Heim >Web-Frontend >HTML-Tutorial >Kompatible Hintergrundfarbe, transparenter CSS-Code (beeinflusst nicht die inneren untergeordneten Elemente)
Kompatible Hintergrundfarbe, transparenter CSS-Code (beeinflusst nicht die inneren untergeordneten Elemente)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-08-30 09:21:112522Durchsuche
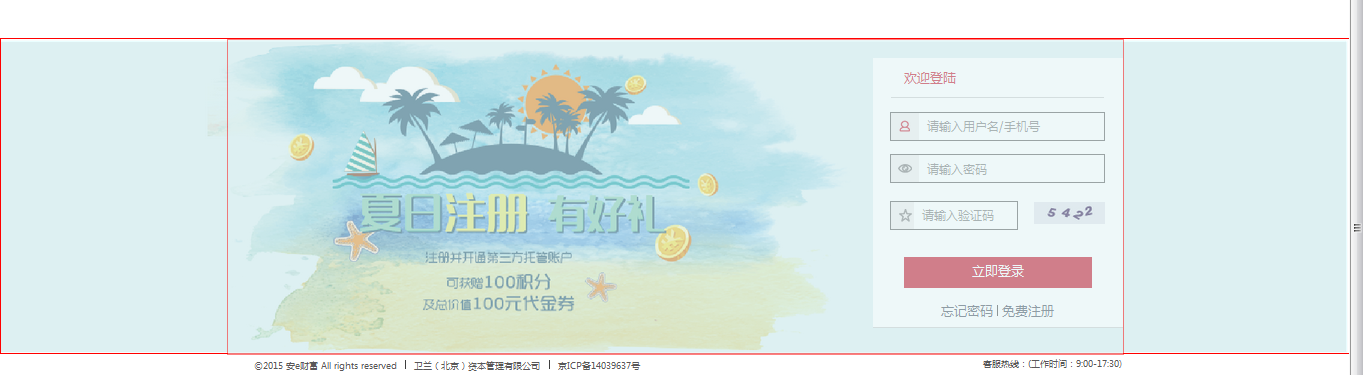
So erreichen Sie eine einfache Kompatibilität: Das übergeordnete Element hat eine halbtransparente Hintergrundfarbe, während die untergeordneten Elemente davon nicht betroffen sind.
Hintergrundfarbe, durchscheinender CSS-Code, kompatibel mit allen Browsern:
background-color: rgba(<span style="color: #800080;">0</span>, <span style="color: #800080;">0</span>, <span style="color: #800080;">0</span>, .<span style="color: #800080;">25</span><span style="color: #000000;">); filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr</span>=#<span style="color: #800080;">40000000</span>,endColorStr=#<span style="color: #800080;">40000000</span>);
Hinweis: Die Werte von startColorStr und endColorStr, die ersten beiden Ziffern sind hexadezimale Transparenz und die letzten sechs Ziffern sind hexadezimale Farben.
Es ist als #AARRGGBB formatiert. AA, RR, GG und BB sind hexadezimale positive ganze Zahlen. Der Wertebereich liegt zwischen 00 und FF. RR gibt den Rotwert an, GG gibt den Grünwert an und BB gibt den Blauwert an, siehe #RRGGBB Farbeinheiten. AA legt Transparenz fest. 00 ist völlig transparent. FF ist völlig undurchsichtig. Werte außerhalb des Wertebereichs werden auf den Standardwert zurückgesetzt.
Konvertierungsmethode für 2-stellige Transparenz: x=alpha*255, konvertieren Sie einfach das berechnete Ergebnis x in hexadezimal.
JS-Konvertierungsmethode in Hexadezimal: x.toString(16)
Zum Beispiel: die obige 0,25-Transparenz, konvertiert in die AA-Transparenz von IE: var a = 0,25 * 255 = 63,75 ~= 64; a.toString(16) = 40
Demo-Beispiel:
<style type=<span style="color: #800000;">"</span><span style="color: #800000;">text/css</span><span style="color: #800000;">"</span>><span style="color: #000000;">
.menu</span>-nav-<span style="color: #000000;">bg {
background</span>-color: rgba(<span style="color: #800080;">0</span>, <span style="color: #800080;">0</span>, <span style="color: #800080;">0</span>, .<span style="color: #800080;">25</span><span style="color: #000000;">);
filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr</span>=#<span style="color: #800080;">40000000</span>,endColorStr=#<span style="color: #800080;">40000000</span><span style="color: #000000;">);
}
</span><span style="color: #008000;">/*</span><span style="color: #008000;"> css hack: rgba background with IE filter alternative: IE9 renders both! </span><span style="color: #008000;">*/</span><span style="color: #000000;">
.menu</span>-nav-<span style="color: #000000;">bg:not([dummy]) {
filter: progid:DXImageTransform.Microsoft.Gradient(enabled</span>=<span style="color: #800000;">'</span><span style="color: #800000;">false</span><span style="color: #800000;">'</span><span style="color: #000000;">);
}
</span><span style="color: #008000;">/*</span><span style="color: #008000;"> 对于IE9,除了使用 :not([dummy]) hack 外,还可以使用 :root,推荐使用这个
* :root 选择器已经被现代主流浏览器支持了,除了IE8及以下IE浏览器
</span><span style="color: #008000;">*/</span><span style="color: #000000;">
:root .menu</span>-nav-<span style="color: #000000;">bg {
filter: progid:DXImageTransform.Microsoft.Gradient(enabled</span>=<span style="color: #800000;">'</span><span style="color: #800000;">false</span><span style="color: #800000;">'</span><span style="color: #000000;">);
}
</span></style>
<div <span style="color: #0000ff;">class</span>=<span style="color: #800000;">"</span><span style="color: #800000;">menu-nav-bg</span><span style="color: #800000;">"</span>>
<a href=<span style="color: #800000;">"</span><span style="color: #800000;">#</span><span style="color: #800000;">"</span>>我的首页</a>
|
<a href=<span style="color: #800000;">"</span><span style="color: #800000;">#</span><span style="color: #800000;">"</span>>我的微博</a>
</div>
Idee: Moderne Browser verwenden CSS3 RGBA, um eine durchscheinende Hintergrundfarbe zu erzielen, IE verwendet Verlaufsfilterfilter: progid:DXImageTransform.Microsoft.Gradient durchscheinend.
Hinweis: Sie können das Attribut opacity:0.5 oder den IE-Filter filter:alpha(opacity=50) wegen dieser Transparenz nicht verwenden. Das Attribut wird nicht verwendet Machen Sie auch untergeordnete Elemente durchscheinend.