Heim >Web-Frontend >HTML-Tutorial >Mehrspaltiges HTML-Layout
Mehrspaltiges HTML-Layout
- 高洛峰Original
- 2016-11-01 15:25:532420Durchsuche
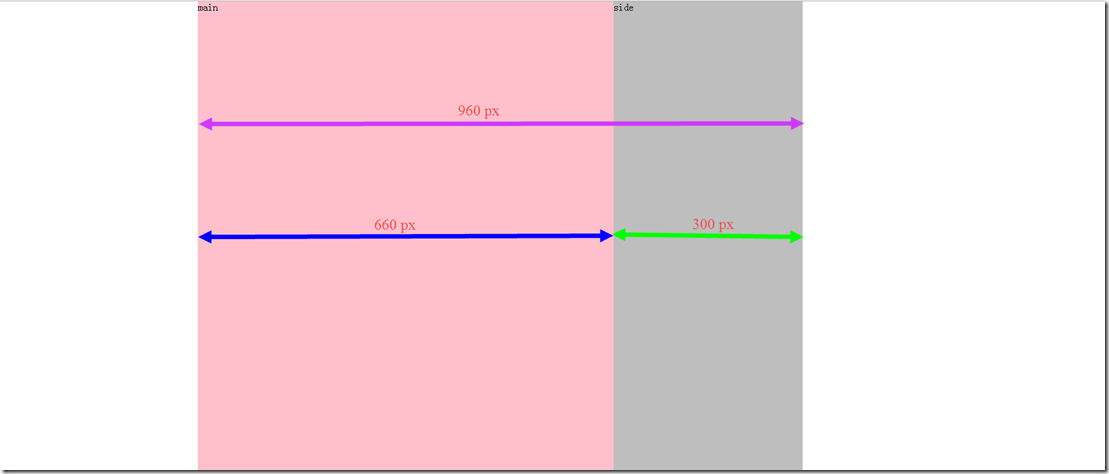
Zwei Spalten mit fester Breite

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>两列布局</title>
<style type="text/css">
html,body,.body,.main,.side{
margin: 0;
padding: 0;
height: 100%;
}
.body{
width: 960px;
margin: 0 auto;
}
.main{
background-color: pink;
}
.side{
background-color: #bebebe;
}
.main{
float: left;
width: 660px;
}
.side{
float: right;
width: 300px;
}
.clearfix:after{
content: '.';
display: block;
clear: both;
height: 0;
overflow: hidden;
visibility: hidden;
}
</style>
</head>
<body>
<div class="body clearfix">
<div class="side">side</div>
<div class="main">main</div>
</div>
</body>
</html>
Haupt-Floats nach links und Seiten-Floats nach rechts.
Haupt hat eine feste Breite von 660 Pixel, Seite hat eine feste Breite von 300 Pixel
Fügen Sie Clearfix zu den übergeordneten Elementen der Haupt- und Seitenelemente hinzu, um „die Floats zu löschen“, damit nachfolgende Elemente wird nicht durch Haupt- und Nebenelemente beeinflusst Der Einfluss der seitlichen „Floating-Aktion“.
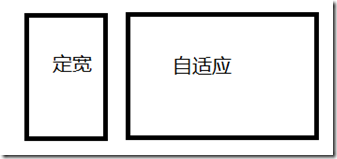
Anpassung mit fester Breite

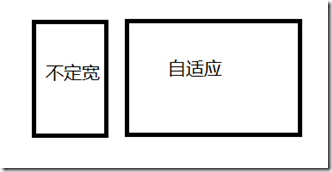
Anpassung an variable Breite

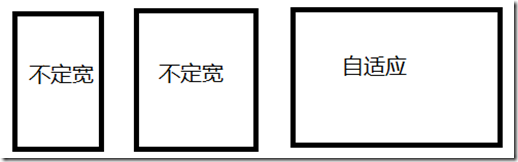
Mehrere Spalten mit variabler Breite

Gleichbreite

Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:HTML-ListenelementNächster Artikel:HTML-Listenelement

