Heim >Web-Frontend >HTML-Tutorial >Auch ohne JS zu lernen, können Sie Bootstrap verwenden, um Karusselldiagramme praktisch anzuwenden.
Auch ohne JS zu lernen, können Sie Bootstrap verwenden, um Karusselldiagramme praktisch anzuwenden.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-09-26 08:27:131504Durchsuche
Da ich ein Neuling bin und JS noch nicht gelernt habe
Ich habe dazu Bootstrap verwendet.  Kopieren Sie den Code direkt in Webstorm
Kopieren Sie den Code direkt in Webstorm
(Da der Lehrer mir nicht beigebracht hat, was dieser Code bedeutet, kann ich die Fehler selbst verstehen.)
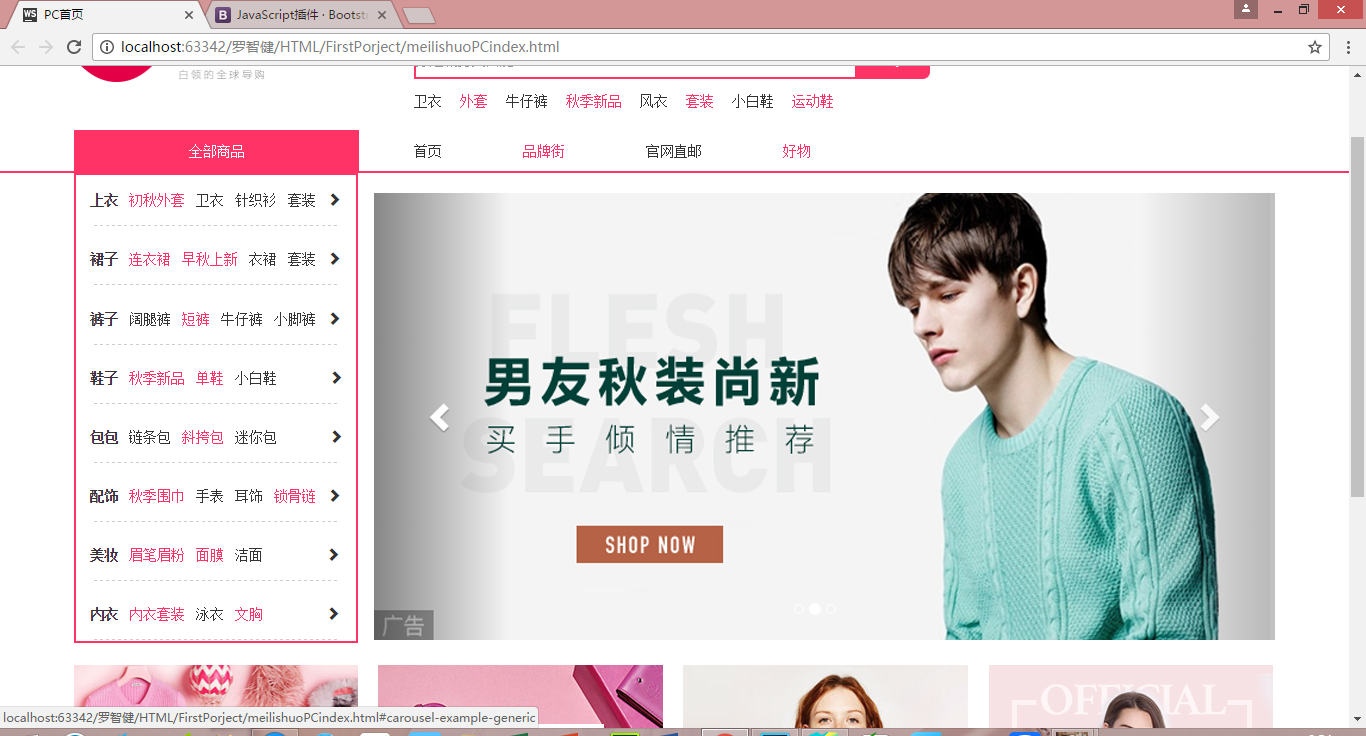
„Mein Freund hat neue Herbstkleidung“ ist ein Karussell mit insgesamt 3 kleinen Punkten, d. h. Drei Bilder. Verwenden Sie die Pfeile nach links und rechts, um nach links und rechts zu blättern 
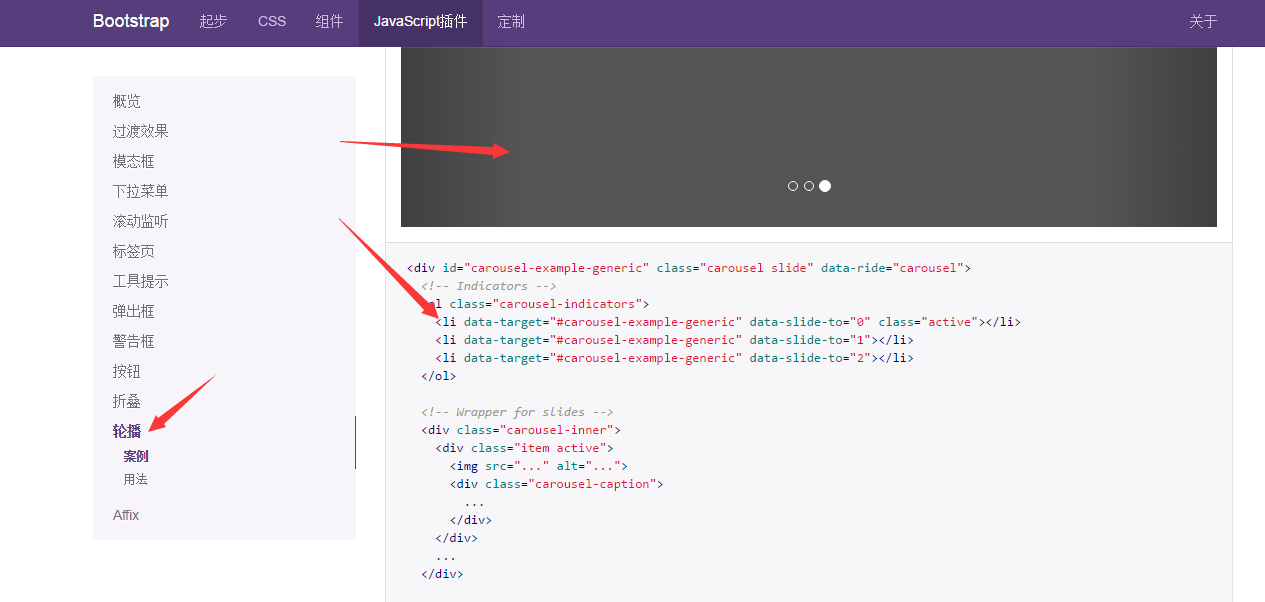
<div class="col-md-9 lunbo"> <br> <div id="carousel-example-generic" class="carousel slide" data-ride="carousel" style="margin-top: 1.4285rem"> <br> <!-- Indicators --><br> <ol class="carousel-indicators" style="margin-left: -20rem"> <br> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"> 这里规定播放顺序 3个li代表3个小点 点一个小点 就是一张图<br> <li data-target="#carousel-example-generic" data-slide-to="1"> <br> <li data-target="#carousel-example-generic" data-slide-to="2"> <br> </ol> <br><br> <!-- Wrapper for slides --><br> <div class="carousel-inner"> 这里是要播放的图 3张<br> <div class="item active">这里的active 对应上面active的那个小圆点<br> <img src="/static/imghwm/default1.png" data-src="三组项目/PC/PC首页/lunbo1.jpg" class="lazy" alt="Auch ohne JS zu lernen, können Sie Bootstrap verwenden, um Karusselldiagramme praktisch anzuwenden." style="max-width:90%"><br> <div class="carousel-caption"></div> <br> </div> <br> <div class="item"> <br> <img src="/static/imghwm/default1.png" data-src="三组项目/PC/PC首页/lunbo2.jpg" class="lazy" alt="Auch ohne JS zu lernen, können Sie Bootstrap verwenden, um Karusselldiagramme praktisch anzuwenden." style="max-width:90%"><br> <div class="carousel-caption"></div> <br> </div> <br> <div class="item"> <br> <img src="/static/imghwm/default1.png" data-src="三组项目/PC/PC首页/lunbo3.jpg" class="lazy" alt="Auch ohne JS zu lernen, können Sie Bootstrap verwenden, um Karusselldiagramme praktisch anzuwenden." style="max-width:90%"><br> <div class="carousel-caption"></div> <br> </div> <br> </div> <br><br> <!-- Controls --> 这里就是那左右两个箭头<br> <a class="left carousel-control" href="#carousel-example-generic" data-slide="prev">上翻<br> <span class="glyphicon glyphicon-chevron-left"></span><br> </a><br> <a class="right carousel-control" href="#carousel-example-generic" data-slide="next">下翻<br> <span class="glyphicon glyphicon-chevron-right"></span><br> </a><br> </div> <br> </div>Wenn Sie nur zwei Bilder benötigen, dann ändern Sie den Code selbst, löschen Sie ein Bild und einen Punkt und ändern Sie dort den Punkt
data-slide-to="0" 里面的数字 这里的0 只是举例数字 具体情况 自行判断Das ist es
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Eine in js geschriebene RouteNächster Artikel:Eine in js geschriebene Route

