Heim >Web-Frontend >js-Tutorial >Vererbung, dass JavaScript jeden Tag erlernen muss_Javascript-Fähigkeiten
Vererbung, dass JavaScript jeden Tag erlernen muss_Javascript-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:14:101033Durchsuche
Hallo Freunde, heute werden wir die Kapselung in dieser Vorlesung weiter erläutern. Heute wird die Vererbung im OOP-Denken erläutert.
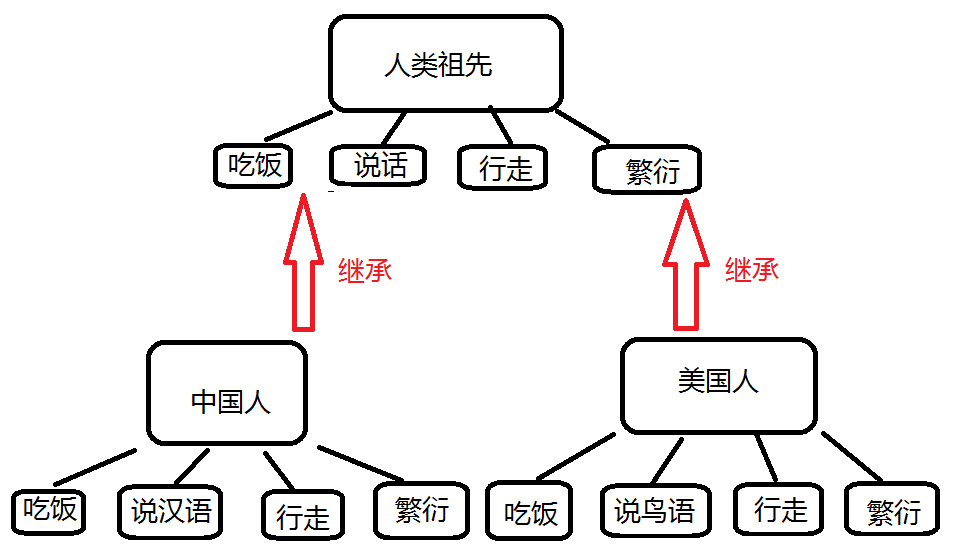
Vererbung bedeutet, dass Nachkommen eine Reihe von Eigenschaften und Verhaltensweisen ihrer Vorfahren erben. Nachkommen gelten immer noch als Angehörige der gleichen Rasse wie ihre Vorfahren. Lassen Sie uns einige spezifische Beschreibungen verwenden, um zu verstehen, was Vererbung ist

Chinesen und Amerikaner haben alle von menschlichen Vorfahren geerbt, daher haben wir das gleiche Attributverhalten, es gibt jedoch immer noch bestimmte Unterschiede. Wir werden später weiter über Polymorphismus sprechen, sodass wir dies anhand des obigen Beispieldiagramms deutlich erkennen können Wir haben verstanden, dass Menschen einander tatsächlich sehr ähnlich sind. Wenn wir uns also den Beispielcode unten ansehen, werden wir wissen, dass wir durch die Verwendung von Code zur Simulation der Vererbung auch eine Möglichkeit finden können, so wenig Code wie möglich zu schreiben, um so viel wie möglich zu erreichen mögliche Sache.
//遗传继承函数
function Extend(Children,Parent){
//这里仅仅只是继承的原型链接定义的行为
for(var p in Parent.prototype){
Children[p] = Parent.prototype[p];
}
}
//人类祖先
function Human(){
this.weight = "50kg";
this.height = "180cm";
this.hair = "棕色";
}
//吃饭
Human.prototype.Eat = function(){
console.log("吃饭");
}
//说话
Human.prototype.Say = function(){
console.log("大家好我是地球人");
}
//行走
Human.prototype.Walk = function(){
console.log("我是人类,天生就可以两条腿直立行走");
}
//繁衍
Human.prototype.Multiply = function(){
console.log("跟老婆一起做羞羞的事,就是为了人类的繁荣");
}
//中国人
function Chinese(){
//调用继承函数
Extend(this,Human);
}
//美国人
function American(){
//调用继承函数
Extend(this,Human);
}
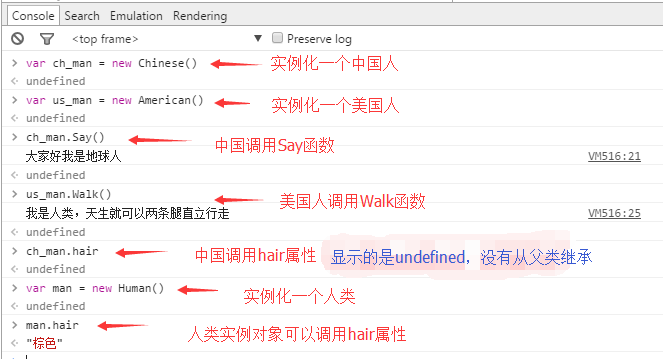
Wir schreiben es einfach so, um die Vererbung in Hochsprachen zu simulieren. Mal sehen, ob es nach der Ausführung Probleme gibt

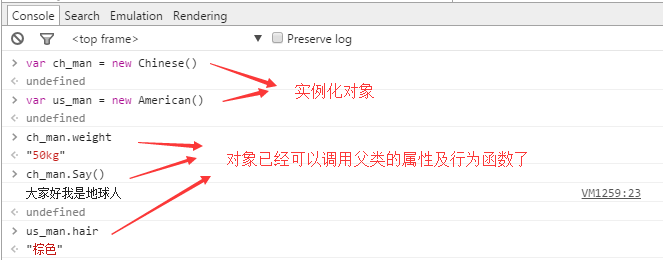
Nachdem wir das Problem festgestellt haben, können wir die Vererbung des Prototyp-Links bereits realisieren, und es spart auch viel Code. Wenn wir die chinesischen und amerikanischen Funktionen schreiben, schreiben wir nur einen kleinen Teil Menge an Code? Wir haben das Verhalten der übergeordneten Klasse geerbt, und die Instanz kann auch die Verhaltensfunktion aufrufen, die der übergeordneten Klasse gehört. Durch das Schreiben auf diese Weise haben wir die Vererbung jedoch nicht vollständig realisiert, da sie keine Auswirkung hat Wenn wir alle das Haarattribut aufrufen, können wir eine vollständige Vererbung erreichen, wenn wir den Code erneut ändern
//遗传继承函数
function Extend(Children,Parent){
//现在我们是从父类实例来继承,所以属性和方法都会被继承的
for(var p in Parent){
if(typeof Children[p] == "undefined"){
Children[p] = Parent[p];
}
}
}
//人类祖先
function Human(){
this.weight = "50kg";
this.height = "180cm";
this.hair = "棕色";
}
//吃饭
Human.prototype.Eat = function(){
console.log("吃饭");
}
//说话
Human.prototype.Say = function(){
console.log("大家好我是地球人");
}
//行走
Human.prototype.Walk = function(){
console.log("我是人类,天生就可以两条腿直立行走");
}
//繁衍
Human.prototype.Multiply = function(){
console.log("跟老婆一起做羞羞的事,就是为了人类的繁荣");
}
//中国人
function Chinese(){
//调用继承函数
Extend(this,new Human());
}
//美国人
function American(){
//调用继承函数
Extend(this,new Human());
}

if(typeof Children[p] == "undefined"){
......
}
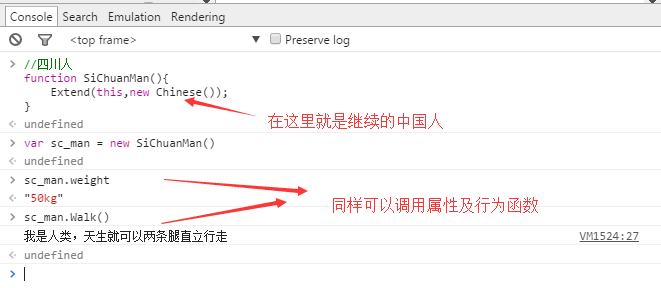
Als nächstes schauen wir uns an, ob eine Mehrfachvererbung möglich ist. Wir haben bereits erwähnt, dass sowohl die chinesische als auch die amerikanische Klasse von der menschlichen Klasse erben. Jetzt schreiben wir eine weitere Klasse, die von der chinesischen Klasse erbt
//四川人
function SiChuanMan(){
Extend(this,new Chinese());
}
 Jetzt haben wir einen sehr robusten Vererbungscode geschrieben, der sehr einfach zu verstehen ist. Solange wir beim Deklarieren einer neuen Klasse die Vererbungsfunktion aufrufen, können wir eine vollständige Vererbung von Attributen und Verhaltensfunktionen erreichen Auf diese Weise können wir viel Code einsparen, und die Vorteile des OOP-Denkens kommen noch einmal zum Ausdruck. Wenn wir die Menschen in jeder Provinz in China simulieren wollen, wenn ich jede Provinz entsprechend der menschlichen Klasse schreibe, könnte ich das tun. Ich werde mit dem Schreiben erst fertig sein, wenn am nächsten Tag die Sonne untergeht. Es gibt viele Möglichkeiten, Vererbung zu schreiben, und jeder hat seine eigene Art, es zu schreiben , Javascript Es ist an sich eine sehr flexible Sprache.
Jetzt haben wir einen sehr robusten Vererbungscode geschrieben, der sehr einfach zu verstehen ist. Solange wir beim Deklarieren einer neuen Klasse die Vererbungsfunktion aufrufen, können wir eine vollständige Vererbung von Attributen und Verhaltensfunktionen erreichen Auf diese Weise können wir viel Code einsparen, und die Vorteile des OOP-Denkens kommen noch einmal zum Ausdruck. Wenn wir die Menschen in jeder Provinz in China simulieren wollen, wenn ich jede Provinz entsprechend der menschlichen Klasse schreibe, könnte ich das tun. Ich werde mit dem Schreiben erst fertig sein, wenn am nächsten Tag die Sonne untergeht. Es gibt viele Möglichkeiten, Vererbung zu schreiben, und jeder hat seine eigene Art, es zu schreiben , Javascript Es ist an sich eine sehr flexible Sprache.
Zusammenfassend haben wir heute die Basis der Kapselung weiter verbessert, sodass wir die Objektvererbung erreicht haben und die Menge des geschriebenen Codes weiter komprimiert wurde. Denken Sie darüber nach, dies kann die Effizienz der Arbeit und die Eleganz verbessern Der Code. Sind Sie ein wenig aufgeregt? Solange Sie in meine Fußstapfen treten, können wir die kompliziertesten Dinge auf einfachste Weise verstehen. Der Grund für die Komplexität ist nicht jeder Es ist ursprünglich sehr einfach, eine einfache Sache von verschiedenen Menschen zu verstehen und zu interpretieren, was das Erlernen erschwert. Darüber hinaus gibt es keine fortlaufenden Anleitungen, die jeden Schritt für Schritt in die richtige Richtung führen Es ist für eine lange Zeit schwierig, befördert zu werden.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

