Heim >Web-Frontend >HTML-Tutorial >[HTML-Element] So betten Sie Bilder ein
[HTML-Element] So betten Sie Bilder ein
- 高洛峰Original
- 2016-10-09 14:44:261251Durchsuche
Der folgende Editor bringt Ihnen einen Artikel über die Implementierung von [HTML-Element]-Einbettungsbildern. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Editor und werfen einen Blick darauf.
Das img-Element ermöglicht es uns, Bilder in HTML-Dokumente einzubetten.
Um ein Bild einzubetten, müssen Sie die Attribute src und alt verwenden. Der Code lautet wie folgt:
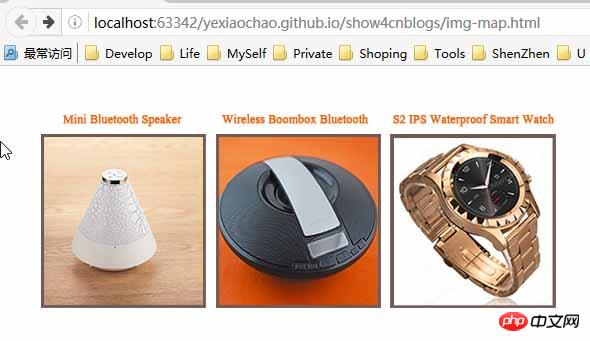
d7bb9a8efa1e6fbb1b6707ca3773c35b
Anzeigeeffekt:

1 Ein Bild in einen Hyperlink einbetten
Eine häufige Verwendung des img-Elements besteht darin, einen bildbasierten Hyperlink zu erstellen in Kombination mit dem a-Element lautet der Code wie folgt:
XML/HTML-CodeInhalt in die Zwischenablage kopieren
<a href="otherpage.html">
<img src="../img/example/img-map.jpg" ismap alt="Products Image" width="580" height="266" />
</a>Es gibt Es gibt keinen Unterschied in der Art und Weise, wie Browser dieses Bild anzeigen. Daher ist es wichtig, Benutzern visuelle Hinweise darauf zu geben, dass ein bestimmtes Bild einen Hyperlink darstellt. Die spezifische Methode kann darin bestehen, CSS zu verwenden, und es ist besser, sie im Bildinhalt auszudrücken.
Wenn Sie auf diese Art von Bild klicken, navigiert der Browser zu der URL, die durch das href-Attribut des übergeordneten Elements a angegeben wird. Durch Anwenden des ismap-Attributs auf das img-Element wird ein serverseitiges Teilantwortdiagramm erstellt, was bedeutet, dass die Klickposition auf dem Bild an die URL angehängt wird. Wenn sich der Klick beispielsweise 8 Pixel vom oberen Bildrand und 10 Pixel vom linken Rand entfernt befindet, navigiert der Browser zur folgenden Adresse:
XML/HTML-CodeInhalt in die Zwischenablage kopieren
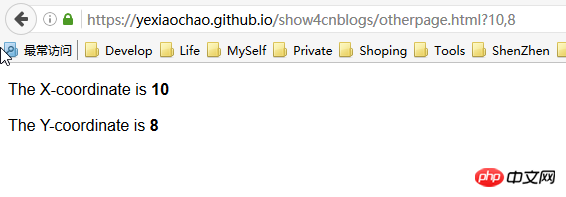
https://yexiaochao.github.io/show4cnblogs/otherpage.html?10,8
Der folgende Code zeigt den Inhalt in otherpage.html. Er enthält ein einfaches Skript zur Anzeige der Klick-Koordinaten:
XML/HTML-CodeInhalt in die Zwischenablage kopieren
<body>
<p>The X-coordinate is <b><span id="xco">??</span></b></p>
<p>The Y-coordinate is <b><span id="yco">??</span></b></p>
<script type="application/javascript">
var coords = window.location.href.split('?')[1].split(',');
document.getElementById("xco").innerHTML = coords[0];
document.getElementById("yco").innerHTML = coords[1];
</script>
</body>Sie können den Effekt des Mausklicks sehen:

Serverseitig unterteiltes Antwortdiagramm bedeutet normalerweise, dass der Server je nach den verschiedenen Bereichen, in denen der Benutzer auf das Bild klickt, unterschiedlich reagiert, z. B. indem er unterschiedliche Antwortinformationen zurückgibt. Wenn das ismap-Attribut im img-Element weggelassen wird, werden die Koordinaten des Mausklicks nicht in die Anforderungs-URL einbezogen.
2 Erstellen Sie ein Client-Partitions-Antwortdiagramm.
Wir können ein Client-Partitions-Antwortdiagramm erstellen, indem wir auf verschiedene Bereiche auf einem Bild klicken. Lassen Sie den Browser los Navigieren Sie zu einer anderen URL. Dieser Prozess muss nicht über einen Server gebootet werden, daher werden Elemente verwendet, um die verschiedenen Bereiche auf dem Bild und das Verhalten, das sie darstellen, zu definieren. Das Schlüsselelement des clientseitigen Partitionsantwortdiagramms ist die Karte. Das Kartenelement enthält ein oder mehrere Bereichselemente, von denen jedes einen anklickbaren Bereich auf dem Bild darstellt.
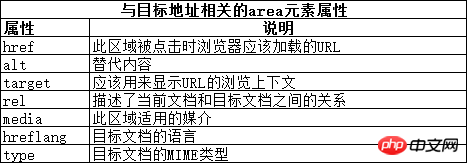
Die Attribute des Bereichselements können in zwei Kategorien unterteilt werden. Die erste Kategorie befasst sich mit der URL, zu der der Browser navigiert, nachdem der Benutzer auf den durch den Bereich dargestellten Bildbereich geklickt hat. Das folgende Diagramm veranschaulicht diese Klasse von Eigenschaften, die den entsprechenden Eigenschaften anderer Elemente ähneln.

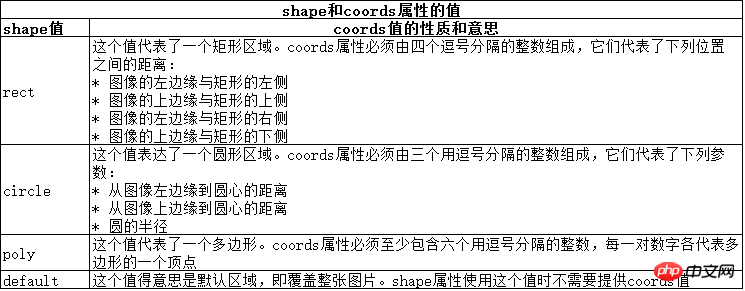
Die zweite Kategorie enthält weitere interessante Attribute: Form- und Koordinatenattribute. Mithilfe dieser Attribute können Sie verschiedene Bereiche des Bildes angeben, auf die der Benutzer klicken kann. Die Eigenschaften „Form“ und „Koordinaten“ wirken zusammen. Die Bedeutung des Coords-Attributs hängt vom Wert des Shape-Attributs ab, wie in der folgenden Abbildung dargestellt:

Nach der Einführung dieser Elemente lautet der Code beispielsweise wie folgt :
<body>
<img src="../img/example/img-map.jpg" ismap alt="Products Image" usemap="#mymap" width="580" height="266" />
<map name="mymap">
<area href="javascript:show_page(1)" shape="rect" coords="'34,60,196,230" alt="product 1" />
<area href="javascript:show_page(2)" shape="rect" coords="'210,60,370,230" alt="product 2" />
<area href="javascript:show_page(3)" shape="rect" coords="'383,60,545,230" alt="product 3" />
</map>
<script type="application/javascript">
function show_page(num){
//通过对话框显示产品,表示对应的跳转页面
alert("This is product "+num);
}
</script>
</body>Der Anzeigeeffekt ist derselbe, außer dass beim Klicken auf das entsprechende Produktbild der entsprechende Produktname angezeigt wird, der auf die gesprungene Produktseite hinweist.
Die oben erwähnte Implementierungsmethode zum Einbetten von Bildern in das [HTML-Element] ist der gesamte vom Herausgeber geteilte Inhalt. Ich hoffe, er kann Ihnen eine Referenz geben,

