Entwicklung eines einfachen Crawlers
- 高洛峰Original
- 2016-11-22 17:28:271399Durchsuche
Um einen Crawler zu entwickeln, müssen Sie zunächst wissen, wofür Ihr Crawler verwendet werden soll. Ich möchte damit Artikel mit bestimmten Schlüsselwörtern auf verschiedenen Websites finden und deren Links erhalten, damit ich sie schnell lesen kann.
Je nach persönlichen Gewohnheiten muss ich zunächst eine Schnittstelle schreiben und meine Ideen klären.
1. Besuchen Sie verschiedene Websites. Dann brauchen wir ein URL-Eingabefeld.
2. Finden Sie Artikel mit bestimmten Schlüsselwörtern. Dann benötigen wir ein Eingabefeld für den Artikeltitel.
3. Holen Sie sich den Artikellink. Dann benötigen wir einen Anzeigecontainer für Suchergebnisse.
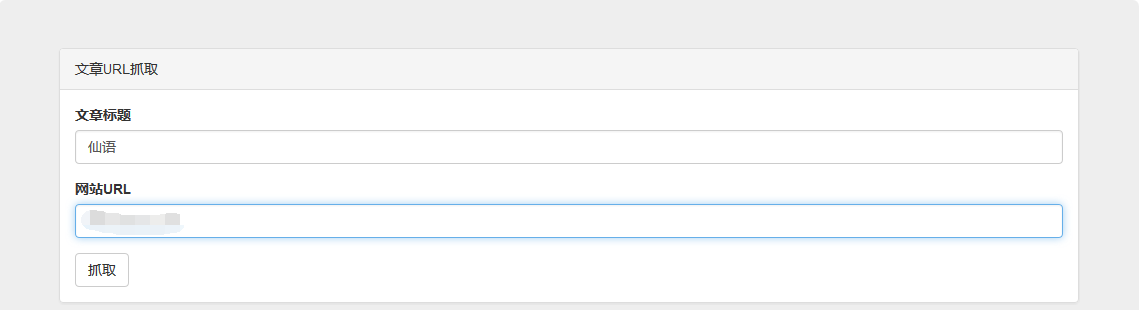
<div class="jumbotron" id="mainJumbotron">
<div class="panel panel-default">
<div class="panel-heading">文章URL抓取</div>
<div class="panel-body">
<div class="form-group">
<label for="article_title">文章标题</label>
<input type="text" class="form-control" id="article_title" placeholder="文章标题">
</div>
<div class="form-group">
<label for="website_url">网站URL</label>
<input type="text" class="form-control" id="website_url" placeholder="网站URL">
</div>
<button type="submit" class="btn btn-default">抓取</button>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">文章URL</div>
<div class="panel-body">
<h3></h3>
</div>
</div>
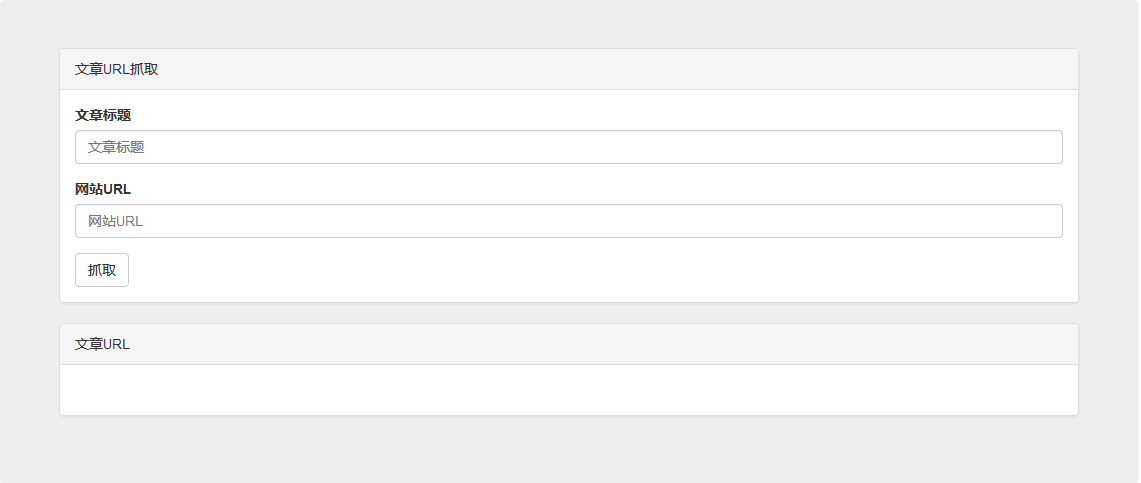
</div>Fügen Sie den Code direkt hinzu und fügen Sie dann einige eigene Stilanpassungen hinzu, und die Schnittstelle ist fertig:

Dann ist der nächste Schritt Bei der Implementierung der Funktion verwende ich PHP. Der erste Schritt besteht darin, den HTML-Code der Website abzurufen. Ich werde sie daher nicht einzeln vorstellen Geben Sie die URL der Website ein und Sie können den HTML-Code erhalten:
private function get_html($url){
$ch = curl_init();
$timeout = 10;
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_ENCODING, 'gzip');
curl_setopt($ch, CURLOPT_USERAGENT, 'Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/34.0.1847.131 Safari/537.36');
curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, $timeout);
$html = curl_exec($ch);
return $html;
}Obwohl Sie den HTML-Code erhalten haben, werden Sie bald auf ein Problem stoßen, nämlich auf das Codierungsproblem , was Ihren nächsten Schritt des Abgleichs möglicherweise umsonst macht. Wir werden den HTML-Inhalt hier umwandeln:
$coding = mb_detect_encoding($html);
if ($coding != "UTF-8" || !mb_check_encoding($html, "UTF-8"))
$html = mb_convert_encoding($html, 'utf-8', 'GBK,UTF-8,ASCII');Um die URL des Artikels zu erhalten. Der nächste Schritt besteht darin, alle a-Tags unter der Webseite abzugleichen. Nach vielen Tests habe ich endlich einen relativ zuverlässigen regulären Ausdruck erhalten, egal wie komplex die Struktur unter dem a-Tag ist ein Tag, es wird nicht übersehen: (der kritischste Schritt)
$pattern = '|<a[^>]*>(.*)</a>|isU'; preg_match_all($pattern, $html, $matches);
Matching Das Ergebnis in $matches ist wahrscheinlich eine mehrdimensionale Gruppe wie diese:
array(2) {
[0]=>
array(*) {
[0]=>
string(*) "完整的a标签" .
.
.
}
[1]=>
array(*) {
[0]=>
string(*) "与上面下标相对应的a标签中的内容" }
}As Solange Sie diese Daten erhalten, ist alles andere vollständig bedienbar. Sie können diese Gruppe durchsuchen und die entsprechenden Attribute des Tags abrufen Empfohlene Klasse, um Ihnen die Bedienung des a-Tags zu erleichtern:
$dom = new DOMDocument();
@$dom->loadHTML($a);//$a是上面得到的一些a标签
$url = new DOMXPath($dom);
$hrefs = $url->evaluate('//a');
for ($i = 0; $i < $hrefs->length; $i++) {
$href = $hrefs->item($i);
$url = $href->getAttribute('href'); //这里获取a标签的href属性
}Natürlich ist dies nur eine Möglichkeit, Sie können auch reguläre Ausdrücke verwenden, um die gewünschten Informationen abzugleichen und neue Tricks zu spielen mit den Daten.
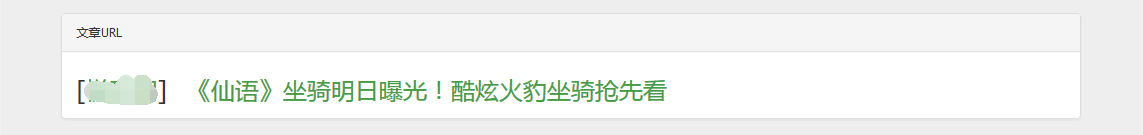
Erhalten Sie die gewünschten Ergebnisse und passen Sie sie an. Der nächste Schritt besteht natürlich darin, sie an das Frontend zurückzusenden, um sie anzuzeigen. Verwenden Sie dann js, um die Daten im Frontend abzurufen jquery, um den anzuzeigenden Inhalt dynamisch hinzuzufügen:
var website_url = '你的接口地址';
$.getJSON(website_url,function(data){
if(data){
if(data.text == ''){
$('#article_url').html('<div><p>暂无该文章链接</p></div>');
return;
}
var string = '';
var list = data.text;
for (var j in list) {
var content = list[j].url_content;
for (var i in content) {
if (content[i].title != '') {
string += '<div class="item">' +
'<em>[<a href="http://' + list[j].website.web_url + '" target="_blank">' + list[j].website.web_name + '</a>]</em>' +
'<a href=" ' + content[i].url + '" target="_blank" class="web_url">' + content[i].title + '</a>' +
'</div>';
}
}
}
$('#article_url').html(string);
});Das endgültige Rendering: