Heim >Web-Frontend >js-Tutorial >Javascript erkennt, dass der Neun-Quadrat-Raster-Additionswert gleich ist_Javascript-Fähigkeiten
Javascript erkennt, dass der Neun-Quadrat-Raster-Additionswert gleich ist_Javascript-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:13:571622Durchsuche
Das Beispiel in diesem Artikel stellt die entsprechende Methode zur Implementierung von Jiugongge in JavaScript vor und teilt sie als Referenz mit allen. Der spezifische Inhalt ist wie folgt
Umsetzungsideen:
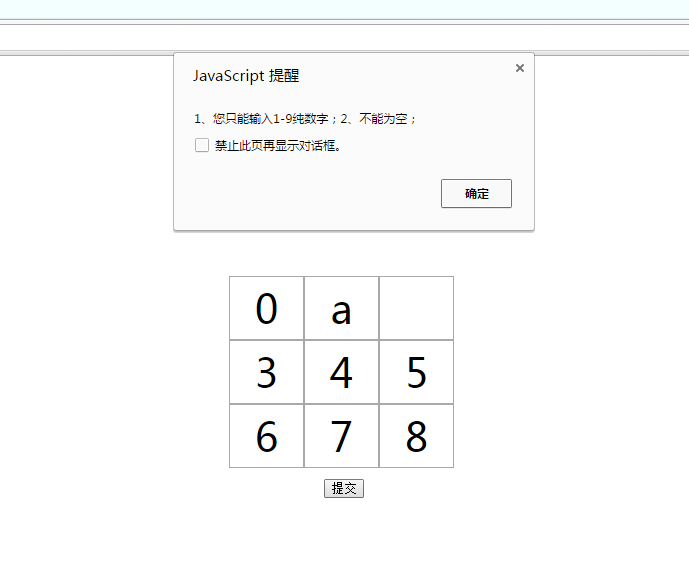
1. Der in jedes Raster eingegebene Wert muss eine Zahl sein;
3. Der Eingabewert darf nicht kleiner als 1 oder größer als 9 sein;
4. Der Wert darf nicht leer sein
5. Es gibt insgesamt 8 Additionsmethoden, darunter drei horizontale, drei vertikale und zwei diagonale Werte. Details sind wie folgt:

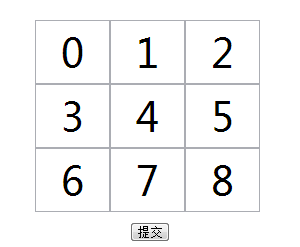
Verwenden Sie die in jedem Raster markierte Seriennummer als Kennung:
Drei horizontale Werte: 0-2, 3-4, 6-8;
Drei vertikale Werte: [0,3,6], [1,4,7], [2,5,8];Zwei Werte auf der Diagonale: [0,4,8], [2,4,6]
Implementierungsprozess: Es ist ganz einfach, genau wie im Bild oben: Klicken Sie auf die Schaltfläche „Senden“, um mit der Bewertung zu beginnen.
1. Layout
<div class="box"> <input type="text"> <input type="text"> <input type="text"> <input type="text"> <input type="text"> <input type="text"> <input type="text"> <input type="text"> <input type="text"> <button>提交</button> </div>
*{margin:0;padding:0;outline: none;}
html,body{
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.box{
position: relative;
width: 250px;
margin:0 auto;
}
input{
text-align: center;
font: 40px/60px 'Microsoft YaHei';
width: 30%;
float:left;
box-sizing:border-box
}
button{
position: absolute;
bottom:-30px;
left: 50%;
margin-left: -30px;
width: 40px;
}
var oBtn=document.getElementsByTagName('button')[0],
aInp=document.getElementsByTagName('input');
function isNum(){
var aTemp=[];//创建临时函数,一次存放九宫格中的数字
for(i=0;i<aInp.length;i++)
{
var val=Number(aInp[i].value);
if(isNaN(val) || val<1 || val>9) {//判断当前输入框中数值是否是数字,是否小于1,是否大于9?
alert('1、您只能输入1-9纯数字;2、不能为空;');
return false;//若满足任意一条件直接退出函数不往下走
}
for(s=0;s<aTemp.length;s++){//循环判断九宫格内是否有重复数值,若是有重复直接推出函数
if(val == aTemp[s]){
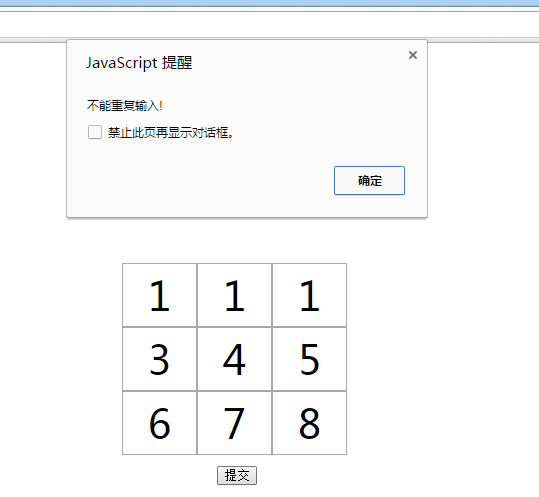
alert('不能重复输入!');
return false;
}
}
//上述判断都满足,则将当前val的值放到数组aTemp中
aTemp.push(val);
}
//n后面所跟数字与上面图片每个格子标记的数值一致
//将横向与纵向的值设置为0;其中n1-n3为横向三个值,n4-n6为纵向三个值
var n1=0,n2=0,n3=0,n4=0,n5=0,n6=0,
//n7、n8分别为两对角值
n7=aTemp[0]+aTemp[4]+aTemp[8],
n8=aTemp[2]+aTemp[4]+aTemp[6];
//横向:分段相加值
for(i=0;i<3;i++)n1+=aTemp[i];
for(i=3;i<6;i++)n2+=aTemp[i];
for(i=6;i<9;i++)n3+=aTemp[i];
//纵向:因为纵向是每隔两个格子相加一次,所以正好用取模方式计算
for(i=0;i<9;i++){
(i%3==0) && (n4+=aTemp[i]);//当i%3=0时,分别为格子0、3、6
(i%3==1) && (n5+=aTemp[i]);//当i%3=1时,分别为格子1、4、7
(i%3==2) && (n6+=aTemp[i]);//当i%3=1时,分别为格子2、5、8
}
//判断n1-n8各值是否都相等,当然可以任意一个n判断,不局限只与n1的值相等
n1==n2 && n1==n3 && n1==n4 && n1==n5 && n1==n6 && n1==n7 && n1==n8 ? alert('恭喜您输入正确!') : alert('很遗憾您输入错误!');
}
oBtn.onclick=isNum;执行效果
2. Bei der Eingabe wiederholter Zahlen
3. Wenn die Eingabe korrekt ist
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

