Heim >Web-Frontend >js-Tutorial >Unterstreichen Sie Ihre Kenntnisse in der Quellcodeanalyse und in Javascript
Unterstreichen Sie Ihre Kenntnisse in der Quellcodeanalyse und in Javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:22:391534Durchsuche
Vor ein paar Jahren sagten einige Leute, dass JavaScript die am meisten unterschätzte Programmiersprache sei. Seit dem Aufkommen von NodeJS erfreut sich das Konzept von All Stack/Full Stack zunehmender Beliebtheit . JavaScript ist eine C-ähnliche Sprache. Wenn Sie über eine C-Sprachgrundlage verfügen, können Sie den JavaScript-Code im Allgemeinen verstehen. Allerdings ist die Flexibilität von JavaScript weitaus geringer als die von C, was ebenfalls zu einigen Schwierigkeiten führen wird Lernen.
1. Zusammenkunft
1. Die erste besteht aus mehreren iterativen Methoden.
_.each = _.forEach = function(obj, iteratee, context) {
iteratee = optimizeCb(iteratee, context);
var i, length;
if (isArrayLike(obj)) {
for (i = 0, length = obj.length; i < length; i++) {
iteratee(obj[i], i, obj);
}
} else {
var keys = _.keys(obj);
for (i = 0, length = keys.length; i < length; i++) {
iteratee(obj[keys[i]], keys[i], obj);
}
}
// 链式调用
return obj;
};
ES fügt Arrays außerdem eine native forEach()-Methode hinzu. Der Unterschied besteht darin, dass die Methode every (forEach) hier für alle Sammlungen verwendet werden kann und die Funktion drei Parameter akzeptiert (Sammlung, Iterationsfunktion, Ausführungsumgebung).
Die Funktion „optimizeCb“ bindet entsprechende Ausführungsumgebungen an verschiedene Iterationsmethoden basierend auf der Anzahl der Iterationsfunktionsparameter. Die forEach-Iterationsfunktion akzeptiert auch drei Parameter (Wert, Index, Satz).
Der nächste Schritt besteht darin, die Iterationsfunktion in der for-Schleife aufzurufen.
Eine elegantere Implementierung des isArrayLike-Urteils in _.map: (nur eine for-Schleife)
var keys = !isArrayLike(obj) && _.keys(obj),
length = (keys || obj).length,
results = Array(length);
for (var index = 0; index < length; index++) {
var currentKey = keys ? keys[index] : index;
results[index] = iteratee(obj[currentKey], currentKey, obj);
}
return results;
// 合理使用&&、||、?:可以大大减少代码量
Es gibt noch zwei weitere besondere Orte:
•Teilen Sie Sammlungen in Array-ähnliche Sammlungen und Objektsammlungen auf. Es wird die Funktion isArrayLike verwendet:
// js的最大精确整数
var MAX_ARRAY_INDEX = Math.pow(2, 53) - 1;
var isArrayLike = function(collection) {
var length = collection != null && collection.length;
return typeof length == 'number' && length >= 0 && length <= MAX_ARRAY_INDEX;
}; // 如果集合有Length属性且为数字并且大于0小于最大的精确整数,则判定是类数组
•Die Funktion _.keys Object verfügt auch über eine native Schlüsselfunktion, die verwendet wird, um ein Array von Attributen zurückzugeben, die von obj aufgezählt werden können. Die Implementierung ist relativ einfach, z. B. mit der Methode hasOwnProperty().
--------------------------------- --- ----------------------------------
_.map- und _.reduce-Methoden haben ähnliche Prinzipien.
Die Funktion _.find ähnelt Array.some(), außer dass sie das erste Element zurückgibt, das das Iterationsergebnis wahr macht, anstatt einen booleschen Wert wie Array.some() zurückzugeben.
_.find = _.detect = function(obj, predicate, context) {
var key;
if (isArrayLike(obj)) {
key = _.findIndex(obj, predicate, context);
} else {
key = _.findKey(obj, predicate, context);
}
if (key !== void 0 && key !== -1) return obj[key];
};
function createIndexFinder(dir) {
return function(array, predicate, context) {
predicate = cb(predicate, context);
var length = array != null && array.length;
// 如果dir为1,index为0,index+=1,index正序循环
// 如果dir 为-1,index为length-1,index += -1反序循环
// 判断循环条件则用了index >= 0 && index < length方法兼顾两种循环方式
var index = dir > 0 ? 0 : length - 1;
for (; index >= 0 && index < length; index += dir) {
if (predicate(array[index], index, array)) return index;
}
return -1;
};
}
_.findIndex = createIndexFinder(1);
_.findLastIndex = createIndexFinder(-1);
Es lohnt sich zu lernen, dass eine for-Schleife hier verschiedene Schleifensequenzen entsprechend den verschiedenen übergebenen Parametern konfigurieren kann.
1. Andere Methoden in der Sammlung werden grundsätzlich basierend auf iterativen Methoden implementiert.
_.max = function(obj, iteratee, context) {
var result = -Infinity, lastComputed = -Infinity,
value, computed;
if (iteratee == null && obj != null) {
obj = isArrayLike(obj) ? obj : _.values(obj);
for (var i = 0, length = obj.length; i < length; i++) {
value = obj[i];
if (value > result) {
result = value;
}
}
} else {
iteratee = cb(iteratee, context);
_.each(obj, function(value, index, list) {
computed = iteratee(value, index, list);
if (computed > lastComputed || computed === -Infinity && result === -Infinity) {
result = value;
lastComputed = computed;
}
});
}
return result;
};
Die Max-Methode wird verwendet, um den Maximalwert im Satz zu ermitteln, indem alle Elemente in der Liste durchlaufen und dann das aktuelle Element und das Ergebniselement verglichen werden. Wenn das aktuelle Element größer als das Ergebnis ist, wird es zugewiesen zum Ergebniselement, und schließlich wird das Ergebniselement zurückgegeben.
2. Konvertieren Sie die Sammlung in ein Array
_.toArray = function(obj) {
if (!obj) return [];
// 如果是数组,采用了Array.prototype.slice.call(this,obj)这种方法
if (_.isArray(obj)) return slice.call(obj);
// 类数组对象,这里没有采用Slice方法,而是利用.map对集合进行迭代,从而返回一个数组。 _.identity该方法传入的值和返回的值相等。(主要用于迭代)
if (isArrayLike(obj)) return _.map(obj, _.identity);
// 普通对象,则返回由属性值组成的数组。
return _.values(obj);
};
Datentyp
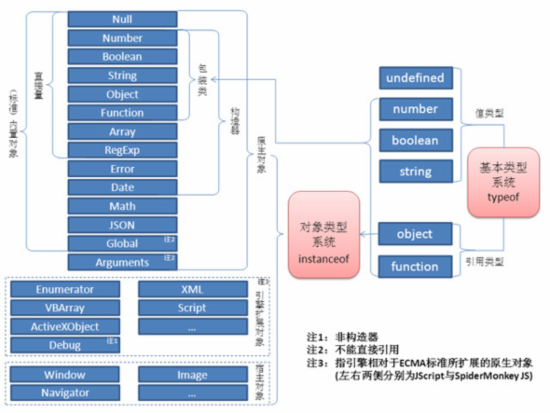
STL muss Vektoren, Listen usw. unterscheiden, da unterschiedliche Datenstrukturen unterschiedliche Anforderungen erfordern oder implementiert werden können. Was ist jedoch der Grund für die Trennung von Sammlungen und Arrays im Unterstrich? Dies beginnt auch beim Datentyp von JavaScript, siehe Bild unten.

In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

