Heim >Web-Frontend >js-Tutorial >Bootstrap Ace-Vorlage, die es wert ist, geteilt zu werden, um Fähigkeiten in Bezug auf Menü- und Registerkarteneffekte und Javascript zu erwerben
Bootstrap Ace-Vorlage, die es wert ist, geteilt zu werden, um Fähigkeiten in Bezug auf Menü- und Registerkarteneffekte und Javascript zu erwerben
- WBOYOriginal
- 2016-05-16 15:22:392410Durchsuche
In diesem Artikel werden der Menüstil und der Iframe-basierte Tab-Seiteneffekt unter Verwendung der Ace-Vorlage im Projekt erläutert.
1. Effektanzeige
Nachdem ich lange gekämpft hatte, konnte ich endlich den Menüstil und die Tab-Seiteneffekte aus dem Projekt extrahieren.
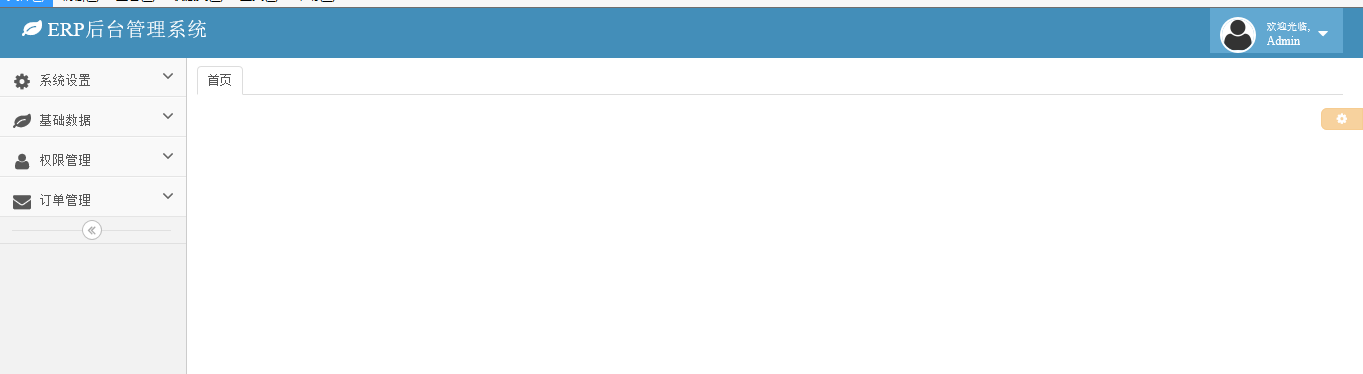
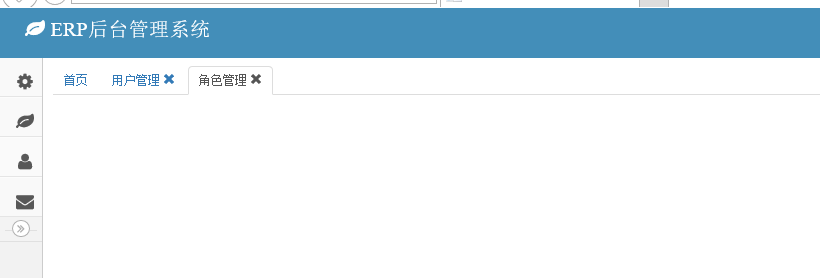
1. Die Wirkung der Erstbeladung
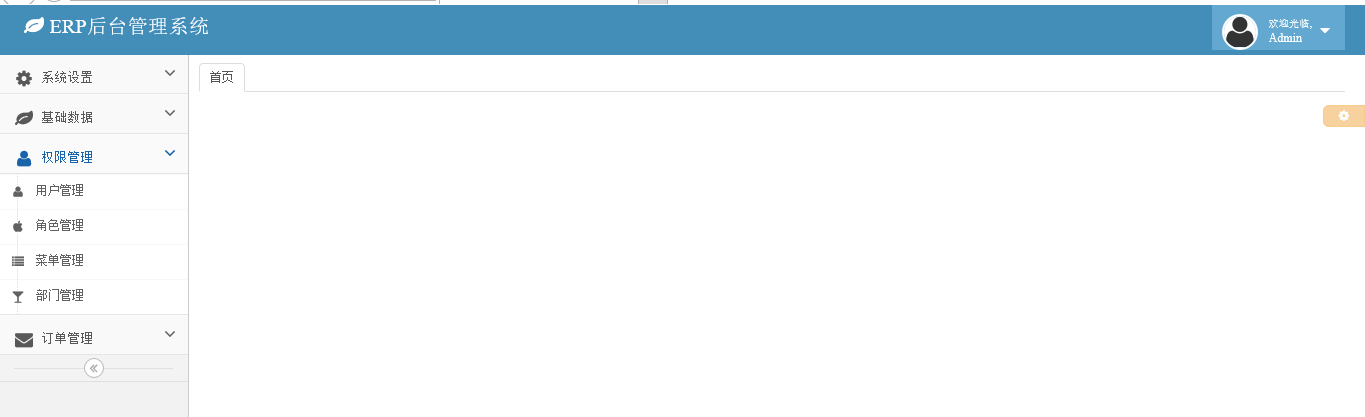
2. Menü erweitern (unterstützt mehrstufige Erweiterung, Code-Einführung unten)
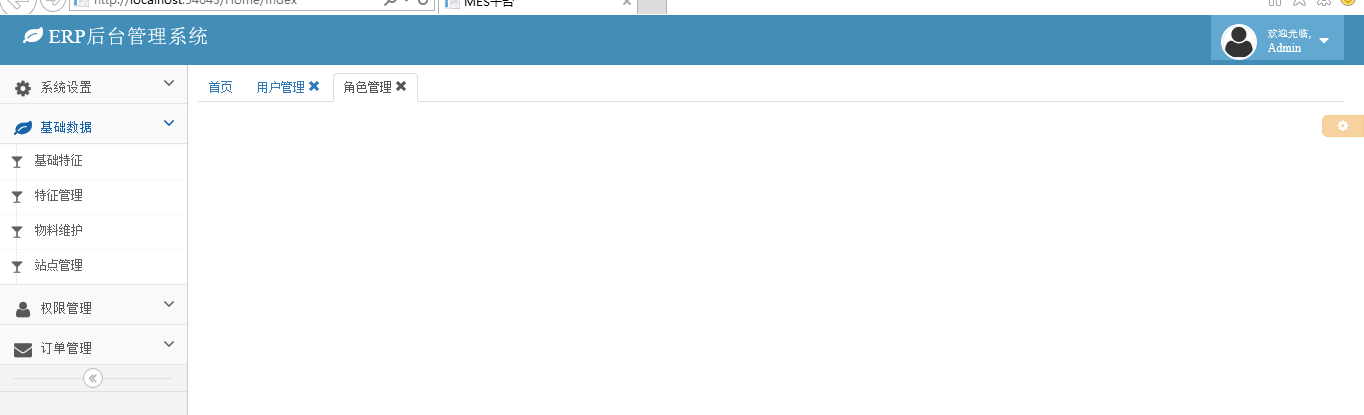
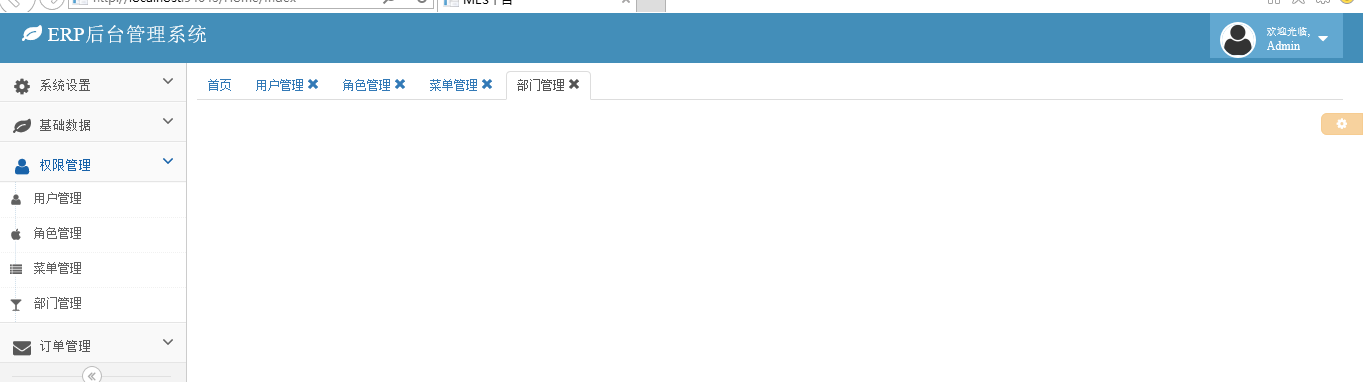
3. Klicken Sie auf das Untermenü, um die entsprechende Seite in Form einer Tab-Seite zu öffnen
4. Unterstützung des Menüfaltens
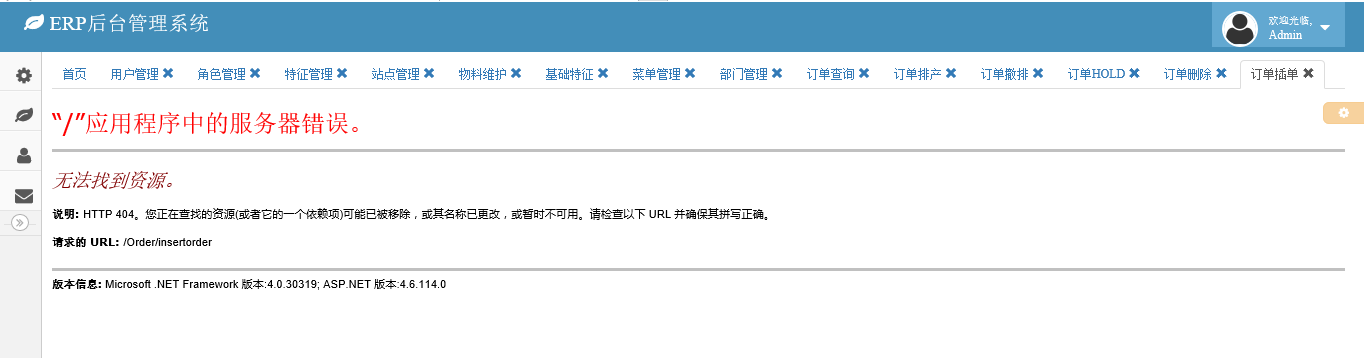
5. Wenn zu viele offene Menüs vorhanden sind, werden diese automatisch in neue Zeilen umgebrochen und nach dem Falten automatisch angezeigt
2. Codebeispiele
Es gibt vorgefertigte Dinge, die sehr bequem zu verwenden sind. Generell sind die Funktionen der Bootstrap Ace-Vorlage relativ leistungsstark und unterstützen verschiedene Endgeräte. Dieser Artikel verwendet hauptsächlich den Effekt seines Menüs. Werfen wir einen Blick auf den Implementierungscode des Ace-Vorlagenmenüeffekts.
1. Menüeffekt
Da Ace auf Bootstrap basiert, müssen Sie zunächst auf die JQuery- und Bootstrap-Komponenten verweisen. Sehen wir uns nun allgemein an, auf welche Dateien verwiesen werden muss.
<script src="/Scripts/jquery-1.9.1.min.js"></script> <script src="/Content/bootstrap/js/bootstrap.min.js"></script> <link href="/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> <link href="/Content/font-awesome/css/font-awesome.min.css" rel="stylesheet" /> <link href="/Content/ace/css/ace-rtl.min.css" rel="stylesheet" /> <link href="/Content/ace/css/ace-skins.min.css" rel="stylesheet" /> <link href="/Content/sidebar-menu/sidebar-menu.css" rel="stylesheet"/> <script src="/Content/ace/js/ace-extra.min.js"></script> <script src="/Content/ace/js/ace.min.js"></script> <script src="/Content/sidebar-menu/sidebar-menu.js"></script>
Haha, es sieht so aus, als wären es ziemlich viele. Mit Ausnahme der letzten js-Datei (887fa161fea4b0c927efde03e6925e732cacc6d41bbb37262a98f745aa00fbf0), die vom Blogger selbst gekapselt wird, sind die anderen im Wesentlichen die erforderlichen Funktionskomponenten durch die Komponenten. Sehen Sie sich an, welche HTML-Tags auf der Seite platziert werden sollten:
<div class="sidebar" id="sidebar">
<ul class="nav nav-list" id="menu"></ul>
<div class="sidebar-collapse" id="sidebar-collapse">
<i class="icon-double-angle-left" data-icon1="icon-double-angle-left" data-icon2="icon-double-angle-right"></i>
</div>
</div>
Werfen wir einen Blick auf die Kapselungsmethode in der Datei sidebar-menu.js:
(function ($) {
$.fn.sidebarMenu = function (options) {
options = $.extend({}, $.fn.sidebarMenu.defaults, options || {});
var target = $(this);
target.addClass('nav');
target.addClass('nav-list');
if (options.data) {
init(target, options.data);
}
else {
if (!options.url) return;
$.getJSON(options.url, options.param, function (data) {
init(target, data);
});
}
var url = window.location.pathname;
//menu = target.find("[href='" + url + "']");
//menu.parent().addClass('active');
//menu.parent().parentsUntil('.nav-list', 'li').addClass('active').addClass('open');
function init(target, data) {
$.each(data, function (i, item) {
var li = $('<li></li>');
var a = $('<a></a>');
var icon = $('<i></i>');
//icon.addClass('glyphicon');
icon.addClass(item.icon);
var text = $('<span></span>');
text.addClass('menu-text').text(item.text);
a.append(icon);
a.append(text);
if (item.menus&&item.menus.length>0) {
a.attr('href', '#');
a.addClass('dropdown-toggle');
var arrow = $('<b></b>');
arrow.addClass('arrow').addClass('icon-angle-down');
a.append(arrow);
li.append(a);
var menus = $('<ul></ul>');
menus.addClass('submenu');
init(menus, item.menus);
li.append(menus);
}
else {
var href = 'javascript:addTabs({id:\'' + item.id + '\',title: \'' + item.text + '\',close: true,url: \'' + item.url + '\'});';
a.attr('href', href);
//if (item.istab)
// a.attr('href', href);
//else {
// a.attr('href', item.url);
// a.attr('title', item.text);
// a.attr('target', '_blank')
//}
li.append(a);
}
target.append(li);
});
}
}
$.fn.sidebarMenu.defaults = {
url: null,
param: null,
data: null
};
})(jQuery);
Rufen Sie die Sidebar-Menü-Methode direkt auf der Seite auf
$(function () {
$('#menu').sidebarMenu({
data: [{
id: '1',
text: '系统设置',
icon: 'icon-cog',
url: '',
menus: [{
id: '11',
text: '编码管理',
icon: 'icon-glass',
url: '/CodeType/Index'
}]
}, {
id: '2',
text: '基础数据',
icon: 'icon-leaf',
url: '',
menus: [{
id: '21',
text: '基础特征',
icon: 'icon-glass',
url: '/BasicData/BasicFeature/Index'
}, {
id: '22',
text: '特征管理',
icon: 'icon-glass',
url: '/BasicData/Features/Index'
}, {
id: '23',
text: '物料维护',
icon: 'icon-glass',
url: '/Model/Index'
}, {
id: '24',
text: '站点管理',
icon: 'icon-glass',
url: '/Station/Index'
}]
}, {
id: '3',
text: '权限管理',
icon: 'icon-user',
url: '',
menus: [{
id: '31',
text: '用户管理',
icon: 'icon-user',
url: '/SystemSetting/User'
}, {
id: '32',
text: '角色管理',
icon: 'icon-apple',
url: '/SystemSetting/Role'
}, {
id: '33',
text: '菜单管理',
icon: 'icon-list',
url: '/SystemSetting/Menu'
}, {
id: '34',
text: '部门管理',
icon: 'icon-glass',
url: '/SystemSetting/Department'
}]
}, {
id: '4',
text: '订单管理',
icon: 'icon-envelope',
url: '',
menus: [{
id: '41',
text: '订单查询',
icon: 'icon-glass',
url: '/Order/Query'
}, {
id: '42',
text: '订单排产',
icon: 'icon-glass',
url: '/Order/PLANTPRODUCT'
}, {
id: '43',
text: '订单撤排',
icon: 'icon-glass',
url: '/Order/cancelPRODUCT'
}, {
id: '44',
text: '订单HOLD',
icon: 'icon-glass',
url: '/Order/hold'
}, {
id: '45',
text: '订单删除',
icon: 'icon-glass',
url: '/Order/delete'
}, {
id: '47',
text: '订单插单',
icon: 'icon-glass',
url: '/Order/insertorder'
}, {
id: '48',
text: '订单导入',
icon: 'icon-glass',
url: '/Order/Import'
}]
}]
});
});
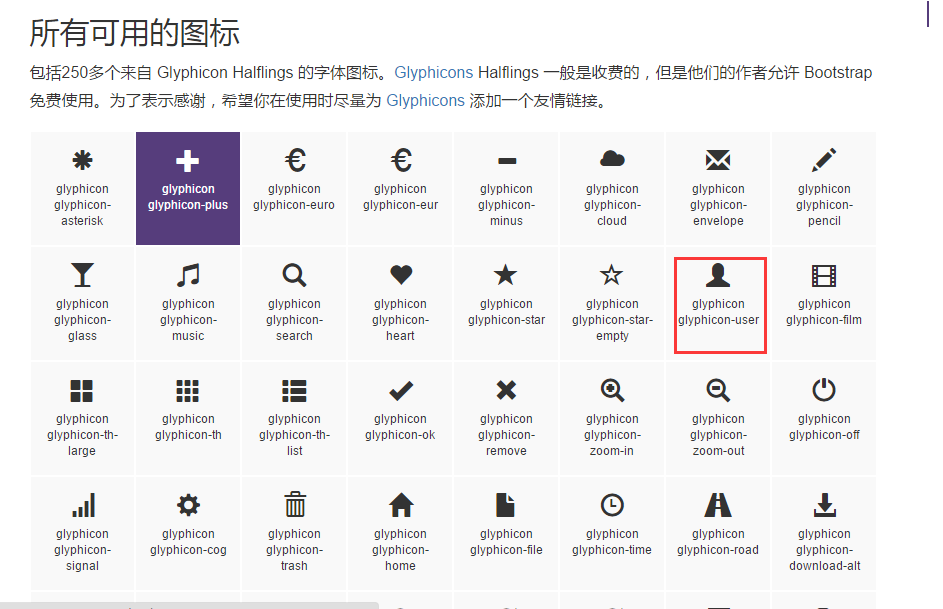
Ein sehr wichtiger Punkt, den Sie hier beachten sollten, ist das kleine Symbol vor dem Menü:

Wenn der Wert von con icon-user ist, wird im Menü ein kleines Symbol wie im Bild gezeigt angezeigt. Unter normalen Umständen muss das Menü natürlich dynamisch geladen werden. Wenn Sie Daten aus dem Hintergrund abrufen müssen, können Sie diese Methode direkt aufrufen:
$('#menu').sidebarMenu({ url: "/api/UserApi/GetMenuByUser/", param: { strUser: 'admin' } });
Das ist es, haha, es ist ganz einfach.
2. Tab-Seiteneffekt
Der Effekt der Tab-Seite hängt tatsächlich eng mit dem linken Menü zusammen. Schauen wir uns zunächst die js-Referenz des Tab-Seiteneffekts an.
bccd8ef0e7363ea609f854d3bba6a81e2cacc6d41bbb37262a98f745aa00fbf0
HTML-Tag der Seite:
<div class="main-content"><div class="page-content">
<div class="row">
<div class="col-xs-12" style="padding-left:5px;">
<ul class="nav nav-tabs" role="tablist">
<li class="active"><a href="#Index" role="tab" data-toggle="tab">首页</a></li>
</ul>
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="Index">
</div>
</div>
</div>
</div>
</div>
</div>
var addTabs = function (options) {
//var rand = Math.random().toString();
//var id = rand.substring(rand.indexOf('.') + 1);
var url = window.location.protocol + '//' + window.location.host;
options.url = url + options.url;
id = "tab_" + options.id;
$(".active").removeClass("active");
//如果TAB不存在,创建一个新的TAB
if (!$("#" + id)[0]) {
//固定TAB中IFRAME高度
mainHeight = $(document.body).height() - 90;
//创建新TAB的title
title = '<li role="presentation" id="tab_' + id + '"><a href="#' + id + '" aria-controls="' + id + '" role="tab" data-toggle="tab">' + options.title;
//是否允许关闭
if (options.close) {
title += ' <i class="glyphicon glyphicon-remove" tabclose="' + id + '"></i>';
}
title += '</a></li>';
//是否指定TAB内容
if (options.content) {
content = '<div role="tabpanel" class="tab-pane" id="' + id + '">' + options.content + '</div>';
} else {//没有内容,使用IFRAME打开链接
content = '<div role="tabpanel" class="tab-pane" id="' + id + '"><iframe src="' + options.url + '" width="100%" height="' + mainHeight +
'" frameborder="no" border="0" marginwidth="0" marginheight="0" scrolling="yes" allowtransparency="yes"></iframe></div>';
}
//加入TABS
$(".nav-tabs").append(title);
$(".tab-content").append(content);
}
//激活TAB
$("#tab_" + id).addClass('active');
$("#" + id).addClass("active");
};
var closeTab = function (id) {
//如果关闭的是当前激活的TAB,激活他的前一个TAB
if ($("li.active").attr('id') == "tab_" + id) {
$("#tab_" + id).prev().addClass('active');
$("#" + id).prev().addClass('active');
}
//关闭TAB
$("#tab_" + id).remove();
$("#" + id).remove();
};
$(function () {
mainHeight = $(document.body).height() - 45;
$('.main-left,.main-right').height(mainHeight);
$("[addtabs]").click(function () {
addTabs({ id: $(this).attr("id"), title: $(this).attr('title'), close: true });
});
$(".nav-tabs").on("click", "[tabclose]", function (e) {
id = $(this).attr("tabclose");
closeTab(id);
});
});
Wann wird die Addtabs-Methode aufgerufen? Die Antwort liegt bei der Registrierung des Menü-Klick-Ereignisses. Dieser Teil des Codes ist verfügbar, wenn die Sidebar-Menü-Komponente früher gekapselt ist.
Das Obige ist eine Anzeige der Menü- und Tab-Seiteneffekte der Bootstrap-Ace-Vorlage. Im Allgemeinen sind die Grundfunktionen verfügbar, aber der Stil des Menüs muss angepasst werden Der angeklickte Status muss ausgewählt werden. Wenn Ihr Projekt auch den Bootstrap-Stil verwendet, studieren Sie die Ace-Vorlage und probieren Sie sie aus.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse