Heim >Web-Frontend >HTML-Tutorial >Bestätigung des Gleitens der h5-Kurve
Bestätigung des Gleitens der h5-Kurve
- 高洛峰Original
- 2016-11-01 15:54:401249Durchsuche
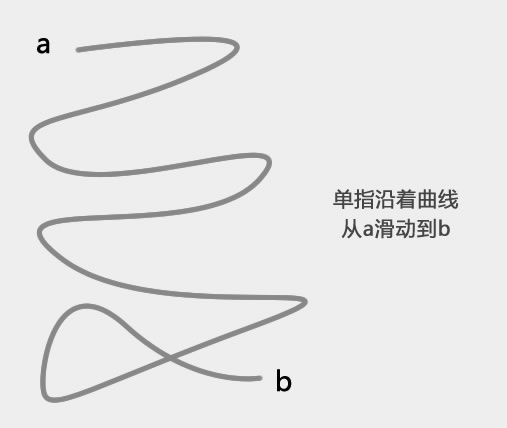
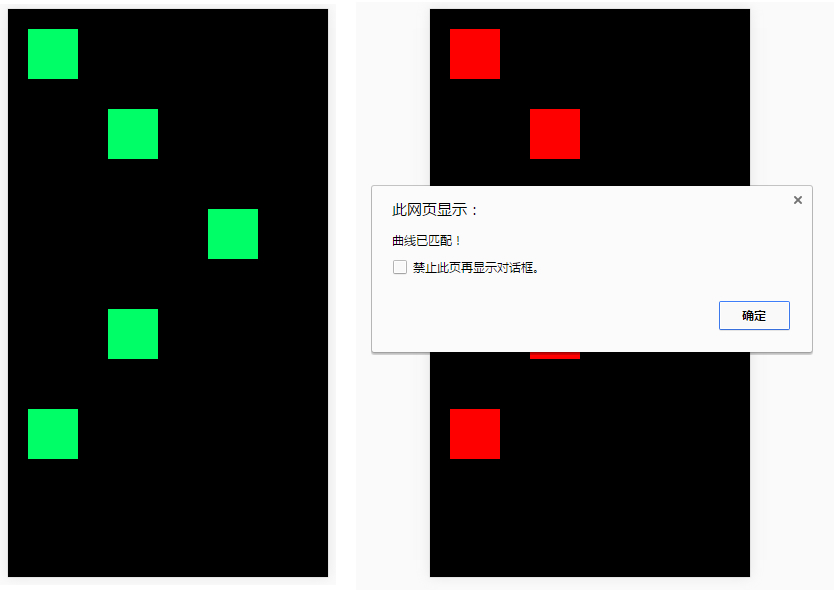
h5项目需根据几条弯曲的线条让用户进行曲线式滑动,滑动时需实时响应某些样式,于是就有了下面这个实例。(可自定义多个子对象大小分别放在线条各处,以增加曲线滑动确认精度。)


<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>手机端触屏手指曲线滑动确认</title>
<meta content="width=device-width,initial-scale=1.0,minimum-scale=1.0,user-scalable=no,maximum-scale=1.0" id="viewport" name="viewport">
<script type="text/javascript">
var touch_screen = {
//曲线滑动确认
curve_confirm: {
_object: null,
_object_children_length: null,
_object_children:null,
_is_start: false,
_fn: function() {},
start: function() {
var self = this;
//开始滑动
var start = function(e) {
self._is_start = true;
for (var i = 0, j = self._object_children_length; i < j; i++) {
var sub_object = self._object_children[i];
sub_object.setAttribute("alt", "");
sub_object.style.background = "";
}
}
//滑动中
var move = function(e) {
e.preventDefault();
var obj = self._object;
if (self._is_start) {
var x = e.targetTouches[0].pageX;
var y = e.targetTouches[0].pageY;
for (var i = 0; i < self._object_children_length * 2; i++) {
var _o = obj.childNodes[i],
_w = _o.offsetWidth,
_h = _o.offsetHeight;
_left = _o.offsetLeft, _top = _o.offsetTop;
if (x >= _left && x < (_left + _w) && y > _top && y < (_top + _h)) {
var sub_object = obj.childNodes[i];
sub_object.setAttribute("alt", "yes");
sub_object.style.background = "#f00";
}
}
}
}
//滑动结束时
var end = function(e) {
self._is_start = false;
var n = 0;
for (var i = 0, j = self._object_children_length; i < j; i++) {
var sub_object = self._object_children[i];
if (sub_object.getAttribute("alt") == "yes") {
n++;
}
}
if (n == self._object_children_length) {
n = 0;
if (typeof self._fn == "function") {
self._fn();
}
}
}
document.addEventListener("touchstart", start, false);
document.addEventListener("touchmove", move, false);
document.addEventListener("touchend", end, false);
},
//初始化
init: function(o, fn) {
var class_clone = function(source) {
var result = {};
for (var key in source) {
result[key] = typeof source[key] === "object" ? class_clone(source[key]) : source[key];
}
return result;
}
var self = class_clone(touch_screen.curve_confirm);
self._object = document.getElementById(o);
self._object_children = self._object.getElementsByTagName("div");
self._object_children_length = self._object_children.length;
self._fn = fn;
if (!self._object) {
alert('bind_object is not an object');
return false;
}
self.start();
}
}
}
//页面加载完成
window.onload = function() {
touch_screen.curve_confirm.init("curve_item", function() {
alert("曲线已匹配!");
});
}
</script>
<style type="text/css">
html, body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
overflow: hidden;
background: #000;
}
#curve_item div {
background: #0F6;
position:absolute;
width:50px;
height:50px;
}
#curve_item #a { top:20px; left:20px; }
#curve_item #b { top:100px; left:100px; }
#curve_item #c { top:200px; left:200px; }
#curve_item #d { top:300px; left:100px; }
#curve_item #e { top:400px; left:20px; }
</style>
</head>
<body>
<div id="curve_item">
<div id="a"></div>
<div id="b"></div>
<div id="c"></div>
<div id="d"></div>
<div id="e"></div>
</div>
</body>
</html>Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Mehrspaltiges HTML-LayoutNächster Artikel:Mehrspaltiges HTML-Layout

