Heim >Web-Frontend >HTML-Tutorial >【HTML5】Text markieren
【HTML5】Text markieren
- 高洛峰Original
- 2016-10-09 14:37:201529Durchsuche
1. Verwenden Sie grundlegende Textelemente, um Inhalte zu markieren
Schauen Sie sich zunächst den Anzeigeeffekt an:

Entsprechender HTML-Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Learn4Font</title>
</head>
<body>
<p> 元素 b —— <b> I am the example.</b></p>
<p> 元素 em —— <em> I am the example.</em></p>
<p> 元素 i —— <i> I am the example.</i></p>
<p> 元素 s —— <s> I am the example.</s></p>
<p> 元素 strong —— <strong> I am the example.</strong></p>
<p> 元素 u —— <u> I am the example.</u></p>
<p> 元素 small —— <small> I am the example.</small></p>
<p> 元素 sub —— <sub> I am the example.</sub></p>
<p> 元素 sup —— <sup> I am the example.</sup></p>
</body>
</html> Entsprechende benutzerdefinierte Elementstile:
*一般表示关键词和产品名称*
b{font-weight: bolder;}
*一般表示加以强调*
em {font-style: italic;}
*一般表示外文词语或科技术语*
i {font-style: italic;}
*一般表示不准确或校正*
s {text-decoration: line-through;}
*一般表示重要文字*
strong {font-weight: bolder;}
*一般表示为文字添加下划线*
u {text-decoration: underline;}
*一般表示为添加小号字体内容*
small {font-size: small;}
*一般表示添加上标和下标*
sup {vertical-align: sub; font-size: smaller;}
sub {vertical-align: super; font-size:smaller;}2. Verwenden Sie Sprachelemente
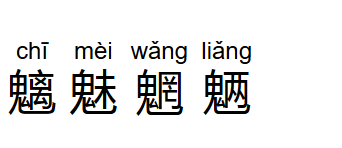
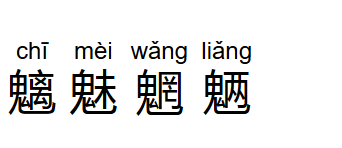
Ruby-, RT- und RP-Elemente, sehen Sie sich zuerst den Effekt an:

Entsprechender Code:
<p style=" font-size: 3em;">
<ruby>魑<rp>(</rp><rt>chī</rt><rp>)</rp></ruby>
<ruby>魅<rp>(</rp><rt>mèi</rt><rp>)</rp></ruby>
<ruby>魍<rp>(</rp><rt>wǎng</rt><rp>)</rp></ruby>
<ruby>魉<rp>(</rp><rt>liǎng</rt><rp>)</rp></ruby>
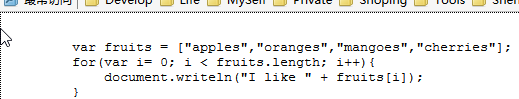
</p>3. Verwenden Sie vorformatierte Inhalte. Das
pre-Element kann die Art und Weise ändern, wie der Browser Inhalte verarbeitet, und das Zusammenführen von Leerzeichen verhindern. und lassen Sie den Inhalt im Quelldokument zu. Das Format bleibt erhalten.

<pre class="brush:php;toolbar:false">
<code>
var fruits = ["apples","oranges","mangoes","cherries"];
for(var i= 0; i < fruits.length; i++){
document.writeln("I like " + fruits[i]);
}
</code>
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:【HTML5】Verwenden Sie MultimediaNächster Artikel:【HTML5】Verwenden Sie Multimedia

