTML, CSS zum Erstellen eines Web-IM-Remote-Instant-Chat-Kommunikationsprogramms
- 高洛峰Original
- 2016-11-26 13:57:361406Durchsuche
In diesem Artikel wird hauptsächlich die Verwendung von JavaScript und jQuery, HTML, CSS und dem Chat-JavaScript-Framework (jsjac) eines Drittanbieters zum Erstellen einer BS-Web-Chat-Anwendung vorgestellt. Dieses Programm kann mit allen mit dem Openfire-Server verbundenen Anwendungen kommunizieren und Nachrichten senden. Wenn Sie dieses Programm ausführen möchten, benötigen Sie außerdem einen Chat-Server Openfire
und eine Bibliothek eines Drittanbieters (JabberHTTPBind), die HTTP für die Kommunikation mit Openfire verwendet.
JabberHTTPBind ist die von Jabber bereitgestellte HTTP-Bind-Sendeform der XMPP-Protokollkommunikation. Sie kann den Aufbau einer langen Verbindungskommunikation zwischen WebBrowser und Openfire abschließen.
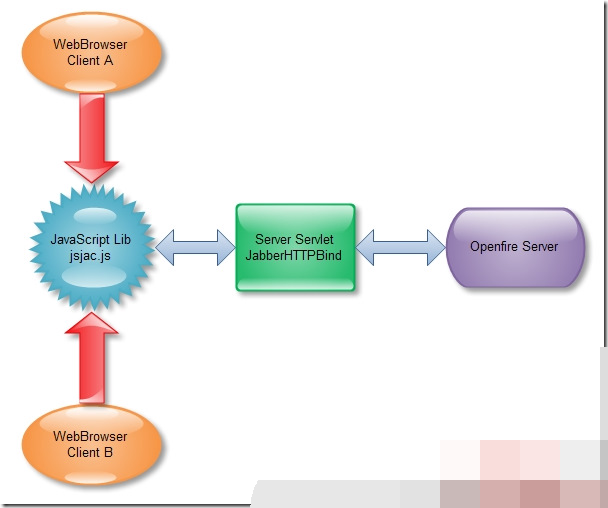
Der Hauptkommunikationsprozess ist in der folgenden Abbildung dargestellt:

Benutzer A sendet über die JavaScript-Bibliothek jsjac.js eine Nachricht an den JabberHTTPBind-Servlet-Container. und dann das JabberHTTPBind Servlet Der Container sendet eine XML-Nachricht des XMPP-Protokolls an Openfire. Openfire Server analysiert die Nachricht nach dem Empfang und sendet sie dann an den angegebenen Benutzer B. Nachdem JabberHTTPBind die vom Openfire-Server gesendeten Daten abgerufen hat, analysiert es die Nachricht, um den angegebenen Benutzer in der verknüpften Sitzung im aktuellen Servlet-Container zu finden, und sendet die Daten dann an Benutzer B.
Die WebBrowser-Seite verwendet die von jsjac und JabberHTTPBind hergestellte Verbindung. Alle Daten müssen von JabberHTTPBind analysiert/konvertiert und an Openfire gesendet werden.
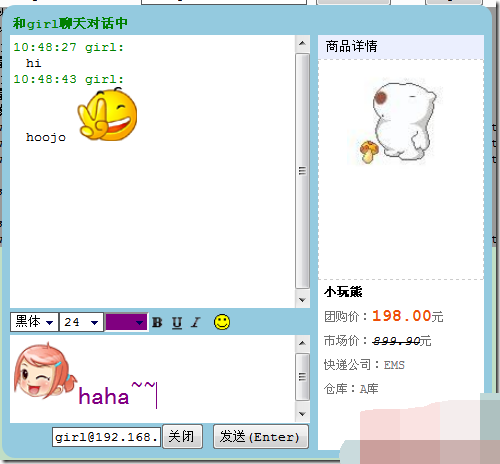
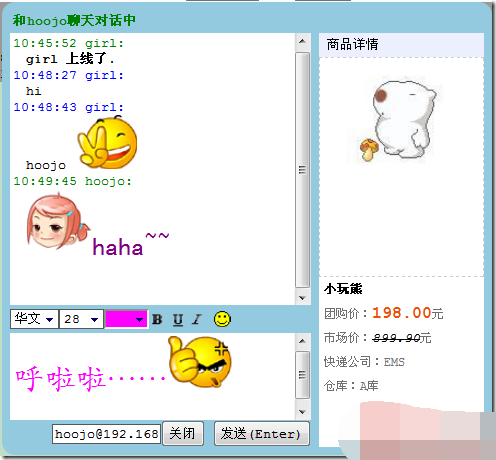
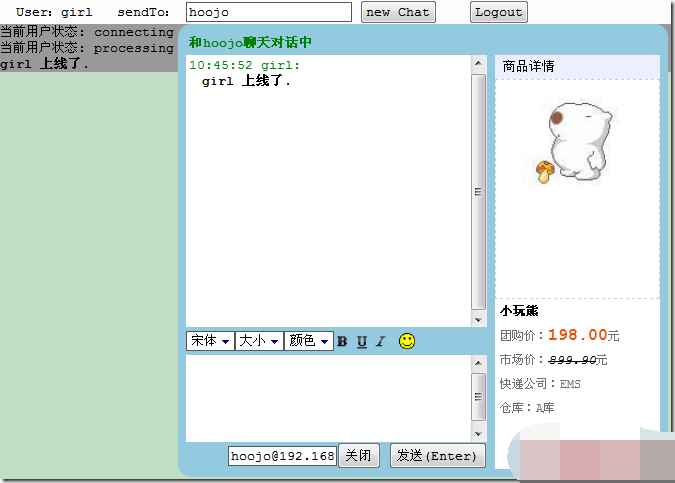
Machen Sie zuerst ein Foto, um den Effekt zu sehen, haha~ Hier ist der Chat-Bildschirm der Benutzer hoojo und girl, die beiden Parteien chatten miteinander...

Sie können Emoticons senden und Schriftstile ändern (Ihr Schriftstil ist auch auf der Benutzeroberfläche der anderen Partei sichtbar. Gleichzeitig werden auf der rechten Seite Informationen angezeigt/verkleinert
).
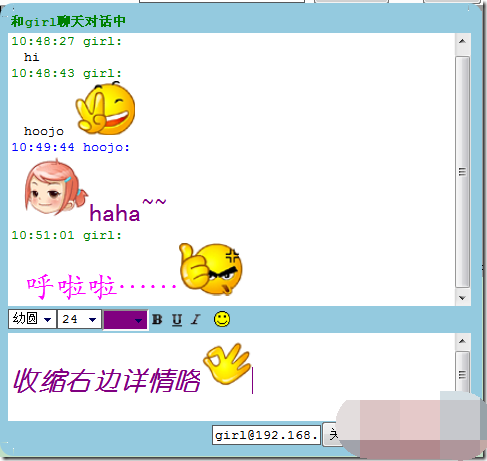
Details verkleinern

Teilweise Screenshots der Chat-Oberfläche
Benutzeranmeldung und -registrierung, sendTo zeigt an, wer Sie sind sendet nach der Anmeldung Chat-Nachrichten an und erstellt ein Chat-Fenster

Nach erfolgreicher Anmeldung können Sie Ihren Anmeldestatus in der Protokollkonsole oder den Status Ihrer Verbindungsanfrage in der Protokollkonsole sehen Firebug-Konsole

Anmeldung fehlgeschlagen

Es wird nur eine Verbindung hergestellt, es gibt keinen weiteren Inhalt

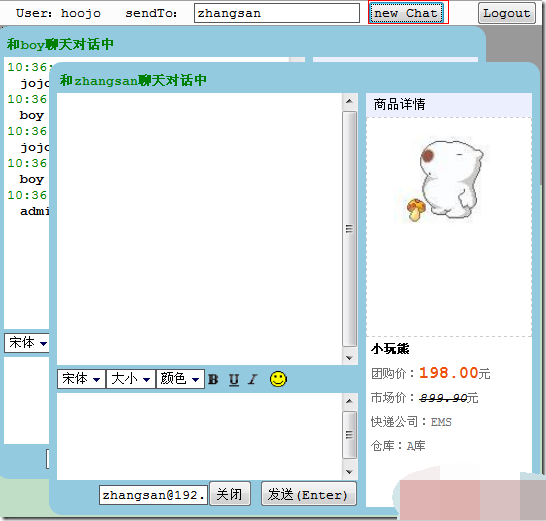
Nach erfolgreicher Anmeldung können Sie Nachrichten an bestimmte Benutzer senden und den neuen Benutzer festlegen, an den Sie Nachrichten senden möchten. Klicken Sie auf die Schaltfläche „Neuer Chat“, um eine neue Konversation zu erstellen

Wenn Sie eine neue Nachricht erhalten, wird im Browser in der Titelleiste eine neue Nachrichtenaufforderung angezeigt

Wenn die Fenster von Wenn Ihre aktuelle Chat-Oberfläche geschlossen ist, wird in der unteren rechten Ecke ein blinkendes Nachrichtenaufforderungssymbol angezeigt

