Heim >Web-Frontend >js-Tutorial >Beispielcode zum Überwachen von Tastaturereignissen mithilfe von js- und jquery_javascript-Kenntnissen
Beispielcode zum Überwachen von Tastaturereignissen mithilfe von js- und jquery_javascript-Kenntnissen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:20:011568Durchsuche
Das Projekt muss die Tastaturtastenkombination STRG C überwachen, um entsprechend reagieren zu können. Ich habe einige Methoden überprüft, aber ihre Kompatibilität und Stabilität sind nicht sehr hoch. Schließlich habe ich die folgende Methode erhalten, die getestet wurde und in Firfox, Chrome und IE verwendet werden kann.
1. Verwenden Sie Javascript, um
zu implementieren
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function keyListener(event){
if (event.ctrlKey && event.keyCode === 86){
alert('你按下了CTRL+V');
}
}
</script>
</head>
<body>
Ctrl+V:<textarea onkeydown="keyListener(event);">粘贴粘贴</textarea>
</body>
</html>
2. Verwenden Sie jquery, um
zu implementieren
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://tztest4.ptmind.cn/js/jquery-1.8.0.min.js?v=3/11"></script>
<script>
$(function(){
$("#aaa").keyup(function(event){
if (event.ctrlKey && event.keyCode === 67){
alert('你按下了CTRL+C');
}
});
});
/*
* $('input').keyup(function(){...});
* $('input').bind('keyup', function(){...});
* $('input').live('keyup', function(){...});
*/
</script>
</head>
<body>
Ctrl+C:<textarea id="aaa">复制复制</textarea> <br />
</body>
</html>
3. Anleitung
event.ctrlKey
Funktion: Erkennen, ob die Strg-Taste gedrückt wird, wenn das Ereignis auftritt.
Syntax: event.ctrlKey
Wert: true |. false 1|0
Anleitung:
Wenn das ctrlKey-Attribut „true“ ist, bedeutet dies, dass die Strg-Taste gedrückt und gehalten wurde, als das Ereignis auftrat. Wenn es „false“ ist, wurde die Strg-Taste nicht gedrückt.
Das ctrlKey-Attribut kann in Verbindung mit der Maus oder der Tastatur verwendet werden und wird hauptsächlich zum Erstellen einiger Verknüpfungsvorgänge verwendet.
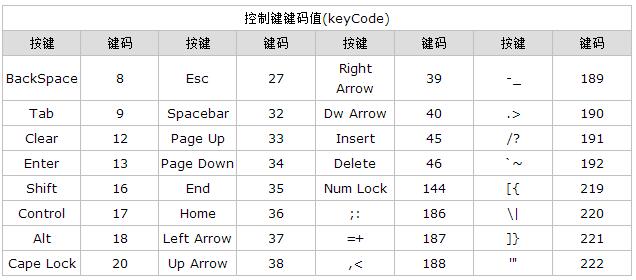
4. Detaillierte Liste der Schlüsselcodewerte




Das Obige ist der Beispielcode für die Überwachung von Tastaturereignissen mit js und jquery. Ich hoffe, dass er für das Lernen aller hilfreich sein wird.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

