Heim >Web-Frontend >HTML-Tutorial >WeChat Mini-Programm (früher bekannt als WeChat Application Account) Entwicklungstool Version 0.9 Installations-Tutorial
WeChat Mini-Programm (früher bekannt als WeChat Application Account) Entwicklungstool Version 0.9 Installations-Tutorial
- WBOYOriginal
- 2016-09-26 08:27:132206Durchsuche
Der vollständige Name des WeChat Mini-Programms lautet WeChat Public Platform·Mini-Programm, früher bekannt als WeChat Public Platform·Anwendungskonto (bezeichnet als WeChat-Anwendungskonto)

Erklärung
- Das WeChat Mini-Programmentwicklungstool ähnelt einer leichten integrierten IDE-Entwicklungsumgebung. Es steht derzeit nur einer kleinen Anzahl von Personen offen, die von WeChat offiziell zu internen Tests eingeladen werden (es heißt, es gibt nur 200 Plätze). diejenigen, die derzeit nicht eingeladen sind, können nur die gecrackte Version verwenden; Diese geknackte Versionsressource stammt aus dem Internet und hat nichts mit mir zu tun. Sie dient nur Forschungszwecken durch technische Entwickler
- Da es sich noch in der internen Testphase befindet, erfolgen iterative Aktualisierungen sehr schnell und es ist wahrscheinlich, dass es aufgrund nachfolgender Upgrades vorübergehend nicht verfügbar sein wird.
Besondere Aufmerksamkeit
Da die aktuell veröffentlichte Version 0.9 vor der Anmeldung eine Verifizierung erfordert (vermutlich um zu überprüfen, ob Sie ein interner Betatester sind), müssen Sie zunächst Version 0.7 herunterladen und installieren, für die keine Verifizierung erforderlich ist, und zum Anmelden den WeChat-QR-Code scannen , schließen Sie dann Version 0.7 und laden Sie dann Version 0.9 herunter und installieren Sie sie (zuerst müssen drei geknackte Dateien behandelt werden, detaillierte Anweisungen werden später gegeben). Derzeit kann sie nur lokal kompiliert und nicht hochgeladen werden.
Ressourcen
QQ-Gruppe: 120431613 Expertengruppe für WeChat-Applet-Entwicklung;
- WeChat Mini-Programmentwicklungstool Version 0.7, Version 0.9, gecrackte Dateien, Demo-Quellcode, README-Beschreibungsdatei:
- In der Gruppendatei der oben genannten QQ-Gruppe herunterladen.
Installationsschritte (die folgenden basieren auf dem Windows 7 (64
Bit)-System, die Schritte für Mac-System sind ähnlich) Bitte installieren Sie zuerst Version 0.7
- Klicken Sie zum Starten auf „Startmenü – WeChat Web Developer Tools – WeChat Web Developer Tools“.
- Scannen Sie den WeChat-QR-Code, um sich anzumelden, und schließen Sie dann
- Installieren Sie Version 0.9 erneut
- Geben Sie das Installationsverzeichnis ein und ersetzen Sie die folgenden Dateien durch die dekomprimierten entsprechenden gecrackten Dateien zum Knacken:
- Windows:
- package.nwappdistcomponentscreatecreatestep.js
- package.nwappdiststroesprojectStores.js
- package.nwappdistweappappserviceasdebug.js
- Mac:
- /Resources/app.nw/app/dist/stroes/projectStores.js
- /Resources/app.nw/app/dist/weapp/appservice/asdebug.js
- Besonderer Hinweis: Der Dateiordner der zweiten Datei ProjectStores.js ist ein Schreibfehler des offiziellen WeChat-Ingenieurs. Es sollte sich tatsächlich um Stores handeln.
Während des Startvorgangs wird die aktuelle Version 0.9.092100 möglicherweise automatisch auf Version 0.9.092300 aktualisiert
Nach dem automatischen Update auf Version 0.9.092300 wird beim erneuten Start ein Fehler 40013 gemeldet (siehe Bild unten). Dies liegt daran, dass die WeChat-Beamten den Ordnernamen Stroes in Version 0.9.092300 geändert haben , müssen Sie zunächst das Anmeldefenster schließen und dann die entsprechenden Dateien im Stores-Ordner erneut durch die dekomprimierte geknackte Datei projectStores.js ersetzen.- Klicken Sie erneut auf „Startmenü – WeChat Web Developer Tools – WeChat Web Developer Tools“, und Sie sollten Version 0.9.092300 normal öffnen können (wenn es immer noch nicht funktioniert, lesen Sie den nächsten Schritt

- Projekt erstellen
Starten Sie „WeChat Web Developer Tools“ und wählen Sie „Projekt hinzufügen“
- Projekt erstellen
AppID: Geben Sie ein, was Sie wollen; 
- Lokales Entwicklungsverzeichnis: Wählen Sie ein Verzeichnis aus.
- Klicken Sie unten rechts auf die Schaltfläche „Projekt hinzufügen“
- Wenn nach dem Klicken auf „Projekt hinzufügen“ ein Fehler auftritt, beenden Sie das Programm zunächst und versuchen Sie es erneut
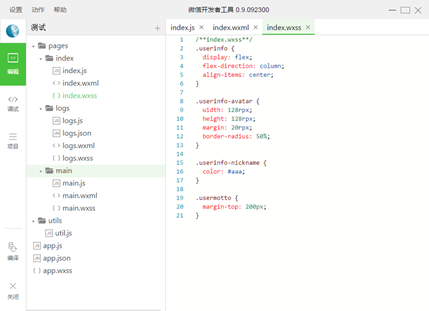
- Nach Erfolg wird das Projekt automatisch geöffnet:

https://github.com/justjavac/awesome-wechat-weapp
- https://github.com/Aufree/awesome-wechat-weapp

