Heim >Web-Frontend >js-Tutorial >Implementierung eines Sohu-ähnlichen Animationscodes für Debattenabstimmungen basierend auf jQuery (mit Quellcode-Download)_jquery
Implementierung eines Sohu-ähnlichen Animationscodes für Debattenabstimmungen basierend auf jQuery (mit Quellcode-Download)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:14:491547Durchsuche
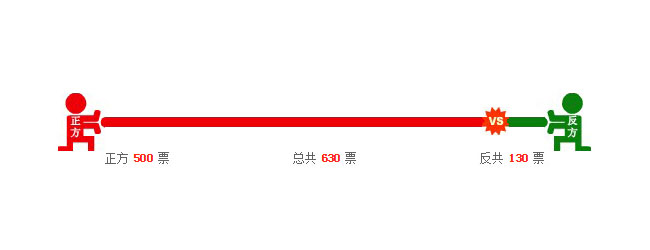
Basierend auf jQuery wird der Nachahmungscode für die Sohu-Debatte-Abstimmungsanimation implementiert, ein personalisierter Cartoon-Bösewicht-Pro- und Contra-Debatte-Abstimmungs-Spezialeffektcode. Bewegungsanimationseffekte sind sanft und natürlich. Hat eine sehr gute Benutzererfahrung. Der Quellcode ist mit den neuesten Mainstream-Browsern kompatibel.

Effektdemonstration Quellcode-Download
HTML-Code:
<script type="text/javascript">
$(document).ready(function () {
var a = 500;
var b = 130;
$("#white").animate({ width: 0, left: "250px" }, 1000, function () {
$("#vs").fadeIn("slow", function () {
$("#all").html(a + b); $("#aa").html(a); $("#bb").html(b);
var newLeft = a / (a + b) * 500 - 20 + "px"; //20为vs 的一半
$("#vs").animate({ left: newLeft }, 1000);
$("#red").animate({ width: newLeft }, 1000);
});
});
});
</script>
<div id="box_bg">
<div id="container">
<div id="green" class="line"></div>
<div id="red" class="line"></div>
<div id="white" class="line"></div>
<div id="vs"></div>
</div>
</div>
<div style="width:440px; margin:0px auto;">
<div id="aa2" class="scope">正方<span id="aa"></span>票</div>
<div id="bb2" class="scope">反共<span id="bb"></span>票</div>
<div id="all2" class="scope">总共<span id="all"></span>票</div>
</div>
Der obige Code basiert auf jQuery, um einen Sohu-ähnlichen Debatten-Abstimmungsanimationscode zu implementieren. Ich hoffe, er wird für alle hilfreich sein!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Zusammenfassung der Probleme, die beim Binden dynamischer Elemente mit jQuery on()_jquery auftretenNächster Artikel:Zusammenfassung der Probleme, die beim Binden dynamischer Elemente mit jQuery on()_jquery auftreten
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

