Heim >Web-Frontend >js-Tutorial >JQuery EasyUI realisiert problemlos die Schrittleiste effect_jquery
JQuery EasyUI realisiert problemlos die Schrittleiste effect_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:14:101988Durchsuche
EasyUI-Einführung
easyui ist eine Sammlung von Benutzeroberflächen-Plug-ins basierend auf jQuery.
easyui bietet die notwendige Funktionalität zum Erstellen moderner, interaktiver JavaScript-Anwendungen.
Mit easyui müssen Sie nicht viel Code schreiben. Sie müssen nur einige einfache HTML-Tags schreiben, um die Benutzeroberfläche zu definieren.
easyui ist ein vollständiges Framework, das HTML5-Webseiten perfekt unterstützt.
easyui spart Zeit und Umfang bei Ihrer Webentwicklung.
easyui ist sehr einfach, aber leistungsstark.
jQuery EasyUI bietet benutzerfreundliche Komponenten, die es Webentwicklern ermöglichen, schnell Anwendungsseiten basierend auf dem beliebten jQuery-Kern und HTML5 zu erstellen.
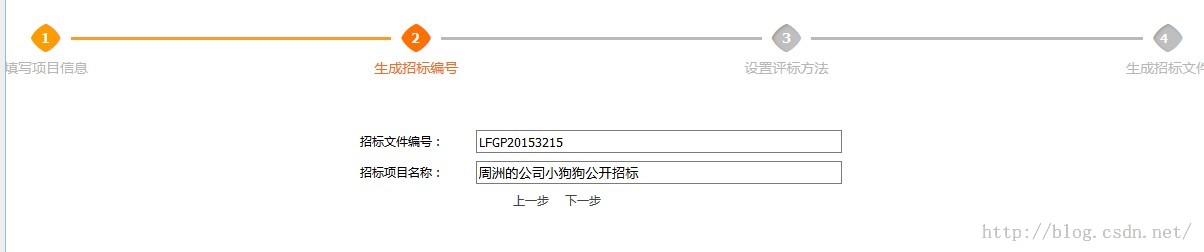
Lassen Sie mich Ihnen zuerst die Renderings zeigen:

Projektanforderungen: Wenn wir normalerweise einkaufen, handelt es sich oft um einen Schritt wie das Aufgeben einer Bestellung, die Zahlung, den Versand durch den Verkäufer, die Bestätigung des Empfangs und die Bewertung. Wenn die Benutzeroberfläche also mit einem Fortschrittsbalken ausgestattet ist, kann der Benutzer klar erkennen, wo er sich befindet und welche Schritte er unternehmen muss.
Werfen wir einen Blick auf das Front-End-Framework unseres Projekts, das EasyUI MVC verwendet. Ich muss nur ein paar JS schreiben, um mit der Ansicht zu interagieren. Ich habe einen Tag gebraucht, um zu sehen, wie die gesamte Seite implementiert ist. Im Grunde bezieht es sich auf einen easyUI-Stil, verwendet AJAX zur Übergabe des Werts und ruft die Methode im Hintergrund-Controller auf. Da ich den dynamischen Effekt einer Front-End-Seite umsetze, schreibe ich die JQuery-Methode für den vorherigen und den nächsten Schritt, um eine Schalterauswahl zum Aktivieren und Vervollständigen des Knotens durchzuführen. Schreiben Sie eine JS-Methode, um die Anzeige und das Ausblenden der Hauptseite zu steuern. Ich habe die Ansicht in mehrere Divs geschrieben, daher besteht meine Methode darin, zur Anzeige mehrerer Divs zu springen.
Überprüfen Sie die Wissenspunkte von JQuery:
1. Das Formularladeereignis entspricht der window.onload-Methode
2. Es gibt viele Arten von Tastenbindungsereignissen
1) Verwenden Sie JS, um eine Funktion zu schreiben und sie auf dem Onclick-Ereignis der Schaltfläche zu platzieren.
2) Verwenden Sie JQuery, um eine anonyme Funktion $('#btnnext').bind('click', function (){});
zu binden
3. Klassen hinzufügen und löschen. Removeclass und Addclass, der Unterschied zwischen ID und Klasse, in JQuery beginnt die ID mit #
4. Der Unterschied zwischen js und JQuery besteht darin, dass letzteres mit dem wenigsten Code die größte Bedeutung ausdrückt und letzteres eine Kapselung auf höherer Ebene von ersterem ist.
5. Der Unterschied zwischen den Arten der AJAX-Hintergrundübertragungsmethoden POST und GET überträgt eine geringere Datenmenge als bei der Übertragung durch den Benutzer über URL-Anfragen, während POST die Übermittlung eines Formulars erfordert und sehr sicher ist.
Teil der Codeanzeige:
//点击下一步按钮+进度条前进一个的效果
$('#btnnext').bind('click', function () {
//判断各个输入框是否验证通过
if (InputValidate() == false) {
return;
}
//根据当前标题,决定下一步是什么
var currentTitle = $('#MainContent').panel('options').title;
if (currentTitle == '填写项目信息') {
//点击下一步响应滚动条
$("#li1").removeClass("ui-step-active"); //将活动节点移除
$("#li1").addClass("ui-step-done"); //增加一个完成的节点
$("#li2").removeClass("ui-step-line"); //移除一个线
$("#li2").addClass("ui-step-active"); //增加一个活跃着的节点
$('#NewFile').hide();//制作按钮隐藏
$('#BidInfo').hide();//基本信息隐藏
$.get('/InviteBid/GetInviteBidId', { bidType: bidType }, function (data, status) {
//在招标项目编号文本框中赋值
$('#InviteBidId').val(data);
$('#InfoDisplay').show();
});
$('#btnback').show();
ControlContent("#InfoDisplay");
//$('#btnArea').show();
//更改标题
$('#MainContent').panel({
title: '生成招标编号'
});
}
//如果当前位置为填写项目信息,点击下一步时提交项目基本信息
if (currentTitle == '生成招标编号') {
//获得项目基本信息
var BidProId = $('#InviteBidId').val(); //获得招标编号
var BidProName = $('#BidProName').val();//获得招标项目名称
var PurchaseUnit = $('#PurchaseUnit').val();//获得采购单位
InviteBidTypeId = $('#comboInviteBidType').combobox('getValue');//获得招标方式Id
ItemTypeId = $('#comboItemType').combobox('getValue'); //获得品目类型Id
var PurchaseAgency = $('#PurchaseAgency').val();//获得采购代理
var BidOpenTime = $('#BidOpenTime').datebox('getText');//开标时间
var BidGuaranteCash = $('#BidGuaranteCash').val();//投标保证金
var SaleStartDate = $('#SaleStartDate').datebox('getText');//获得招标文件发售起始时间
var SaleEndDate = $('#SaleEndDate').datebox('getText');//获得招标文件发售终止时间
//点击下一步响应滚动条
$("#li2").removeClass("ui-step-active"); //将活动节点移除
$("#li2").addClass("ui-step-done"); //增加一个完成的节点
$("#li3").removeClass("ui-step-line"); //移除一个线
$("#li3").addClass("ui-step-active"); //增加一个活跃着的节点
$("#btnback").show();
ControlContent("#EvaluationBid");
//提交项目信息数据到Controller
$.ajax({
type: 'POST',
url: '/InviteBid/AddBidZRecord',
contentType: 'application/json', //必须有,表示提交的数据类型
data: JSON.stringify({
'BidZRecorder':
[{ 'BidProjectId': BidProId, 'BidRecordName': BidProName, 'PurchaseUnit': PurchaseUnit, 'PurchaseAgency': PurchaseAgency, 'SaleStartDate': SaleStartDate, 'SaleEndDate': SaleEndDate, 'BidOpenTime': BidOpenTime, 'BidGuaranteCash': BidGuaranteCash, 'ItemId': ItemTypeId, 'InviteBidId': InviteBidTypeId }]
}),
success: function (jsonResult) {
$('#InfoDisplay').hide();//编号信息隐藏
$('#EvaluationBid').show();//评标方法区域显示
//主内容区域标题改为设置评标办法
$('#MainContent').panel({
title: '设置评标办法'
});
//评标办法的第一步的文字字体设为红色
$('#firstStep').css({ color: 'red' })
},
error: function (data) {
$.messager.alert('提示', '填写项目信息失败!', 'warning');
return;
}
});
}
else if (currentTitle == '设置评标办法') {
if ($('#comboEvaluationMethod').combobox('getText') == '') {
return false;
}
if (saveFlag == false) {
return;
}
//获得评标办法的Id
var BidRecordId = $('#InviteBidId').val(); //获得招标编号
//点击下一步响应滚动条
$("#li3").removeClass("ui-step-active"); //将活动节点移除
$("#li3").addClass("ui-step-done"); //增加一个完成的节点
$("#li4").removeClass("ui-step-line"); //移除一个线
$("#li4").addClass("ui-step-active"); //增加一个活跃着的节点
$("#btnback").show();
ControlContent('#FinishFile');
//提交评标办法
$.ajax({
type: 'POST',
url: '/InviteBid/UpdateBidZRecord/?JudgeBidId=' + JudgeBidId + '&BidRecordId=' + BidRecordId,
//data: JudgeBidId,
success: function (jsonResult) {
},
error: function (data) {
$.messager.alert('提示', '评标办法提交失败!', 'warning');
return;
}
});
//提交修改分值后的表格中的内容
//获得表格中的所有行
var allRows = $('#tg').treegrid('getRoots');
//获得行数
var rowsCount = allRows.length;
//声明一个数组
var arrayJudgeItems = [];
//循环遍历所有行,把每一行的记录作为一个对象存到数组中
for (i = 0; i < rowsCount; i++) {
//获得第i行记录
var Row = allRows[i];
var rowIndex = $('#tg').treegrid('getRowIndex', Row) + 2;
//实例化一个评分项目对象
var BidJudgeTable = {
RowIndex: rowIndex,
JudgeItemName: Row.JudgeItemName,
JudgeItemContent: Row.JudgeItemContent,
Score: Row.Score
};
//在数组中添加对象
arrayJudgeItems.push(BidJudgeTable);
}
//提交数据
$.ajax({
type: 'POST',
async: false,
url: '/InviteBid/ReceiveBidJudgeTable',
contentType: 'application/json', //必须有,表示提交的数据类型
data: JSON.stringify(arrayJudgeItems),
success: function (result) {
//alert("success");
},
error: function (data) {
//alert("error");
}
});
$('#EvaluationBid').hide();
$('#btnnext').hide();
$('#FinishFile').show();
$('#MainContent').panel({
title: '生成招标文件'
});
}
else if (currentTitle == '生成招标文件') {
}
});
/*
*用来控制上一页和下一页的页面转换---周洲---2015年11月15日
*summary:控制主体页面的显示和隐藏
*param: 参数showid:要显示的页面的div的id,如"#BidInfo"
*/
function ControlContent(showid) {
//主体内容页面的id数组
var stepContents = new Array("#BidInfo", "#InfoDisplay", "#EvaluationBid", "#FinishFile");
//循环遍历数组中的div的id值,如果为当前步骤,则将页面内容设为显示,其余设为隐藏
var contentIndex;//数组中元素的索引值
for (contentIndex in stepContents) {
var stepContent = stepContents[contentIndex];//获得元素的值
if (showid == stepContent) {
$(stepContent).show();//显示
}
else {
$(stepContent).hide();//隐藏
}
}
}
//点击上一步按钮+进度条效果---周洲--2015年11月15日
$("#btnback").bind("click", function () {
//根据当前标题,决定上一步是什么
var currentTitle = $('#MainContent').panel('options').title;
switch (currentTitle) {
case "生成招标编号":
$("#li2").removeClass("ui-step-active");
$("#li2").addClass("ui-step-line");
$("#li1").removeClass("ui-step-done");
$("#li1").addClass("ui-step-active");
$("#currentTitle").text("填写项目信息");
ControlContent('#BidInfo');
$("#btnback").hide();
$('#btnnext').show();
$('#MainContent').panel({
title: '填写项目信息'
});
break;
case "设置评标方法":
$("#li3").removeClass("ui-step-active");
$("#li3").addClass("ui-step-line");
$("#li2").removeClass("ui-step-done");
$("#li2").addClass("ui-step-active");
$("#currentTitle").text("生成招标编号");
ControlContent('#InfoDisplay');
$('#btnnext').show();
$('#MainContent').panel({
title: '生成招标编号'
});
break;
case "生成招标文件":
$("#li4").removeClass("ui-step-active");
$("#li4").addClass("ui-step-line");
$("#li3").removeClass("ui-step-done");
$("#li3").addClass("ui-step-active");
$("#currentTitle").text("设置评标方法");
ControlContent('#EvaluationBid');
$('#btnnext').show();
$('#MainContent').panel({
title: '设置评标方法'
});
break;
default:
}
});
Ich zeige den Fortschrittsbalken nur im Ansichtsteil an:
@*步骤条*@ <div class="row" style="margin-top:3%"> <div class="col-md-2" ></div> @* 步骤条所在区域*@ <div class="col-md-8"> @*步骤条*@ <ol class="ui-step ui-step-4"> <li id="li1" class="ui-step-start ui-step-active" > <div class="ui-step-line">-</div> <div id="d1" class="ui-step-icon"> <i class="iconfont"></i> <i class="ui-step-number">1</i> <span class="ui-step-text">填写项目信息</span> </div> </li> <li id="li2" class="ui-step-line"> <div class="ui-step-line">-</div> <div class="ui-step-icon"> <i class="iconfont"></i> <i class="ui-step-number">2</i> <span class="ui-step-text">生成招标编号</span> </div> </li> <li id="li3" class="ui-step-line"> <div class="ui-step-line">-</div> <div class="ui-step-icon"> <i class="iconfont"></i> <i class="ui-step-number">3</i> <span class="ui-step-text">设置评标方法</span> </div> </li> <li id="li4" class="ui-step-end"> <div class="ui-step-line">-</div> <div class="ui-step-icon"> <i class="iconfont"></i> <i class="ui-step-number">4</i> <span class="ui-step-text">生成招标文件</span> </div> </li> </ol> </div> <div class="col-md-2"></div> </div>
Fügen Sie den CSS-Stil hinzu, auf den der Fortschrittsbalken verweisen soll:
@*进度条需要引用的文件*@ @* AliceUI基础样式 *@ <link href="../../Content/base-master/src/base.css" rel="stylesheet" /> @* 步骤条样式 *@ <link href="../../Content/step-master/step.css" rel="stylesheet" /> @*AliceUI图标字体*@ <link href="../../Content/iconfont-master/index.css" rel="stylesheet" />
Das Obige ist eine kleine Einführung in JQuery EasyUI, um den Step-Bar-Effekt einfach zu erzielen. Ich hoffe, es wird für alle hilfreich sein!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

