Verwenden Sie Mock.js, um die Front-End-Entwicklung unabhängig von der Back-End-Entwicklung zu machen
- 高洛峰Original
- 2016-11-16 10:18:491420Durchsuche
Funktion implementiert von Mock.js.
Generieren Sie Daten basierend auf einer Datenvorlage.
Generieren Sie Daten basierend auf einer HTML-Vorlage.
Ajax-Anfragen abfangen und simulieren.
Dieser Artikel demonstriert nur die Verwendung von Mock.js zum Simulieren und Abfangen von Ajax-Anfragen.
Erstes Zitat auf der Seite:
<script src="http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script> <script src="http://mockjs.com/dist/mock.js"></script>
DIV definieren:
<div>
<h1 id="mockjs">mockjs</h1>
</div>Der JS-Code lautet wie folgt:
<script type="text/javascript">
//调用mock方法模拟数据
Mock.mock(
'http://mockjs', {
"userName" : '@name', //模拟名称
"age|1-100":100, //模拟年龄(1-100)
"color" : "@color", //模拟色值
"date" : "@date('yyyy-MM-dd')", //模拟时间
"url" : "@url()", //模拟url
"content" : "@cparagraph()" //模拟文本
}
);
//ajax请求
$("#mockjs").click(function(){
$.ajax({
url : "http://mockjs", //请求的url地址
dataType : "json", //返回格式为json
async : true, //请求是否异步,默认为异步,这也是ajax重要特性
data : {}, //参数值
type : "GET", //请求方式
beforeSend : function() {
//请求前的处理
},
success: function(req) {
//请求成功时处理
console.log(req);
},
complete: function() {
//请求完成的处理
},
error: function() {
//请求出错处理
}
});
});
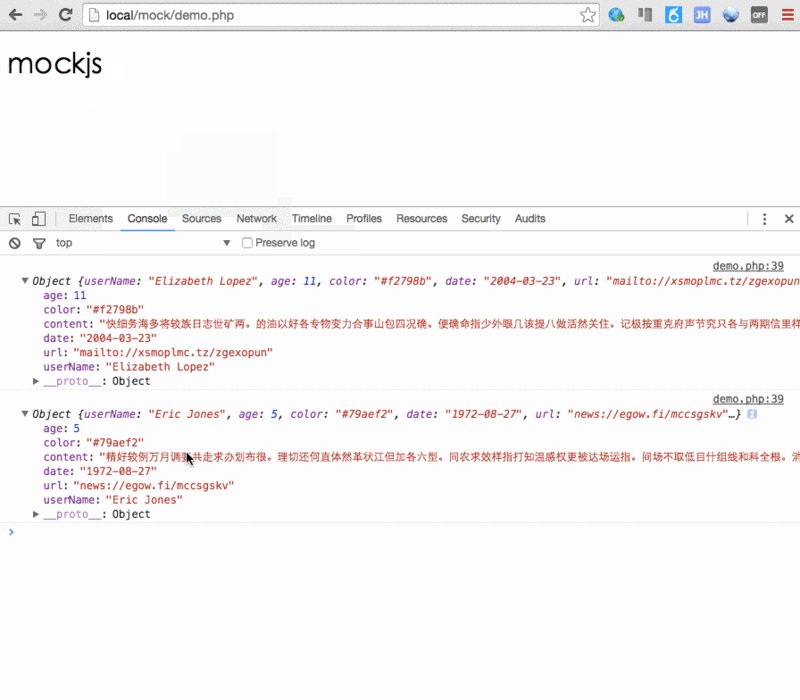
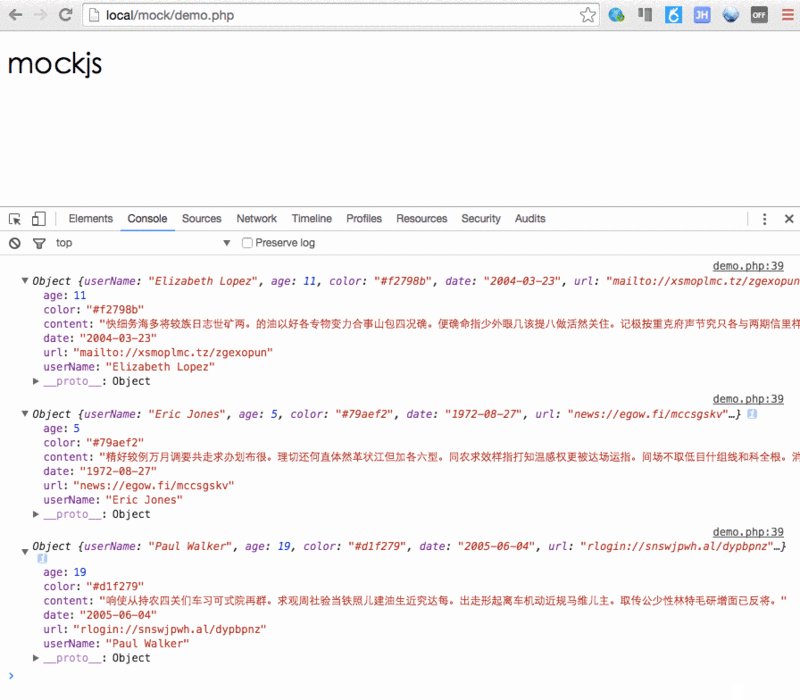
</script>Der Der Laufeffekt ist wie folgt:

Sie können der obigen Darstellung entnehmen, dass die Daten jedes Mal anders sind.
Wenn Sie mehr über Mock-Befehle erfahren möchten, können Sie sich die offizielle Website von Mock.js ansehen: http://mockjs.com/
Das Obige ist nur eine Einführung.
Um die Systemverwaltung und -nutzung komfortabler zu gestalten, können Sie sich über Ali RAP informieren.
RAP ist ein visuelles Schnittstellenmanagement-Tool, das die Schnittstellenstruktur analysiert, dynamisch Simulationsdaten generiert, die Richtigkeit der realen Schnittstelle überprüft und unsere Zusammenarbeitseffizienz durch eine Reihe automatisierter Tools rund um die Schnittstellendefinition verbessert. Unser Motto: Seien Sie effizienter und kommen Sie zum Abendessen nach Hause!

