Heim >Web-Frontend >js-Tutorial >Reiner JavaScript-Code zur Implementierung von Textvergleichstool_Javascript-Fähigkeiten
Reiner JavaScript-Code zur Implementierung von Textvergleichstool_Javascript-Fähigkeiten
- WBOYOriginal
- 2016-05-16 15:15:161687Durchsuche
Vorherige Projektanforderungen erforderten das Schreiben eines reinen JS-Textvergleichstools. Hier werde ich den Code auf der Script Home-Plattform zur Verfügung stellen. Der Algorithmus muss optimiert werden.
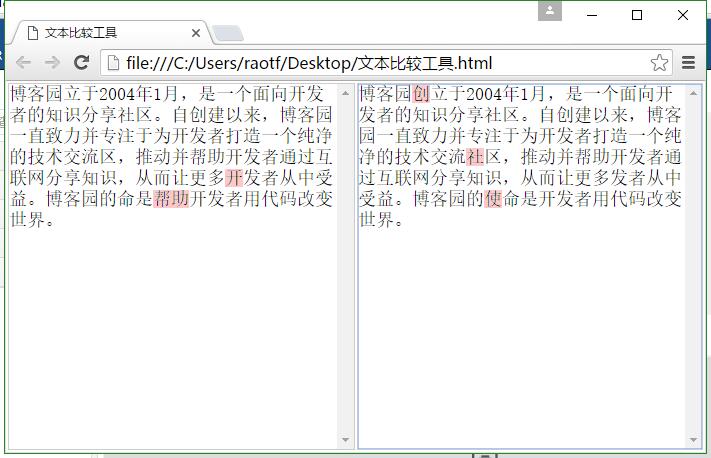
Zuerst die Renderings:

Der Code lautet wie folgt:
Speichern Sie den Quellcode als Datei im HTML-Format und führen Sie ihn direkt aus
<!doctype html>
<html>
<head>
<title>文本比较工具</title>
<style type="text/css">
*{padding:px;margin:px;}
html,body{
overflow-y: hidden;
}
.edit_div{
border: px solid #CCCCCC;
overflow: auto;
position: relative;
}
.edit_div textarea{
resize:none;
background: none repeat scroll transparent;
border: none;
width: %;
height:px;
overflow-y: scroll;
position: absolute;
left: px;
top: px;
z-index: ;
font-size: px;
white-space: pre-wrap;
word-wrap: break-word;
word-break:break-all;
}
.edit_div pre{
overflow-y: scroll;
white-space: pre-wrap;
word-wrap: break-word;
word-break:break-all;
width: %;
height:px;
text-align: left;
color: #ffffff;
z-index: ;
font-size: px;
}
</style>
</head>
<body>
<table style="width:%">
<tr>
<td style="width:%">
<div class="edit_div">
<pre id="edit_pre_">

