Heim >Web-Frontend >HTML-Tutorial >HTML-CSS-Stylesheet-Layout
HTML-CSS-Stylesheet-Layout
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-09-11 11:19:471431Durchsuche
1. Position: fest
Sperrposition (Position relativ zum Browser), z. B. das Popup-Fenster in der unteren rechten Ecke einiger Websites.
Beispiel:

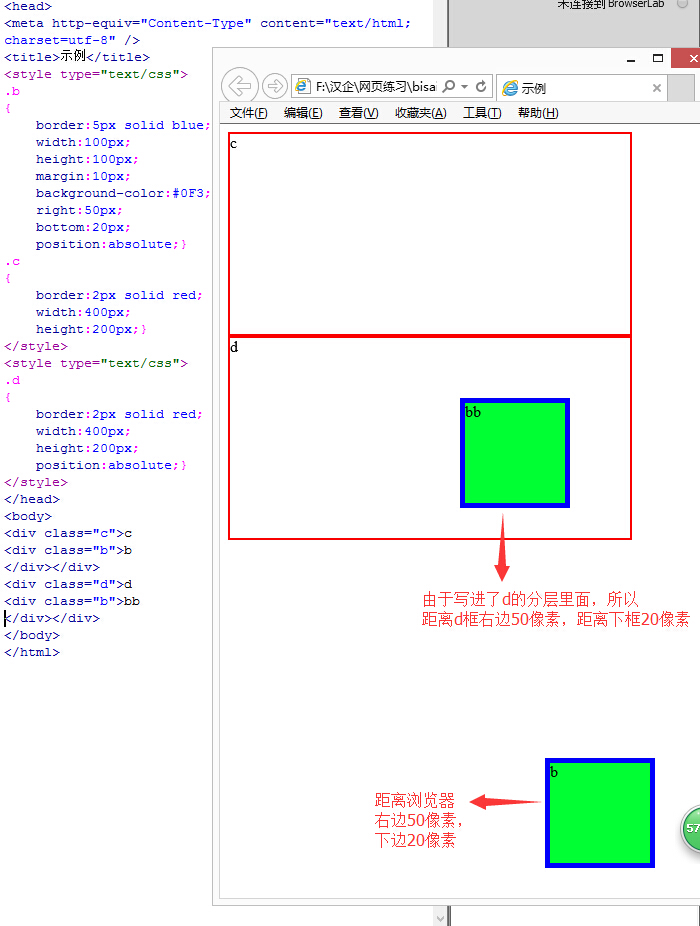
2. Position: absolut
1.Die äußere Schicht hat keine Position: absolute (oder relative). ); dann wird div relativ zum Browser positioniert, wie in der Abbildung unten gezeigt: b ( Der Abstand vom rechten Rand des Browsers beträgt 50 Pixel und 20 Pixel vom unteren Rand).
2. Die äußere Schicht von hat Position: absolut (oder relativ ); dann wird div relativ zum äußeren Rand positioniert, wie unten gezeigt bb (Abstand ). Der rechte Rand von d beträgt 50 Pixel und der Abstand vom unteren Rand von d ist 20 Pixel).
Beispiel:

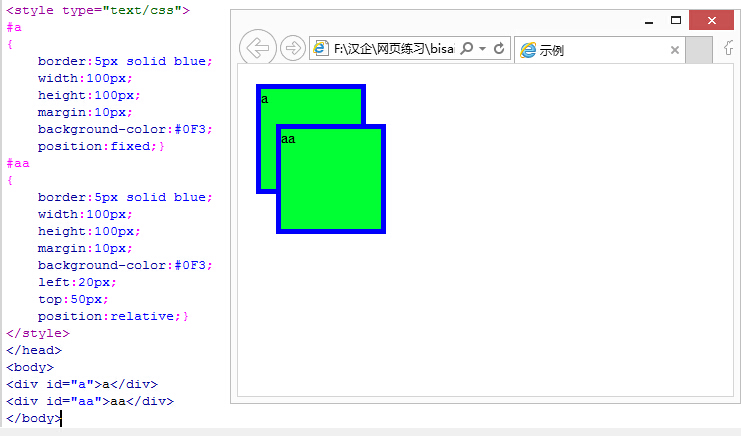
3. Position: relativ
Relative Position.
Wie unten gezeigt, ist relativ zu einer bestimmten Position des div festgelegt, das dieses div enthält. Wenn die äußere Ebene es nicht enthält, ist die relative Position relativ zum Browser festgelegt.
Beispiel:

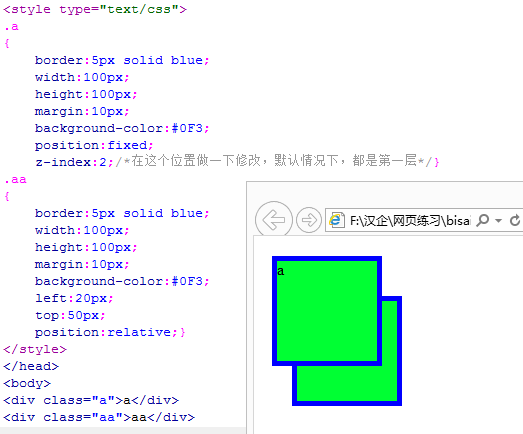
4. Layering (z-index)
ist in Richtung der z-Achse geschichtet, was als Aufteilung in einen Papierstapel verstanden werden kann, wobei diese umso höher sind, je höher die Anzahl der Schichten ist .
Im obigen Beispiel von relativ sehen wir, dass aa a verdeckt, Dies liegt daran, dass die Anzeigeebene des später geschriebenen Codes höher ist. Wie kann also a Cover aa? Wie folgt:
Beispiel:

5. schweben: links, rechts
Llinks, rechts muss keine Position zugewiesen werden (links). , oben), direkt relativ zum Browser. Wenn der äußere Teil umbrochen ist, wird die obere linke oder obere rechte Position des äußeren div bis auf eine Zeile angezeigt.
Überlauf:versteckt; //Der überschüssige Teil ist ausgeblendet scrollen , zeige die Bildlaufleiste an
//Stream abschneiden
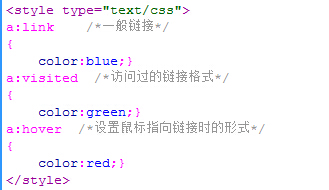
Beispiel für die Festlegung des Stils eines Hyperlinks:

Anhang: Cursor: Zeiger Die Form, wenn die Maus darauf zeigt
© CopyrightSymbol©
Transluzenter Effekt:
im Stylesheet lautet:
.box
{
Opacity:0.5; -moz-opacity:0.5 ; filter:alpha(opacity=50)
}

