Heim >Web-Frontend >HTML-Tutorial >HTML-Operatoren, Typkonvertierungen
HTML-Operatoren, Typkonvertierungen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-09-11 11:19:472041Durchsuche
1.Typkonvertierung:
ist in automatische Konvertierung und erzwungene Konvertierung unterteilt, und im Allgemeinen wird eine erzwungene Konvertierung verwendet.
Konvertieren Sie andere Typen in Ganzzahlen: parseInt();
Konvertieren Sie andere Typen in Dezimalzahlen:parseFloat(); Bestimmen Sie, ob es sich um einen zulässigen Zahlentyp handelt: isNaN
();Wenn eine Zahl ist, wird false zurückgegeben, wenn es keine Zahl ist, wird
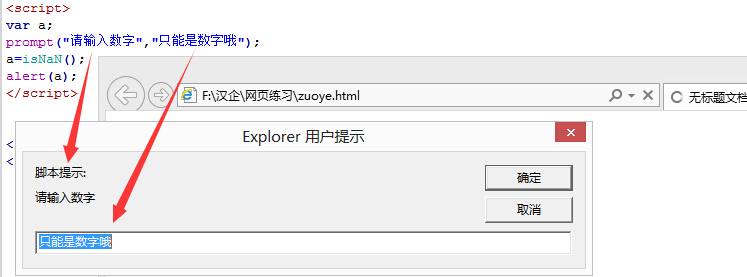
turezurückgegeben. Beispiel:
Sie müssen prompt
in die 
einfügen 2.Betreiber:
Mathematische Operatoren
:- * / % --; Relationaler Operator
:== ! = >= <= > <; Logische Operatoren
:&& ||. ; Andere Operatoren :
= -= *= /= %=? : ; 3.Erklärung:
sind im Allgemeinen in Sequenz-, Verzweigungs- und Schleifenanweisungen unterteilt.
(1) Zweiganweisung if
:wenn (Beurteilungsbedingung) { Auszuführende Anweisungen, die die Bedingungen erfüllen
}
sonst{
Anweisung wird ausgeführt, wenn die Bedingung nicht erfüllt ist
}
(2
) Schleife for Anweisung:für(Anfangszustand; Schleifenzustand; Zustandsänderung)
{ Schlaufenkörper
}
(3) Problemtyp: erschöpfend, iterativ.
(
4) zwei Schlüsselwörter: Pause und
Weiter.
(5) Wenn Sie den Wert eines bestimmten Parameters ausgeben möchten: Der Ausgabewert ist " a " und " b"
<script></span></strong></p> <p class="pre" align="justify">Funktion sichtbar1()</p> <p class="pre" align="justify">{ $("p").hide();};</p> <p class="pre" align="justify"></script>
Klicken Sie hier, um den Text verschwinden zu lassen"/>
<p>Ich werde verschwinden.
$("id1") entspricht document.getElementById("id1")
Fünf Übungsfragen
1. Wenn a2 b2 größer als 100 ist, geben Sie a2 b2 mit Hunderten oder mehr Ziffern aus, andernfalls geben Sie die Summe der beiden Zahlen aus
<script><br>function dianji()<br>{<br> var a = parseInt(document.getElementById("a" ).value );<br> var b = parseInt(document.getElementById("b").value);<br> if(a*a b*b>100)<br> {<br> warning(a*a b *b) ;<br> }<br> else<br> {<br> warning(a b <br> } <br>}<br></script>
2. Geben Sie ein Jahr ein, um festzustellen, ob es sich um ein Schaltjahr handelt (ein Jahr, das gleichmäßig durch 4, aber nicht durch 100 teilbar ist. Ein Jahrhundertjahr, das gleichmäßig durch 400 teilbar ist, ist ein Schaltjahr)
<script><br>function check( )<br>{<br> var a =parseInt(document.getElementById("run").value);<br> if(a%4==0&&a 0!=0 ||. a@0==0) <br> {<br> warning("Das von Ihnen eingegebene Jahr ist ein Schaltjahr");<br> }<br> else<br> {<br> warning("Es ist kein Schaltjahr");<br> }<br>} <br></script>
3. Standardgewicht:
Männergewicht=Größe-100±3
Frauengewicht=Größe-110±3
Bitte geben Sie das Geschlecht ein:
Bitte geben Sie Ihre Körpergröße ein:
Bitte geben Sie Ihr Gewicht ein:
<script><br>function tizhong()<br>{<br> var sex =document.getElementById("sex").value;<br> var height = parseFloat(document. getElementById("height").value);<br> var Weight = parseFloat(document.getElementById("weight").value);<br> if(sex=="male")<br> { <br> var zhong = height-100-weight;<br> if(zhong<=3&&zhong>=-3)<br> {<br> Alert("Standardgewicht") <br> }<br> else if( zhong>3) <br> {<br> Alert("Untergewicht, mehr essen") <br> }<br> else<br> {<br> Alert("Übergewicht, mehr Sport treiben") <br> }<br> }<br> else if(sex=="女")<br> {<br> var zhong = height-110-weight;<br> if(zhong<=3&&zhong>=-3)<br> { <br> Alert("Standardgewicht") <br> }<br> else if(zhong>3)<br> {<br> Alert("Untergewicht, mehr essen") <br> }<br> else<br> {<br> Alert("Übergewicht, mehr Sport treiben") <br> }<br> }<br> else<br> {<br> Alert("Falsche Geschlechtseingabe! ") <br> }<br>}<br></script>
4. Ein Spiel, die ersten 20 Level sind die eigene Punktzahl jedes Levels,
Level 21–30 sind jeweils 10 Punkte wert.
Level 31–40, jedes Level ist 20 Punkte.
41–49 Level , jedes Level ist 30 Punkte wert
50 Level sind 100 Punkte
//Geben Sie die Anzahl der Level ein, die Sie jetzt bestanden haben, und ermitteln Sie die Punktzahl, die Sie jetzt haben
Bitte geben Sie die Anzahl der Level ein, die Sie jetzt erreicht haben:<script><br>function jisuan()<br>{<br> var a = parseInt(document.getElementById("game").value);<br> if(a>0&&a<=50 ) <br> {<br> var sum=0;<br> for(var i=1;i<=a;i )<br> {<br> if(i<=20)<br> {<br> sum =i; <br> } <br> else if(i<=30)<br> {<br> sum =10;<br> }<br> else if(i<=40)<br> { <br> sum =20; <br> }<br> else if(i<=49)<br> {<br> sum =30; <br> }<br> else<br> {<br> sum = 100 ; <br> }<br> }<br> warning("Die Gesamtpunktzahl, die Sie erhalten haben, ist: " sum)<br> }<br> else<br> {<br> warning("Falsche Eingabe!") <br> } <br>}<br></script>
5. Geben Sie das Alter von 10 Personen über die Konsole in das Array ein und summieren Sie das Alter der zehn Personen
<script><br>var array =new Array();<br>var biao =1;<br>function jia ()<br>{<br> var aa =document.getElementById("jia").value;<br> if(aa == "Add")<br> {<br> array[biao-1] = parseInt ( document. getElementById("age").value); <br> document.getElementById("age").value="";<br> biao ;<br> document.getElementById("pp").innerText=" Bitte Text hinzufügen. Geben Sie das Alter der „biao“-Person in das Feld ein: „;<br> if(biao==10)<br> {<br> document.getElementById("jia").value="Hinzufügen und berechnen ";<br> }<br> }<br> else<br> {<br> array[9] = parseInt( document.getElementById("age").value);<br> var sum=0;<br> for(var i =0;i<10;i )<br> {<br> sum =array[i] } <br> document.getElementById("jia").disabled="disabled"; <br> Warnung( „Das Gesamtalter beträgt:“ Summe)<br> }<br>}<br></script>

