WeChat Mini-Programm – Benutzerdefinierte Erstellung
- 高洛峰Original
- 2016-11-23 09:37:412156Durchsuche
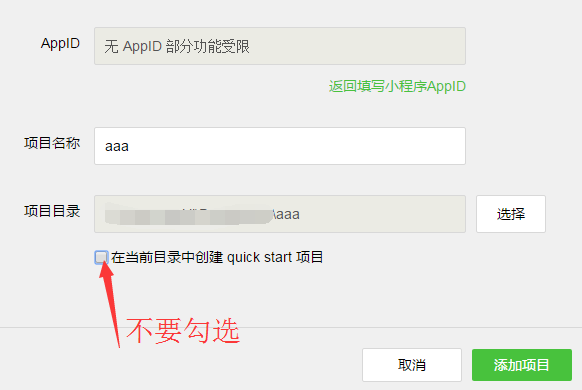
Die benutzerdefinierte Erstellung ist genau das Gleiche wie die Standarderstellung, überprüfen Sie jedoch nicht den Schnellstart.

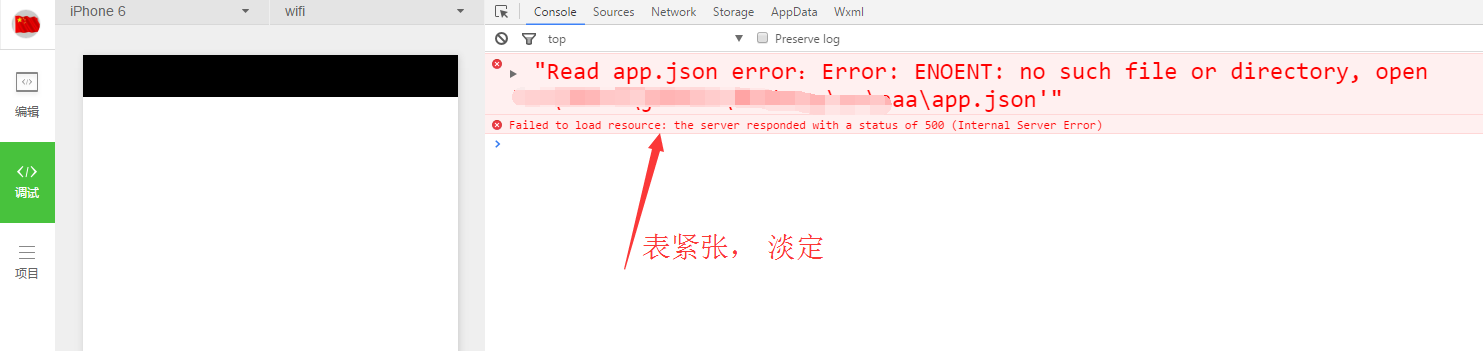
Beruhigen Sie sich (seien Sie nicht nervös, wenn Sie einen Fehler sehen sicher beruhigen)

Schauen Sie, was da steht, keine solche Datei oder kein solches Verzeichnis, keine Datei, oh, es stellt sich heraus, dass es sich um app.json handelt. Erinnern Sie sich, was eine .json-Datei ist? Ja, es ist eine globale Konfigurationsdatei. Keine Konfigurationsdatei ist wie ein Bugatti ohne Benzin, er läuft seltsam. Fügen wir ohne weiteres etwas Treibstoff hinzu
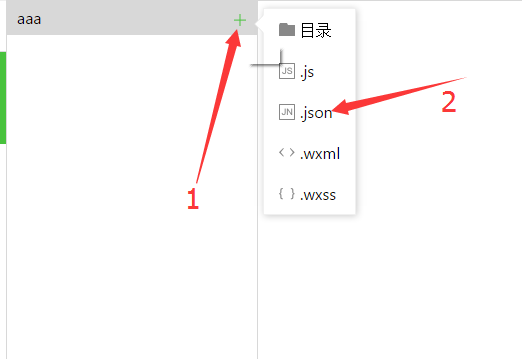
1. Wechseln Sie zum Bearbeitungsfenster

Geben Sie den Namen der Datei ein, app.json. Es ist nicht nötig, das Suffix einzugeben (ich weiß nicht warum, manchmal muss ich den vollständigen Namen eingeben, ich schätze, das Tool hat einen FEHLER)
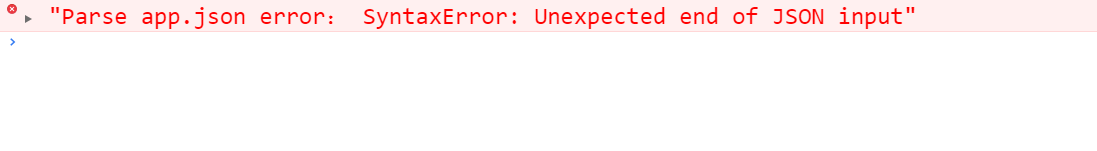
2. Klicken Sie auf „Neustart“, und es tritt erneut ein Fehler auf. Beruhige dich wieder

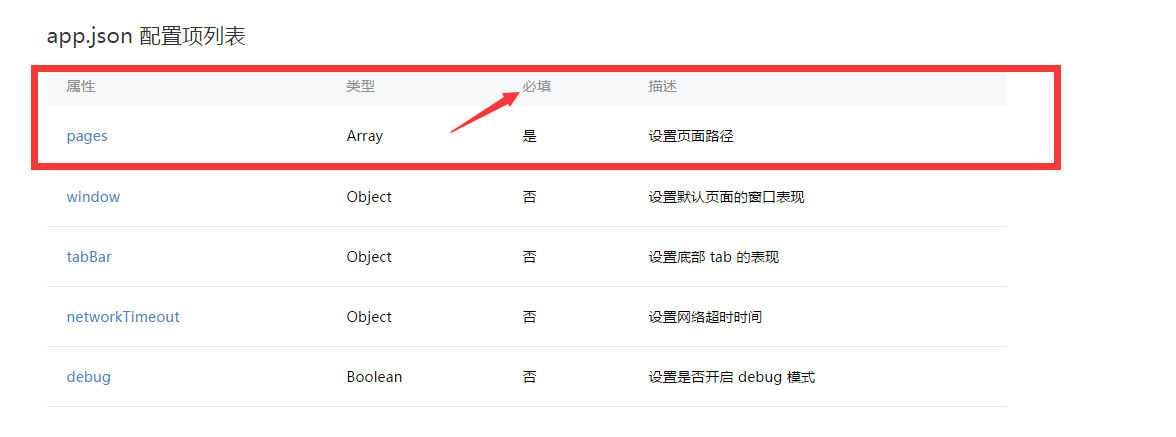
Es stellt sich heraus, dass app.json leer ist, sodass ein Fehler gemeldet wird. Sehen Sie, was Sie brauchen

Es stellt sich heraus, dass es sich um Seiten handelt, und füllen Sie es dann aus
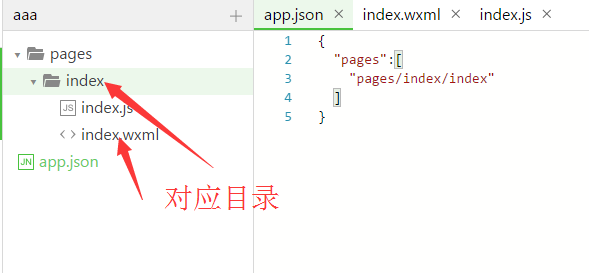
{ "pages":[ // 所有页面必须在pages中配置
"pages/index/index" // 建立对应的 .wxml 文件
]
} // 直接拷贝quick start中的即可
Klicken Sie zum Neustart Oder kompilieren, das Programm läuft perfekt
Hinweis: Um eine WXML-Datei zu erstellen, müssen Sie die entsprechende JS-Datei erstellen und die Seitenfunktion verwenden, um eine Seiteninstanz zu generieren

