Heim >Web-Frontend >HTML-Tutorial >Essay zum Schreiben von Suchfeldern auf beliebten Websites, eine kurze Analyse!
Essay zum Schreiben von Suchfeldern auf beliebten Websites, eine kurze Analyse!
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-08-04 08:53:191345Durchsuche
Was das Suchfeld betrifft, gibt es viele Möglichkeiten, es zu schreiben. Sie müssen zuerst seine Höhe und Breite berechnen 🎜 >
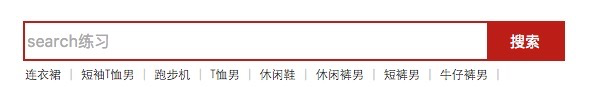
Lassen Sie mich das JD-Suchfeld als Beispiel nehmen, um Ihnen eine kurze Analyse zu geben.

Das Obige ist die endgültige Darstellung des Suchfelds.
Zuerst den Code senden>>>>>>
<span style="color: #ff00ff; font-size: 18pt;"><strong>HTML 标签:</strong></span>
<span style="font-size: 16px;"><span style="color: #0000ff;">2b389c6430827da5bc83ca76d6a2fa20</span>
<span style="color: #0000ff;">79a24bfc2aadc5f3fcd8fc014e881029</span>
<span style="color: #0000ff;">4a07027a025213343ac8deb556e3c2c0</span>
<span style="color: #0000ff;">8995383b32e862ab8c6eeb6fa77935ca</span>搜索<span style="color: #0000ff;">8982b8254d617c195906cf1ca16f0ae8</span><span style="color: #000000;"> -------像京东是用的button标签,其他网站,
如百度:是用的</span><span style="color: #0000ff;">20b093a4fd0f1ca46d5b883b57975778</span><span style="color: #000000;"> 标签。
</span><span style="color: #0000ff;">9d39106e20a0cd93306ee0503a772059</span>
<span style="color: #0000ff;">4d765cbf8ce485a2a526f75a4eba1cce</span></span>
<span style="color: #800000;"><strong><span style="color: #ff00ff; font-size: 18pt;">CSS 样式:</span></strong><br><br><strong><span style="font-size: 14pt;">.center_child1</span></strong></span><strong><span style="font-size: 14pt;">{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">538px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">36px</span>;<br><span style="color: #ff0000;"> overflow:hidden;
border</span>:<span style="color: #0000ff;">2px solid #BD1D17</span>;
}<span style="color: #800000;">
.center_child1 input</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">456px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">24px</span>;<br></span></strong>
<strong><span style="color: #888888; font-size: 18px;"> float:left; </span><span style="font-size: 14pt;"><span style="color: #888888;"> <br> <span style="color: #ff6600;">padding</span></span>:<span style="color: #0000ff;">6px 2px</span>; ----------------对 input 内补白,使其字体不紧贴 border 边框,增加美感。</span></strong>
<em id="__mceDel"><strong><span style="font-size: 14pt;"><span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;">transparent</span>; -------让 input 标签的背景颜色为透明色。<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">none</span>; -----------------去 input 标签,原有的边框属性。<span style="color: #ff0000;">
outline</span>:<span style="color: #0000ff;">none</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;">16px</span>;
}<span style="color: #800000;">
.center_child1 button</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">76px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">36px</span>;<span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;">right</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#BD1D17</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">none</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#fff</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;">15px</span>;
}</span></strong></em>
1. Stellen Sie zunächst die Breite, Höhe und Randfarbe des großen Divs ein. Dies sollte im Voraus nach persönlichen Bedürfnissen berechnet werden.
2. Lassen Sie die Eingabe (Eingabefeldteil) nach rechts gleiten.
Denken Sie daran, das Attribut overflow:hidden; 🎜> 3. Passen Sie die Höhe und Breite der Eingabe an, um den Höhenwert zu stützen, damit er bei der Eingabe der Schriftart nicht am Rand hängen bleibt, was die Schönheit erhöht. Für den Breitenwert können Sie der Schönheit halber links einen kleinen Füllwert hinzufügen.

