 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Lassen Sie Bilder springen, Javascript-Bilderkarusselleffekte, Javascript-Fähigkeiten
Lassen Sie Bilder springen, Javascript-Bilderkarusselleffekte, Javascript-FähigkeitenLassen Sie Bilder springen, Javascript-Bilderkarusselleffekte, Javascript-Fähigkeiten
Der Bildkarusselleffekt ist auf der Homepage der aktuellen Website fast ein Muss. Daher werde ich die einfache Umsetzung dieses Effekts unter drei Aspekten erläutern.
- Das Bild springt
- Implementierung der Bildsequenzsteuerung
- Implementierung der vorderen und hinteren Tastensteuerung
In diesem Artikel schauen wir uns die Bilder an, die je nach Intervall wechseln.
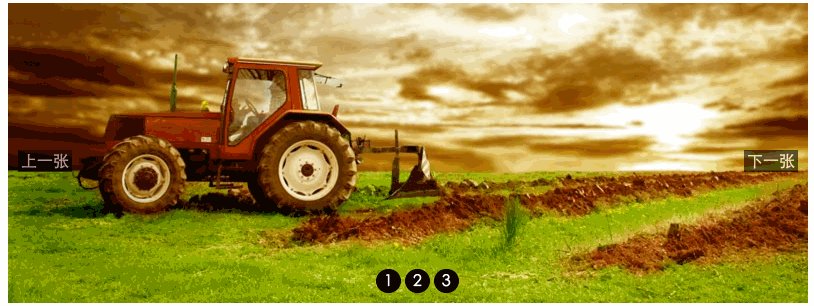
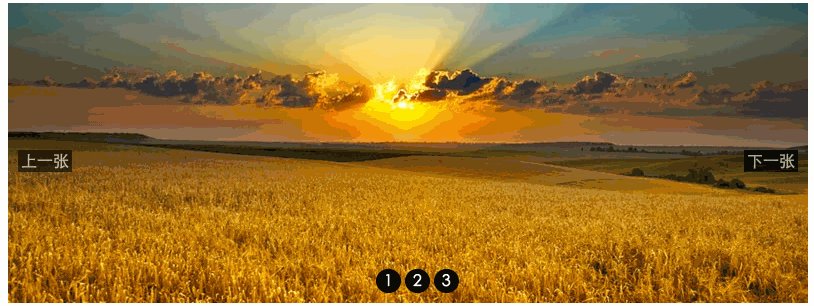
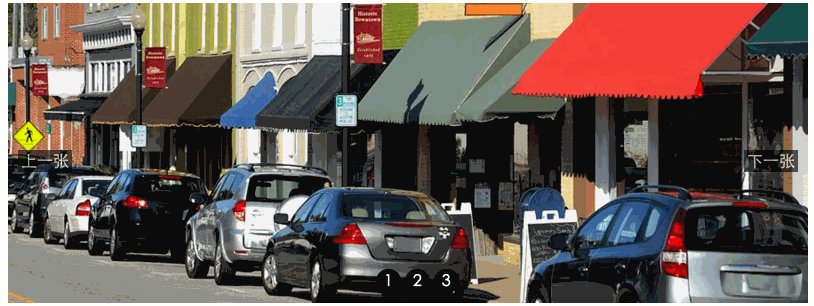
Vervollständigen wir zuerst den Strukturcode, ich werde ihn nicht im Detail erklären. Sehen wir uns den Effekt an

Der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
* {
box-sizing: border-box;
}
a {
text-decoration: none;
}
ul,ol,li{
list-style: none;
margin: 0;
padding: 0;
}
#slider{
width: 800px;
height: 300px;
overflow: hidden;
position: relative;
margin: 0 auto;
}
#slider ul{
width: 2400px;
position: relative;
}
#slider ul:after{
content: " ";
width: 0;
height: 0;
display: block;
}
#slider ul li{
float: left;
width: 800px;
height: 300px;
overflow: hidden;
}
#slider ul li img{
width: 100%;
}
#slider ol{
position: absolute;
bottom: 10px;
left: 46%;
}
#slider ol li{
display: inline-block;
}
#slider ol li a{
display: inline-block;
padding:4px 8px;
border-radius:15px;
background-color: #000;
color: #fff;
}
#slider .prev, #slider .next{
display: inline-block;
position: absolute;
top: 49%;
background-color: #000;
opacity: 0.6;
color: #fff;
padding: 3px;
}
#slider .prev{
left: 10px;
}
#slider .next{
right: 10px;
}
</style>
</head>
<body>
<div id="slider">
<ul>
<li> <img src="/static/imghwm/default1.png" data-src="http://www.bates-hewett.com/images/sliders/slider-1.jpg" class="lazy" / alt="Lassen Sie Bilder springen, Javascript-Bilderkarusselleffekte, Javascript-Fähigkeiten" > </li>
<li> <img src="/static/imghwm/default1.png" data-src="http://www.bates-hewett.com/images/sliders/slider-2.jpg" class="lazy" / alt="Lassen Sie Bilder springen, Javascript-Bilderkarusselleffekte, Javascript-Fähigkeiten" > </li>
<li> <img src="/static/imghwm/default1.png" data-src="http://www.bates-hewett.com/images/sliders/slider-3.jpg" class="lazy" / alt="Lassen Sie Bilder springen, Javascript-Bilderkarusselleffekte, Javascript-Fähigkeiten" > </li>
</ul>
<ol>
<li> <a href="#">1</a> </li>
<li> <a href="#">2</a> </li>
<li> <a href="#">3</a> </li>
</ol>
<a href="#">上一张</a>
<a href="#">下一张</a>
</div>
</body>
</html>
Okay, jetzt steuern wir den Bildsprung über JS.
Zuerst müssen wir die Position des Bildes finden. Hier verwenden wir ul zum Layout, also müssen wir zuerst die Anzahl von LI unter UL finden
Dann werden die Bilder einzeln angezeigt. Dabei handelt es sich um den Maskenebenenmodus, ul ist die Szenerie außerhalb des Fensters und die Szenerie ul ist horizontal angeordnet
Dann wird die Außenszenerie in der Größe des Fensters angezeigt, d. h. jedes Bild wird als Szenerie jedes Fensters verwendet. Hier wird die Größe des Bildes auf die gleiche Größe wie das Fenster eingestellt.Das Obige erklärt ein Konzept, nämlich die Layoutverarbeitung. Um unterschiedliche Anzeigeintervalle von Bildern zu erreichen, müssen wir setInterval oder setTimeout verwenden auf.)
Jedes Mal, wenn wir springen, steuern wir die linke Seite der UL-Position, sodass die Szenerie unter UL jedes Mal anders angezeigt werden kann, und diese linke Seite wird entsprechend der Breite des Fensters bestimmt. Das erste Bild ist natürlich links ist -800 * 0, der zweite ist -800*1, der dritte ist -800*2 ... und so weiter. Dann können wir den folgenden Code erhalten
<script>
(function(){
var slider = document.getElementById("slider");
var imgul = slider.getElementsByTagName("ul")[0];
var imglis = imgul.getElementsByTagName("li");
var len = imglis.length;
var index = 0;
setInterval(function(){
if(index >= len){
index = 0;
}
imgul.style.left = - (800 * index) + "px";
index++;
},2000);
})();
</script>

 JavaScript in Aktion: Beispiele und Projekte in realer WeltApr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer WeltApr 19, 2025 am 12:13 AMDie Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AMZu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AMEs ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AMPython eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AMPython und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AMDie Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

SublimeText3 Englische Version
Empfohlen: Win-Version, unterstützt Code-Eingabeaufforderungen!

ZendStudio 13.5.1 Mac
Leistungsstarke integrierte PHP-Entwicklungsumgebung

PHPStorm Mac-Version
Das neueste (2018.2.1) professionelle, integrierte PHP-Entwicklungstool




